이 글은 주로 ajax를 사용하여 js와 php 간 값을 전송하는 방법을 소개합니다. 이제 특정 참조 값이 있으므로 이를 참조할 수 있습니다.
예제 1: js PHP에 3개의 값을 전달하고, 처리 후 처리된 값을 html 페이지로 반환합니다.
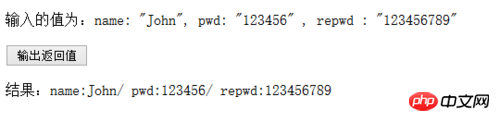
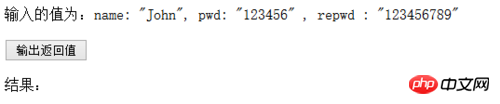
아래 그림에서 "반환 값 출력"을 클릭하여 결과를 표시합니다.


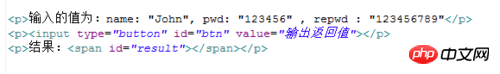
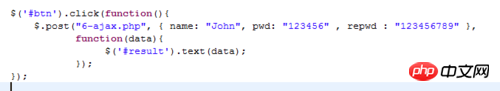
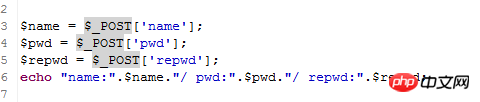
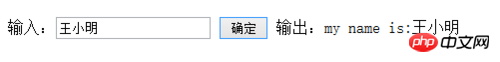
프로세스: html 페이지에서 "반환 값 출력"을 클릭하여 btn의 클릭 이벤트를 가리킵니다. ajax에 해당하는 값은 url에 해당하는 php에 전달됩니다. php는 전달된 값을 받기 위해 $_POST를 사용하고 전달된 값을 처리한 후 "Wang Xiaoming"을 반환하고 "확인" 버튼을 클릭하면 "내 이름"이 표시됩니다. is: Wang Xiaoming"가 표시됩니다. 오류가 있는 경우 오류 팝업 상자가 나타납니다.



프로세스: 입력 상자에 텍스트를 입력하고 "확인" 버튼을 클릭하면 btn2가 클릭 이벤트를 실행하고 그 아래의 해당 ajax가 값을 해당 PHP에 전달합니다. 해당 URL . 그 중 Ajax에 관한 주의사항은 사진에 댓글로 표시해 두었습니다. 작성시 주의하시기 바랍니다.



 END
END

$.ajax 데이터를 전달할 때 반환 값의 유형, 특히 json 형식에 주의하세요. 전달 시 꼭 주의하세요. 값, 데이터의 쉼표 너무 많이 추가하지 않도록 주의하고 마지막에 쉼표가 없습니다

관련 권장 사항:
위 내용은 ajax를 사용하여 js와 php 간 값 전송 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!