이 글은 주로 JavaScript의 getter와 setter에 대한 소개입니다. 이제 특정 참조 값을 가지고 있으므로 도움이 필요한 친구들이 참고할 수 있습니다.
객체의 속성은 속성 이름으로 구성됩니다. 값 키 등의 기능(쓰기 가능, 열거 가능, 구성 가능)으로 구성됩니다. ES5에서 개발된 getter와 setter는 속성 값의 획득과 설정을 각각 "접속자"라고 하는 메서드에 바인딩하기 위해 제공됩니다. getter 및 setter를 사용하면 속성 값을 변경하고 가져올 때 일부 작업을 구현할 수 있습니다.
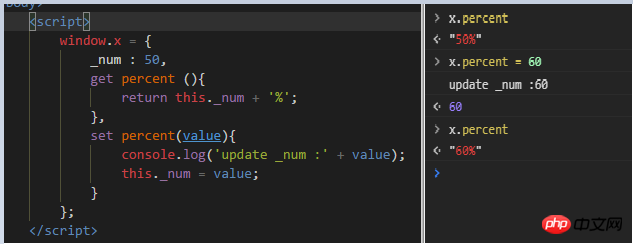
객체에서 직접 속성의 getter 및 setter를 생성하고 테스트합니다. 
get 및 set 키워드를 통해 생성된 백분율 속성의 getter 및 setter 함수인 구문 규칙에 주의하세요. get 함수에는 매개변수가 없으며 set 함수는 등호 오른쪽에 있는 값을 매개변수로 사용합니다. 백분율 속성에 액세스하면 _num + %가 반환되며 백분율이 설정되면 로그가 인쇄되고 해당 값이 _num에 할당됩니다.
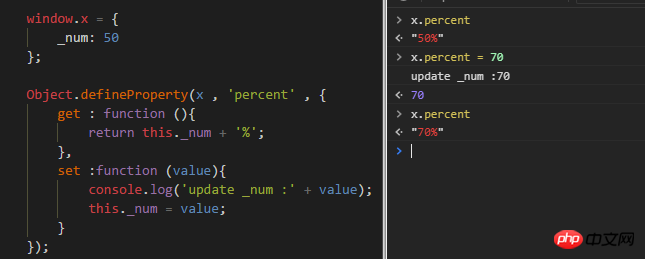
기존 객체에 getter와 setter를 어떻게 추가하나요? Object.defineProperty(,,) ,obj为将要操作的对象,prop是将要定义或者修改的属性名,descriptor是将要被修改或者定义的描述符。看实例

DefineProperty()가 속성을 추가하거나 수정할 때 다음 사항에 유의하세요.
1. 구성 가능한 데이터 설명자는 속성이 변경 및 삭제될 수 있음을 나타냅니다. 기본값은 false입니다.
2. 데이터 설명자 열거 가능 플래그가 결정됩니다. 속성이 열거 가능한지 여부입니다. 기본값은 false입니다. 열거 가능한 속성만 in으로 탐색되어 Object.keys()로 반환됩니다. 또한 모든 내장 메소드는 열거 불가능합니다(예: toString
3). 데이터 설명자 값의 기본값은 정의되지 않음이고 쓰기 가능 기본값은 false입니다. 따라서 기본적으로 DefineProperty에 의해 추가된 속성은 할당 연산자로 수정할 수 없습니다.
4. 액세스 디스크립터 set 및 get은 기본적으로 정의되지 않음
5. Set/get은 접근자 속성인 경우 set 시 쓰기, 설정을 사용할 수 있다는 표시를 하기 때문에 값이나 쓰기 가능으로 사용할 수 없습니다. get은 읽을 수 있다는 의미이고 get 함수를 통해서도 value가 반환되므로 동시에 사용할 수는 없습니다.
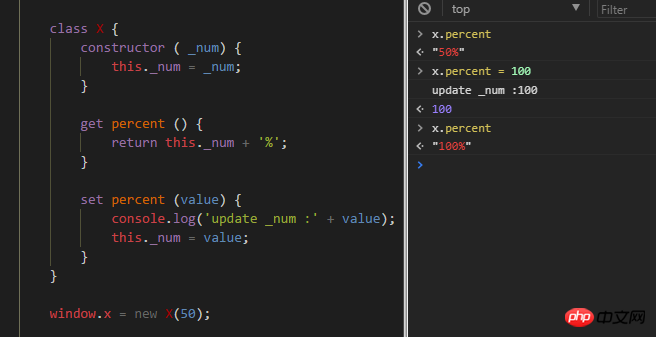
ES6에서는 생성된 객체를 작성하는 방식을 변경하는 클래스 개념이 추가되었습니다.

Angular 프로젝트는 ts를 사용합니다. ts의 클래스 구문은 ES6의 클래스 구문과 약간 다릅니다. 프로젝트의 작은 밤나무를 통해 ts의 getter 및 setter를 기록해 보겠습니다. 시나리오는 다음과 같습니다. 시간 수준을 5분 또는 일로 조정할 수 있는 datepicker 구성 요소가 있습니다. 다양한 수준에서 datepicker 구성 요소는 다양한 조정을 수행해야 합니다.

다음 처리를 수행합니다. 레벨 조정을 허용하는 datepicker 구성 요소에 @input이 있고 세트에서 일부 작업을 수행합니다
export class LdatepickerComponent implements OnInit {
public _level: Level = 'minite';
@Input() get level (): Level {
return this._level;
}
set level ( value: Level ) { // 修改级别后 重置组件的状态
doSomething() // 发送新的时间为0
doOther()
this._level = value;
}
}다른 레벨이 선택되면 레벨이 datepicker에 전달됩니다. 구성 요소가 변경됩니다. 이때 세트는 요구 사항을 충족하기 위해 구성 요소에 대해 일부 사용자 정의 작업을 수행합니다.
위 내용은 이 글의 전체 내용입니다. 모든 분들의 학습에 도움이 되었으면 좋겠습니다. 더 많은 관련 내용은 PHP 중국어 홈페이지를 주목해주세요!
관련 권장 사항:
jQuery를 사용하여 간단한 9제곱 그리드 복권 구현
v-for에서 elementui 및 el-upload를 사용할 때 색인을 얻는 방법
위 내용은 JavaScript의 getter 및 setter 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!