이 글은 HTML5 캔버스에 오각별을 그리는 방법을 주로 소개합니다. 참고할만한 가치가 있어서 공유합니다. 도움이 필요한 친구들이 참고할 수 있습니다
는 HTML5 태그에 새로 추가된 것으로, 그래픽을 그리는 데 사용됩니다. 이번 글에서는 HTML5 캔버스의 기본 그리기와 다섯개 별을 그리는 방법을 주로 소개합니다. 관심 있는 친구들은 참고하세요
<캔버스>< ;/canvas>예 HTML5의 새로운 태그는 그래픽을 그리는 데 사용됩니다. 실제로 이 태그의 특별한 특징은 이 태그가 JavaScript 스크립트를 통해 제어할 수 있는 CanvasRenderingContext2D 개체를 얻을 수 있다는 것입니다. 그림.
는 단지 그래픽을 그리기 위한 컨테이너일 뿐입니다. ID, 클래스, 스타일 등과 같은 속성 외에도 높이 및 너비 속성도 있습니다.
1. Canvas 개체인
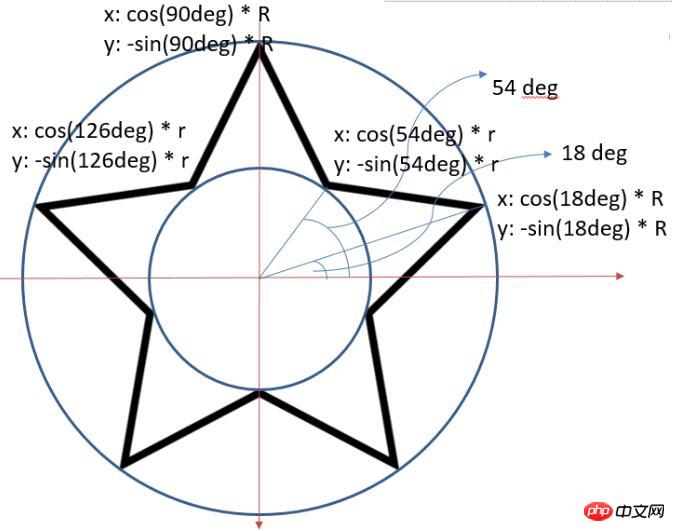
오각별을 분석하면 각 꼭지점의 좌표 규칙을 알 수 있습니다. 여기서 주목해야 할 점은 캔버스에서 Y축 방향이 아래쪽을 향하고 있다는 것입니다.

해당 코드는 다음과 같습니다.
var canvas = document.getElementById("canvas");
var context = canvas.getContext("2d");
context.beginPath();
//设置是个顶点的坐标,根据顶点制定路径
for (var i = 0; i < 5; i++) {
context.lineTo(Math.cos((18+i*72)/180*Math.PI)*200+200,
-Math.sin((18+i*72)/180*Math.PI)*200+200);
context.lineTo(Math.cos((54+i*72)/180*Math.PI)*80+200,
-Math.sin((54+i*72)/180*Math.PI)*80+200);
}
context.closePath();
//设置边框样式以及填充颜色
context.lineWidth="3";
context.fillStyle = "#F6F152";
context.strokeStyle = "#F5270B";
context.fill();
context.stroke();최종 효과:

위 내용은 모두의 학습에 도움이 되기를 바랍니다. 내용이 있으니 PHP 중국어 홈페이지를 주목해주세요!
관련 권장 사항:
html5는 캔버스를 사용하여 커서를 따라가는 불꽃 효과를 얻습니다.
위 내용은 HTML5 캔버스에 다섯개 별을 그리는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!