이 글은 HTML5에서 캔버스를 사용하여 2차 트리 구조 다이어그램을 그리는 예제에 대한 관련 정보를 주로 소개합니다. 필요한 친구들이 참고할 수 있습니다.
지난주에 작업이 필요했습니다. 페이지 왼쪽에 있는 목록의 내용을 오른쪽으로 드래그하면 관계 트리의 함수로 오른쪽 영역이 그려집니다.
디자인 도면을 보고 가장 먼저 든 반응은 캔버스를 사용하여 관계선을 그리는 것이었습니다.
吭哧吭哧이 기능을 얻은 후에 캔버스를 사용하여 그리는 데 심각한 결함이 있음을 발견했습니다. 즉, 왼쪽에 특히 많은 관계가 있어서 수백, 수천개를 그려야 한다면 돔 작성 시 캔버스의 너비와 높이를 선언해 두었습니다. 관계가 많은 경우 캔버스를 사용할 수 없습니다.
그래도 연구 결과는 기록으로 남겨두네요.
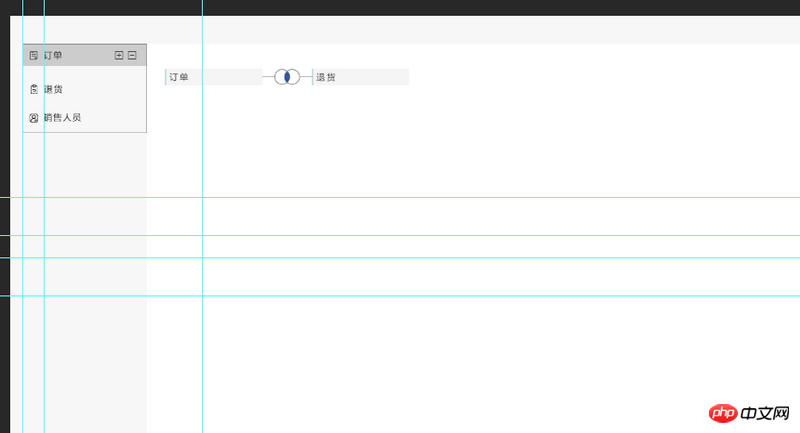
다음은 디자인 도면입니다.

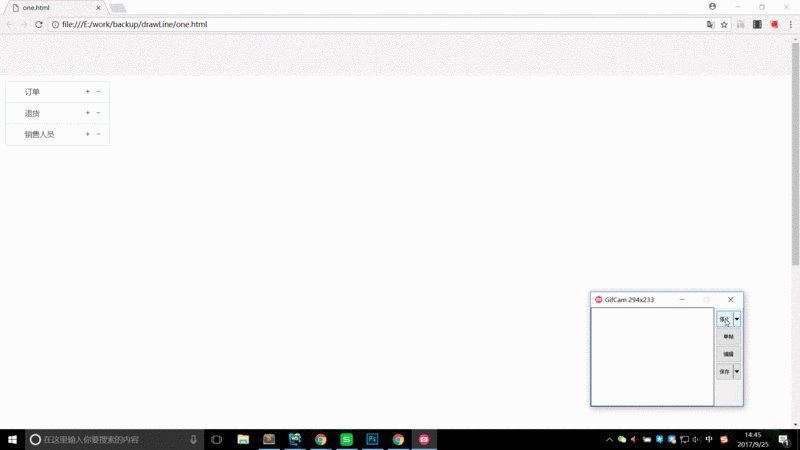
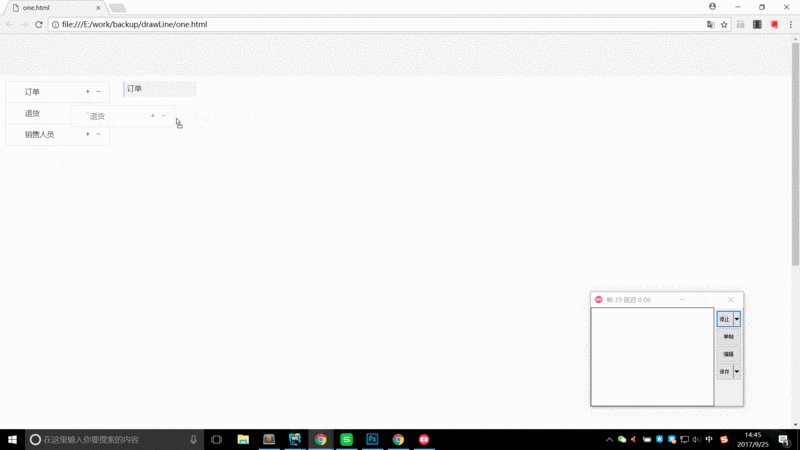
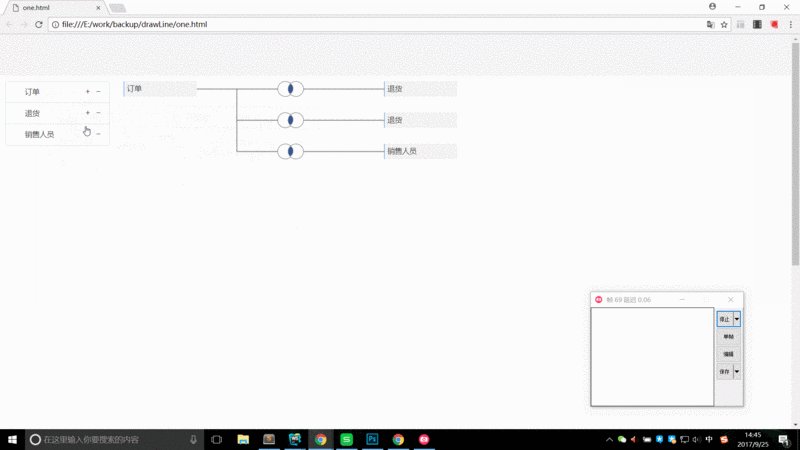
효과는 다음과 같습니다.

html 및 css 코드는 붙여넣지 않습니다. Node.js는 주로 드래그 앤 드롭과 캔버스 그리기를 사용합니다.
function startDrag(ev) {
ev.dataTransfer.setData("Text",ev.target.innerText);
}
function allowDrop(ev) {
ev.preventDefault();
}
function decideDrop(ev) {
ev.preventDefault();
var length = $('.main-target').length;
if(length == 0){
dropToMain(ev);
}else {
dropToRelate(ev);
}
}
function dropToMain(ev) {
var data=ev.dataTransfer.getData("Text");
var _html = '<p class="main-target">' + data + '</p>';
$('.main-target-wrap').width('auto').append(_html);
}
function dropToRelate(ev) {
//画关系线
drawLineOne(document.getElementById('canvasOne'), 'begin');
drawLineOne(document.getElementById('canvasTwo'), 'end');
//插入图片 以及图片初始化点击事件
var _img = $('<img src="inner.png">');
$('.imgBox').append(_img);
_img.click(showRelationBox);
//写入数据
var data = ev.dataTransfer.getData('Text');
var _html = '<p class="item-text">' + data + '</p>';
$('.relation-text-box').append(_html);
}위는 드래그 앤 드롭 방식입니다. 저도 초보자 튜토리얼을 보면서 드래그 앤 드롭 방식을 썼습니다.
function drawLineOne(canvas, flag) {
var context = canvas.getContext('2d');
var position = {};
if(flag == "begin"){
position = getCanvasOnePosition();
}else {
position = getCanvasTwoPosition();
}
context.beginPath();
context.moveTo(position.beginX, position.beginY);
context.lineTo(position.endX, position.endY);
if(position.endX2 && position.endY2){
context.lineTo(position.endX2, position.endY2);
}
context.strokeStyle = "#333";
context.stroke();
}
/**
* 左侧关系线
* @returns {{beginX: *, beginY: *, endX: *, endY: *}}
*/
function getCanvasOnePosition() {
var imgLength = $('.imgBox img').length;
var beginX = (imgLength == 0) ? 0 : 77,
beginY = (imgLength == 0) ? 15 : (15 + 60 * (imgLength-1)),
endX = (imgLength == 0) ? 155 : 77,
endY = 60*imgLength + 15;
var position = {beginX: beginX, beginY: beginY, endX: endX, endY: endY};
if(imgLength > 0){
position.endX2 = 155;
position.endY2 = endY;
}
return position;
}
function getCanvasTwoPosition() {
var imgLength = $('.imgBox img').length;
var endY = 15 + 60*imgLength
return {beginX: 0, beginY: endY, endX: 155, endY: endY}
}위 내용은 모두의 학습에 도움이 되기를 바랍니다. 더 많은 관련 내용은 PHP 중국어 홈페이지를 주목해주세요!
관련 권장 사항:
Canvas를 사용하여 Baidu Tieba 클라이언트가 공을 로드하는 방법을 모방합니다.
html5는 html2canvas를 사용하여 브라우저 스크린샷을 구현합니다.
위 내용은 HTML5는 캔버스를 사용하여 보조 트리 구조 다이어그램을 그립니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!