이 기사에서는 HTML5 Canvas API를 사용하여 간단한 추측 게임을 만드는 예제 공유를 주로 소개합니다. 게임의 각 게임에서는 플레이어가 키보드를 눌러 필요한 문자가 무엇인지 추측할 수 있습니다.
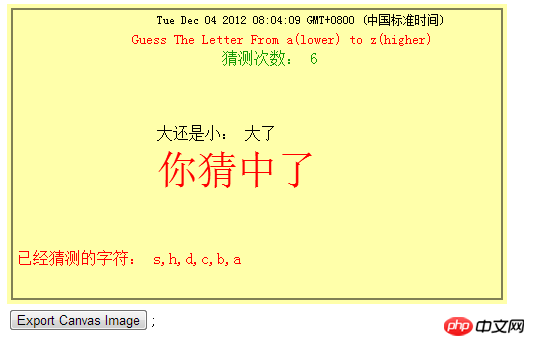
더 이상 고민하지 말고 렌더링과 소스 코드부터 시작하겠습니다~
HTML code
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8" />
<script type="text/javascript" src="chp1_guess_the_letter.js"></script>
<script type="text/javascript" src="modernizr.custom.99886.js"></script>
</head>
<body>
<canvas id="canvas_guess_the_letter" width="500" height="300">
你的浏览器不支持HTML5 Canvas
</canvas>
<form>
<input type="button" id="createImageData" value="Export Canvas Image" />;
</form>
</body>
</html>JS code
/**
* @author Rafael
*/
window.addEventListener("load", eventWindowLoaded, false);
var Debugger = function() {
};
Debugger.log = function(message) {
try {
console.log(message);
} catch(exception) {
return;
}
}
function eventWindowLoaded() {
canvasApp();
}
function canvasSupport() {
return Modernizr.canvas;
}
function canvasApp() {
var guesses = 0;
var message = "Guess The Letter From a(lower) to z(higher)";
var letters = ["a","b","c","d","e","f","g","h","i","j","k","l",
"m","n","o","p","q","r","s","t","u","v","w","x","y","z"];
var today = new Date();
var letterToGuess = "";
var higherOrLower = "";
var letterGuessed = [];
var gameOver = false;
if(!canvasSupport()) {
return;
}
var theCanvas = document.getElementById("canvas_guess_the_letter");
var context = theCanvas.getContext("2d");
initGame();
function initGame() {
var letterIndex = Math.floor(Math.random() * letters.length);
letterToGuess = letters[letterIndex];
guesses = 0;
lettersGuessed = [];
gameOver = false;
window.addEventListener("keyup", eventKeyPressed, true);
var formElement = document.getElementById("createImageData");
formElement.addEventListener('click', createImageDataPressed, false);
drawScreen();
}
function eventKeyPressed(e) {
if(!gameOver) {
var letterPressed = String.fromCharCode(e.keyCode);
letterPressed = letterPressed.toLowerCase();
guesses++;
letterGuessed.push(letterPressed);
if(letterPressed == letterToGuess) {
gameOver = true;
} else {
letterIndex = letters.indexOf(letterToGuess);
guessIndex = letters.indexOf(letterPressed);
if(guessIndex < 0) {
higherOrLower = "请输入正确的字符";
} else if(guessIndex < letterIndex) {
higherOrLower = "小了";
} else {
higherOrLower = "大了";
}
}
drawScreen();
}
}
function drawScreen() {
//背景
context.fillStyle = "#ffffaa";
context.fillRect(0, 0, 500, 300);
//箱子
context.strokeStyle = "#000000";
context.strokeRect(5, 5, 490, 290);
context.textBaseLine = "top";
//日期
context.fillStyle = "#000000";
context.font = "10px _sans";
context.fillText(today, 150, 20);
//消息
context.fillStyle = "#FF0000";
context.font = "14px _sans";
context.fillText(message, 125, 40);
//猜测次数
context.fillStyle = "#109900";
context.font = "16px _sans";
context.fillText("猜测次数: "+guesses, 215, 60);
//大还是小
context.fillStyle = "#000000";
context.font = "16px _sans";
context.fillText("大还是小: "+higherOrLower, 150, 135);
//已经猜测的字符
context.fillStyle = "#FF0000";
context.font = "16px _sans";
context.fillText("已经猜测的字符: "+letterGuessed.toString(), 10, 260);
if(gameOver) {
context.fillStyle = "#FF0000";
context.font = "40px _sans";
context.fillText("你猜中了", 150, 180);
}
}
function createImageDataPressed(e) {
window.open(theCanvas.toDataURL(), "canvasImage","left=0, top=0, width="+theCanvas.width+", height="+theCanvas.height+", toolbar=0, resizable=0");
}
}게임 이름에서 알 수 있듯이 이 게임은 추측 게임입니다. . 시스템은 각 게임에서 자동으로 문자를 생성하고 플레이어는 키보드를 눌러 그것이 어떤 문자인지 추측합니다.
예를 들어 s가 생성되고 플레이어가 h를 누르면 영어 알파벳에서 h의 인덱스가 s의 인덱스보다 높기 때문에 게임에서 "Small"이라는 메시지가 표시됩니다.
사건에 관련된 변수.
추측: 추측 횟수
메시지: 사용자에게 게임 방법을 안내하는 텍스트 프롬프트
문자: 추측하려는 단어 모음을 저장하는 텍스트 배열. 이 예에서는 a ~ z를 사용합니다.
today: 오늘 날짜
letterToGuess: 추측할 텍스트
higherOrLower: "더 큰지" 또는 "더 작은"지 여부
letterGuessed: 텍스트가 추측되었습니다.
gameOver: 게임이 끝났는지 여부, 예 불리언 변수로 처음에는 false이고 정확하게 추측하면 true로 설정됨
변수 선언
var guesses = 0;
var message = "Guess The Letter From a(lower) to z(higher)";
var letters = ["a","b","c","d","e","f","g","h","i","j","k","l",
"m","n","o","p","q","r","s","t","u","v","w","x","y","z"];
var today = new Date();
var letterToGuess = "";
var higherOrLower = "";
var letterGuessed = [];
var gameOver = false;게임 초기화
function initGame() {
var letterIndex = Math.floor(Math.random() * letters.length);
letterToGuess = letters[letterIndex];
guesses = 0;
lettersGuessed = [];
gameOver = false;
window.addEventListener("keyup", eventKeyPressed, true);
var formElement = document.getElementById("createImageData");
formElement.addEventListener('click', createImageDataPressed, false);
drawScreen();
}Math의 Random()함수와 Floor()함수를 이용하여, 텍스트에 따라 추측할 생성된 텍스트의 배열입니다.
그리고 사용자가 키보드를 누르면 "keyup" 이벤트를 수신하고 전달된 이벤트를 기반으로 누른 키 값을 생성합니다.
추측 게임은 대소문자를 구분하지 않기 때문에 사용자가 대문자를 누르는 것을 방지하기 위해 값을 소문자로 변환해야 합니다.
추측 횟수 +1
이미 추측한 텍스트 배열에 추측한 텍스트가 추가됩니다
var letterPressed = String.fromCharCode(e.keyCode); letterPressed = letterPressed.toLowerCase(); guesses++; letterGuessed.push(letterPressed);
남은 것은 그것이 큰지 작은지 판단하는 것뿐입니다.
indexOf 함수를 통해 추측할 텍스트와 문자셋에 입력하는 텍스트의 인덱스 값을 확인할 수 있습니다.
앞으로 더 입력하면 "Small", 그렇지 않으면 "Big"이 표시됩니다.
최종 사용자가 텍스트를 올바르게 추측하면 중앙에 큰 글꼴로 "You 추측했습니다."가 표시됩니다
letterIndex = letters.indexOf(letterToGuess);
guessIndex = letters.indexOf(letterPressed);
if(guessIndex < 0) {
higherOrLower = "请输入正确的字符";
} else if(guessIndex < letterIndex) {
higherOrLower = "小了";
} else {
higherOrLower = "大了";
}이제 이 기능은 거의 완성되었습니다. 버튼을 눌러 화면 결과를 가져오는 작은 기능도 있습니다.
사용된 함수는 toDataUrl() 입니다. 관심 있는 친구들은 공부해 보세요.
위 내용은 이 글의 전체 내용입니다. 모든 분들의 학습에 도움이 되었으면 좋겠습니다. 더 많은 관련 내용은 PHP 중국어 홈페이지를 주목해주세요!
관련 추천:
HTML5 Canvas는 불꽃이 피는 특수 효과를 구현합니다
html5 Canvas WeChat 포스터의 공유 소개에 대해
canvas는 동적 작은 공 중첩 효과 코드를 구현합니다
위 내용은 간단한 추측 게임을 만드는 HTML5 Canvas API의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!