이 글은 주로 Vue Awesome Swiper의 비동기 로딩 버그 문제를 소개하고 있으며, 도움이 필요한 친구들이 참고할 수 있을 만큼 자세하게 소개되어 있습니다.
Vue Awesome을 처음 사용하는 경우입니다. .
정말 함정이 많아요. 공식홈페이지에 적힌 사용법은 아주 간단합니다. 위의 방법대로 따라하시면 기본적으로 다음과 같은 문제가 발생하게 됩니다
두번째 캐러셀 이후 첫화면이 자동으로 스킵됩니다
에서 많은 정보를 찾아보았습니다. 인터넷이지만 이 문제를 해결할 수 없습니다. 그래서 오랫동안 고민하다가 마침내 아이디어가 떠올랐어요. 약간의 트릭으로 이 문제를 해결할 수 있습니다.
사용방법은 매우 간단하며, 공식 홈페이지에서 확인하실 수 있습니다. 기본 단계는 다음과 같습니다
npm install vue-awesome-swiper --save-dev
in main.js
import VueAwesomeSwiper from 'vue-awesome-swiper' import 'swiper/dist/css/swiper.css' Vue.use(VueAwesomeSwiper)
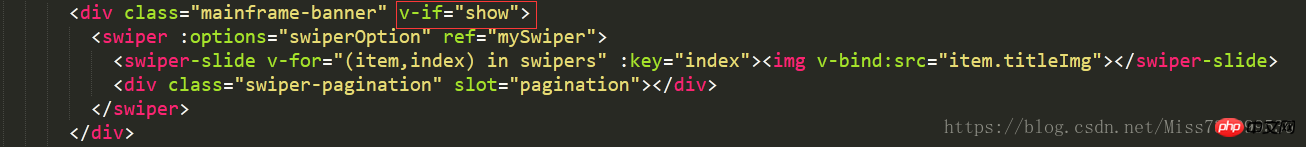
in vue 컴포넌트

솔루션은 빨간색으로 표시됩니다. 왜냐하면 데이터 이후에 swiper를 초기화해야 하기 때문입니다. 로드가 되었는데 vue swiper에서는 당분간 이 방법을 제공하지 않기 때문에(제가 이 방법을 모를 수도 있음) 데이터를 로드한 후

첫 화면의 문제를 해결할 수 있습니다!
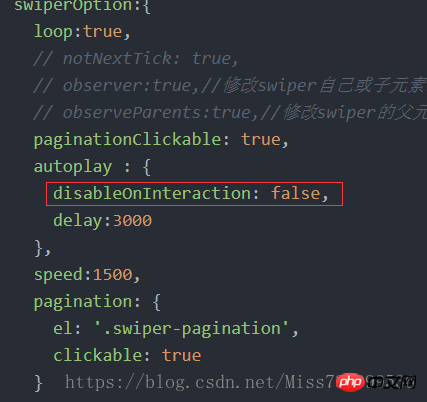
구성 코드는 아래에 붙여넣었습니다
swiperOption:{
loop:true,
notNextTick: true,
mousewheelControl: true,
autoplayDisableOnInteraction:false,
observer:true,//修改swiper自己或子元素时,自动初始化swiper
observeParents:true,//修改swiper的父元素时,自动初始化swiper
paginationClickable: true,
autoplay : {
delay:3000
},
observer:true,
speed:300,
pagination: {
el: '.swiper-pagination',
clickable: true
}다른 하나는 터치 스크린에서 슬라이드한 후 앱이 자동으로 회전할 수 없는 버그입니다. 다음 스티커는 해결되었습니다

disableOnInteraction을 false로 설정하면 됩니다
위 내용은 이 글의 전체 내용입니다. 모든 분들의 학습에 도움이 되었으면 좋겠습니다. 더 많은 관련 내용은 PHP 중국어 홈페이지를 주목해주세요!
관련 권장 사항:
Vue에서 Echarts를 사용하는 두 가지 방법 소개
VUE에서 일반적으로 사용되는 여러 가져오기(모듈, 파일) 소개
위 내용은 vue awesome swiper에서 데이터의 비동기 로딩 버그 문제를 해결하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!