이 글은 주로 html2canvas를 사용하여 브라우저 스크린샷을 구현하는 예제를 소개합니다. 실용적인 가치가 매우 높습니다. 필요한 친구들이 참고할 수 있습니다.
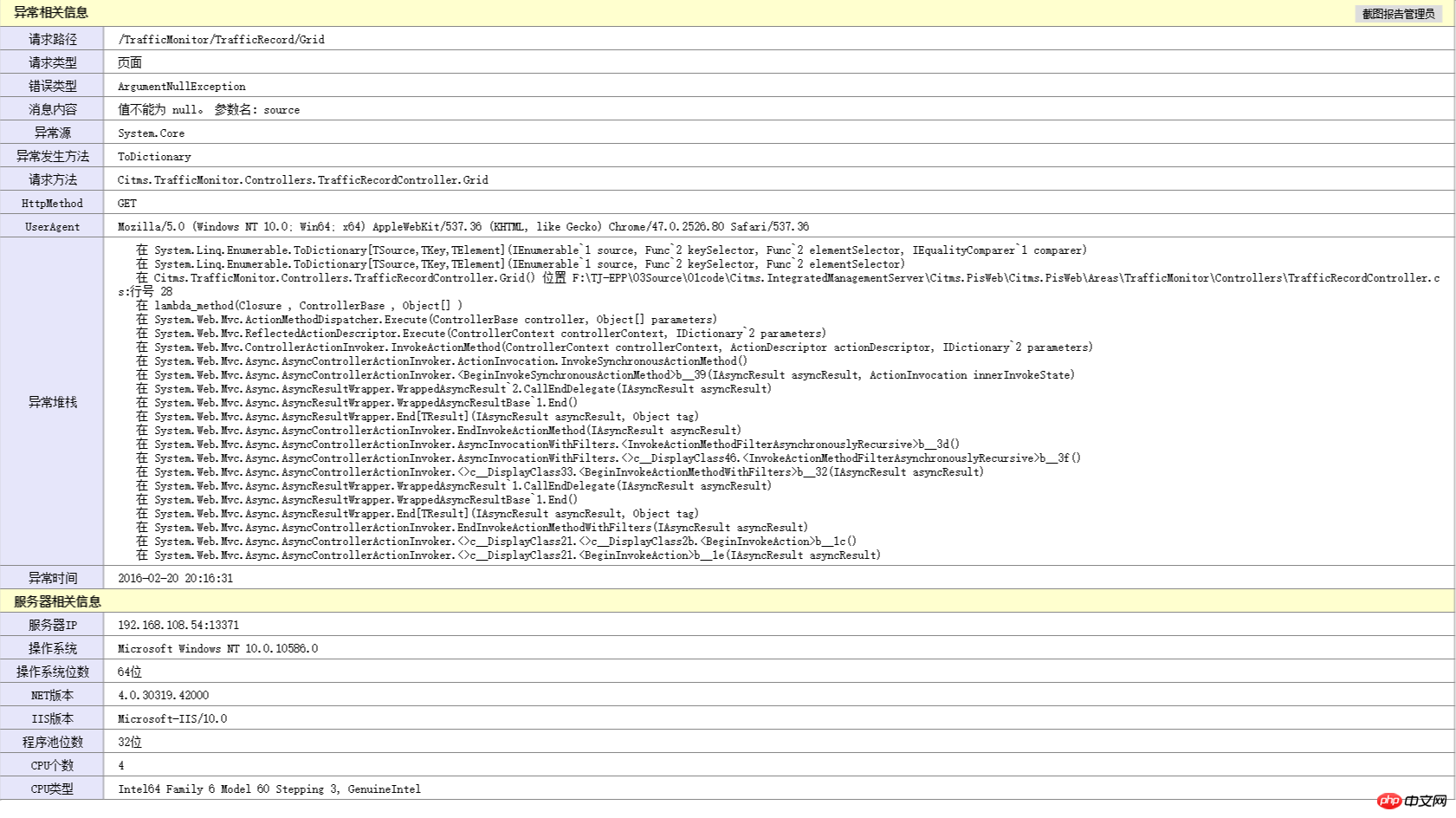
최근 프로젝트에서 글로벌 예외 정보 기록을 해결하기 위해 사용자가 이상 징후를 발견하면 신속하게 스크린샷을 찍어 관리자에게 보낼 수 있다는 편리한 브라우저 전체 화면 스크린샷 기능을 연구했습니다. 최종 기록된 예외 정보는 다음과 같습니다. 위의 [관리자에게 스크린샷 보고]는 html2canvas 프론트 엔드 플러그인을 사용하여 구현되었습니다.

html2canvas 소개
과거에는 다른 스크린샷 도구를 통해서만 이미지를 캡처할 수 있었습니다. 최신 브라우저의 기능은 점점 더 강력해졌습니다. H5의 점진적인 대중화로 인해 브라우저 자체에서 스크린샷을 찍을 수 있게 되었습니다. html2canvas는 그러한 프런트엔드 플러그인이며 그 원리는 Canvas에 Dom 노드를 그리는 것입니다. 매우 편리하지만 다음과 같은 제한 사항이 있습니다.
iframe을 지원하지 않음
크로스 도메인 이미지를 지원하지 않음
브라우저 플러그인에서 사용할 수 없음
SVG 이미지는 일부 브라우저에서는 지원되지 않습니다
Flash는 지원되지 않습니다
고대 브라우저와 IE를 지원하지 않습니다. 특정 브라우저가 지원되는지 확인하려면 http://deerface.sinaapp을 방문하여 확인할 수 있습니다. .com/ 하고 시도해보세요:)
저의 사용 시나리오는 매우 간단하고, 예외 정보도 기록하고, 예외 페이지도 직접 정의했으니 html2canvas만 사용해도 충분합니다.
사용예
jquery와 html2canvas만 인용하면 코드도 매우 간단합니다. 여기서는 html2canvas 버전 0.5.0을 사용하고 있습니다
html2canvas($("#tbl_exception"), {
onrendered: function (canvas) {
var url = canvas.toDataURL();
//以下代码为下载此图片功能
var triggerDownload = $("<a>").attr("href", url).attr("download", getNowFormatDate()+"异常信息.png").appendTo("body");
triggerDownload[0].click();
triggerDownload.remove();
}
});첫 번째 매개변수는 스크린샷을 찍을 Dom 객체이고, 두 번째 매개변수는 렌더링이 완료된 후 콜백되는 캔버스 객체입니다.
| Name | Type | Default | Description |
|---|---|---|---|
| allowTaint | boolean | false | |
| 배경 | 문자열 | #fff | 캔버스 배경색(DOM에 지정되지 않은 경우). 투명에 대해 정의되지 않은 상태로 설정 |
| height | number | null | 캔버스의 높이를 픽셀 단위로 정의합니다. null인 경우 전체 높이로 렌더링됩니다. . |
| letterRendering | boolean | false | 각 문자를 별도로 렌더링할지 여부 이는 교차 출처 이미지를 로드하는 데 사용됩니다. 비어 있으면 교차 출처 이미지가 로드되지 않습니다. |
| taintTest | boolean | true | 그리기 전에 캔버스를 오염시키는 경우 각 이미지를 테스트할지 여부입니다. |
| timeout | number | 0 | 이미지 로드 시간 제한(밀리초). 0으로 설정하면 시간 제한이 발생하지 않습니다. |
| width | number | null | 캔버스 너비를 정의합니다. null인 경우 창의 전체 너비로 렌더링됩니다. |
| useCORS | boolean | false | 프록시로 되돌리기 전에 CORS가 제공되는 교차 원본 이미지 로드를 시도합니다 |
| 문제 분석 | 사용 소개 후, 사용 중 발생한 문제에 대해 이야기해 보세요. 스크린샷은 현재 화면의 내용만 캡처할 수 있습니다. 플러그인 소스코드를 확인하고 디버깅한 결과 해결책을 찾았습니다. 소스 코드와 수정된 코드는 아래에 게시되어 있습니다 | 소스 코드: | |
return renderDocument(node.ownerDocument, options, node.ownerDocument.defaultView.innerWidth, node.ownerDocument.defaultView.innerHeight, index).then(function(canvas) {
if (typeof(options.onrendered) === "function") {
log("options.onrendered is deprecated, html2canvas returns a Promise containing the canvas");
options.onrendered(canvas);
}
return canvas;
});로그인 후 복사 | 수정 코드: |
//2016-02-18修改源码,解决BUG 对于部分不能截屏不能全屏添加自定义宽高的参数以支持
var width = options.width != null ? options.width : node.ownerDocument.defaultView.innerWidth;
var height = options.height != null ? options.height : node.ownerDocument.defaultView.innerHeight;
return renderDocument(node.ownerDocument, options, width, height, index).then(function (canvas) {
if (typeof(options.onrendered) === "function") {
log("options.onrendered is deprecated, html2canvas returns a Promise containing the canvas");
options.onrendered(canvas);
}
return canvas;
});로그인 후 복사 |
위 내용은 모두의 학습에 도움이 되길 바랍니다. ! 관련 권장 사항: HTML5를 사용하여 메시지 및 답글에 대한 페이지 스타일 구현 위 내용은 html5는 html2canvas를 사용하여 브라우저 스크린샷을 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
$("#btn_screen").on("click", function () {
html2canvas($("#tbl_exception"), {
height: $("#tbl_exception").outerHeight() + 20,
onrendered: function (canvas) {
var url = canvas.toDataURL();
//以下代码为下载此图片功能
var triggerDownload = $("<a>").attr("href", url).attr("download", getNowFormatDate()+"异常信息.png").appendTo("body");
triggerDownload[0].click();
triggerDownload.remove();
}
});
});