PHP로 최신 양식을 빠르게 생성하는 방법
이 글에서는 주로 PHP를 사용하여 최신 양식을 빠르게 생성하는 방법을 소개합니다. 이제 이를 여러분과 공유합니다. 도움이 필요한 친구들이 참고할 수 있습니다.
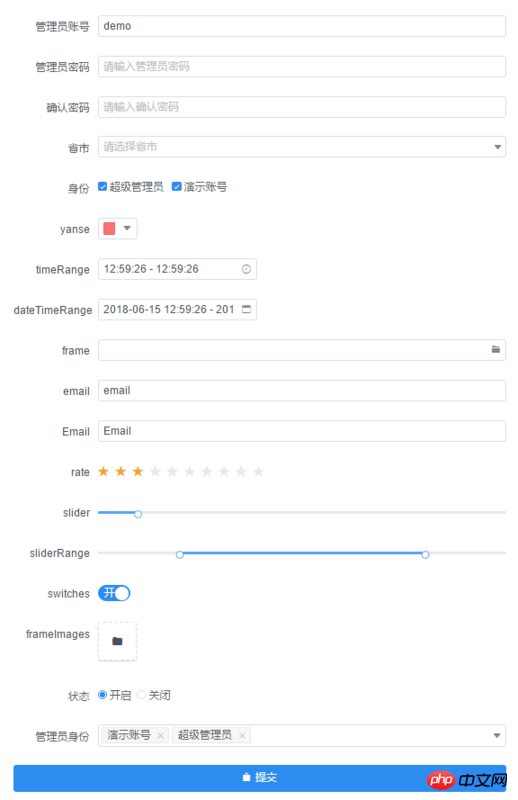
form-builder
PHP 양식 작성 도구, PHP를 사용하여 빠르게 확인란, 라디오 버튼, 입력 상자, 드롭다운 선택 상자 및 기타 요소를 포함하는 현대적인 형태를 생성할 뿐만 아니라 지방자치단체 간 3단계 연결, 시간 선택, 날짜 선택, 색상 선택, 파일/파일/ 사진 업로드 등
Github 주소 | Composer 주소
양식은 form-create js 양식 생성기를 사용하여 생성됩니다.
도움이 되셨다면 오른쪽 상단에 있는 "별표"를 클릭해 지원해 주세요.
이 프로젝트는 계속 개발 및 개선 중입니다. 제안 사항이나 질문이 있는 경우 여기로 문의하세요.
Installation
composer require xaboy/form-buildercomposer require xaboy/form-builder
示例

各组件配置属性 点击查看
请在 config/config.php中配置formSuccessScript属性。设置为form提交成功后的js代码或js地址,重新window.formCreate.formSuccess方法(带<script></script>标签) 或者直接修改formScript.php
namespace Test;
use FormBuilder\Form;
//input组件
$input = Form::input('goods_name','商品名称');
//日期区间选择组件
$dateRange = Form::dateRange(
'limit_time',
'区间日期',
strtotime('- 10 day'),
time()
);
//省市二级联动组件
$cityArea = Form::city('address','收货地址',[
'陕西省','西安市'
]);
//创建form
$form = Form::create('/save.php',[
$input,$dateRange,$cityArea
]);
$html = $form->setMethod('get')->setTitle('编辑商品')->view();
//输出form页面
echo $html;组件
namespace FormBuilderForm
Form::cascader 三级联动,value为array类型
Form::city 省市二级联动,value为array类型
Form::cityArea 省市区三级联动,value为array类型
Form::checkbox 复选框
Form::color 颜色选择
Form::date 日期选择
Form::dateRange 日期区间选择,value为array类型
Form::dateTime 日期+时间选择
Form::dateTimeRange 日期+时间 区间选择,value为array类型
Form::year 年份选择
Form::month 月份选择
Form::frame frame组件
Form::frameInputs frame组件,input类型,value为array类型
Form::frameFiles frame组件,file类型,value为array类型
Form::frameImages frame组件,image类型,value为array类型
Form::frameInputOne frame组件,input类型,value为string|number类型
Form::frameFileOne frame组件,file类型,value为string|number类型
Form::frameImageOne frame组件,image类型,value为string|number类型
Form::hidden hidden组件
Form::number 数字输入框
Form::input input输入框,其他type: text类型
Form::text,password类型Form::password,textarea类型Form::textarea,url类型Form::url,email类型Form::email,date类型Form::idateForm::radio 单选框
Form::rate 评分组件
Form::select select选择框
Form::selectMultiple select选择框,多选,value为array类型
Form::selectOne select选择框,单选
Form::slider 滑块组件
Form::sliderRange 滑块组件,区间选择,
Form::switches 开关组件
Form::timePicker
Form::time 时间选择组件
Form::timeRange 时间区间选择组件,value为array类型
Form::upload 上传组件
Form::uploadImages 多图上传组件,value为array类型
Form::uploadFiles 多文件上传组件,value为array类型
Form::uploadImageOne 单图上传组件
Form::uploadFileOne 单文件上传组件
输出
namespace FormBuilderJson
-
각 구성 요소의 구성 속성을 보려면 클릭하세요.
rrreeeconfig/config.php에서formSuccessScript속성을 구성하세요. 양식이 성공적으로 제출된 후 js 코드 또는 js 주소로 설정하고window.formCreate.formSuccess메서드(<script></script>태그 사용)를 다시 시도하거나formScript.phpComponent 네임스페이스 FormBuilderForm- Form::cascader
3단계 연결, 값은 배열 유형
을 직접 수정하세요. - Form::city
도 및 시 2차 연결, 값은 배열형
![1530865060766198.png 344499269 -5b30f51621362_articlex[ 1].png](https://img.php.cn//upload/image/102/488/411/1530865060766198.png)
도 및 시의 3차 연결, 값은 배열형
🎜🎜Form:: checkbox🎜 checkbox🎜🎜🎜🎜🎜Form:: color🎜 색상 선택🎜🎜🎜🎜🎜Form::date🎜 날짜 선택🎜🎜🎜🎜🎜Form::dateRange🎜 날짜 범위 선택, 값은 배열 유형🎜🎜🎜🎜 🎜 형식::dateTime🎜 날짜 + 시간 선택🎜 🎜 🎜🎜🎜양식::dateTimeRange🎜 날짜 + 시간 범위 선택, 값은 배열형 🎜🎜🎜🎜🎜양식::year🎜 연도 선택🎜🎜🎜🎜🎜양식::월 🎜월 선택🎜🎜🎜🎜🎜Form: : 프레임🎜 프레임 구성 요소🎜🎜🎜🎜🎜Form::frameInputs🎜 프레임 구성 요소, 입력 유형, 값은 배열 유형🎜🎜🎜🎜🎜Form::frameFiles🎜 프레임 구성 요소, 파일 유형 , 값은 배열 유형🎜🎜🎜🎜🎜Form ::frameImages🎜 프레임 구성 요소, 이미지 유형, 값은 배열 유형🎜🎜🎜🎜🎜Form::frameInputOne🎜 프레임 구성 요소, 입력 유형, 값은 문자열|숫자 유형🎜🎜🎜 🎜🎜Form::frameFileOne🎜 프레임 구성 요소, 파일 유형, 값은 문자열|숫자 유형🎜🎜🎜🎜🎜Form::frameImageOne🎜 프레임 구성 요소, 이미지 유형, 값은 문자열|숫자 유형🎜🎜🎜🎜🎜Form::hidden 🎜 숨겨진 컴포넌트🎜🎜🎜🎜🎜Form:: number🎜 숫자 입력 상자🎜🎜🎜🎜🎜Form::input🎜 입력 입력 상자, 기타 유형: 텍스트 유형Form::text, 비밀번호 유형 양식::password, 텍스트 영역 유형 양식::textarea, URL 유형 양식::url, 이메일 유형 양식::email code>, 날짜 유형 <code>양식:: idate🎜🎜🎜🎜🎜Form::radio🎜 라디오 버튼🎜🎜🎜🎜🎜Form::rate🎜 등급 구성 요소🎜🎜🎜🎜🎜Form::select🎜 선택 상자 선택🎜🎜🎜🎜 🎜Form: :selectMultiple🎜 선택 선택 상자, 다중 선택, 값은 배열 유형🎜🎜🎜🎜🎜Form::selectOne🎜 선택 상자 선택, 라디오 선택🎜🎜🎜🎜🎜Form::slider🎜 슬라이더 구성 요소🎜🎜🎜🎜🎜Form: :sliderRange🎜 슬라이더 구성 요소, 간격 선택, 🎜🎜🎜🎜🎜Form::switches🎜 스위치 구성 요소🎜🎜🎜🎜🎜Form::timePicker🎜🎜🎜🎜🎜🎜 형식::time🎜 시간 선택 구성 요소🎜 🎜🎜🎜🎜 Form::timeRange🎜 시간 간격 선택 구성 요소, 값은 배열 유형🎜🎜🎜🎜🎜Form::upload🎜 업로드 구성 요소🎜🎜🎜🎜🎜Form::uploadImages🎜 다중 이미지 업로드 구성 요소, 값은 배열 유형🎜🎜🎜🎜🎜 Form::uploadFiles🎜 다중 파일 업로드 구성 요소, 값은 배열 유형🎜🎜🎜🎜🎜Form::uploadImageOne🎜 단일 이미지 업로드 구성 요소🎜🎜🎜🎜🎜Form::uploadFileOne🎜 단일 파일 업로드 component🎜🎜🎜🎜Output🎜🎜 네임스페이스 FormBuilderJson🎜🎜🎜🎜🎜Json::succ(msg,data = [])🎜 양식 제출 성공🎜🎜🎜🎜🎜Form::fail(errorMsg, data = [])🎜 양식 제출 실패 🎜🎜🎜🎜🎜Form::uploadSucc(filePath,msg)🎜 파일/이미지가 성공적으로 업로드되었으며, 업로드 성공 후 파일 주소가 반환됩니다.🎜🎜🎜🎜🎜양식: :uploadFail(errorMsg)🎜 파일/이미지 업로드 실패🎜🎜🎜🎜이상 모든 분들의 학습에 도움이 되는 내용이길 바랍니다. 더 많은 관련 내용은 PHP 중국어 홈페이지를 참고해주세요! 🎜🎜관련 추천: 🎜mixphp를 사용하여 다중 프로세스 비동기 이메일 전송 만들기
위 내용은 PHP로 최신 양식을 빠르게 생성하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7529
7529
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 76
76
 Ubuntu 및 Debian용 PHP 8.4 설치 및 업그레이드 가이드
Dec 24, 2024 pm 04:42 PM
Ubuntu 및 Debian용 PHP 8.4 설치 및 업그레이드 가이드
Dec 24, 2024 pm 04:42 PM
PHP 8.4는 상당한 양의 기능 중단 및 제거를 통해 몇 가지 새로운 기능, 보안 개선 및 성능 개선을 제공합니다. 이 가이드에서는 Ubuntu, Debian 또는 해당 파생 제품에서 PHP 8.4를 설치하거나 PHP 8.4로 업그레이드하는 방법을 설명합니다.
 PHP 개발을 위해 Visual Studio Code(VS Code)를 설정하는 방법
Dec 20, 2024 am 11:31 AM
PHP 개발을 위해 Visual Studio Code(VS Code)를 설정하는 방법
Dec 20, 2024 am 11:31 AM
VS Code라고도 알려진 Visual Studio Code는 모든 주요 운영 체제에서 사용할 수 있는 무료 소스 코드 편집기 또는 통합 개발 환경(IDE)입니다. 다양한 프로그래밍 언어에 대한 대규모 확장 모음을 통해 VS Code는
 이전에 몰랐던 후회되는 PHP 함수 7가지
Nov 13, 2024 am 09:42 AM
이전에 몰랐던 후회되는 PHP 함수 7가지
Nov 13, 2024 am 09:42 AM
숙련된 PHP 개발자라면 이미 그런 일을 해왔다는 느낌을 받을 것입니다. 귀하는 상당한 수의 애플리케이션을 개발하고, 수백만 줄의 코드를 디버깅하고, 여러 스크립트를 수정하여 작업을 수행했습니다.
 PHP에서 HTML/XML을 어떻게 구문 분석하고 처리합니까?
Feb 07, 2025 am 11:57 AM
PHP에서 HTML/XML을 어떻게 구문 분석하고 처리합니까?
Feb 07, 2025 am 11:57 AM
이 튜토리얼은 PHP를 사용하여 XML 문서를 효율적으로 처리하는 방법을 보여줍니다. XML (Extensible Markup Language)은 인간의 가독성과 기계 구문 분석을 위해 설계된 다목적 텍스트 기반 마크 업 언어입니다. 일반적으로 데이터 저장 AN에 사용됩니다
 JWT (JSON Web Tokens) 및 PHP API의 사용 사례를 설명하십시오.
Apr 05, 2025 am 12:04 AM
JWT (JSON Web Tokens) 및 PHP API의 사용 사례를 설명하십시오.
Apr 05, 2025 am 12:04 AM
JWT는 주로 신분증 인증 및 정보 교환을 위해 당사자간에 정보를 안전하게 전송하는 데 사용되는 JSON을 기반으로 한 개방형 표준입니다. 1. JWT는 헤더, 페이로드 및 서명의 세 부분으로 구성됩니다. 2. JWT의 작업 원칙에는 세 가지 단계가 포함됩니다. JWT 생성, JWT 확인 및 Parsing Payload. 3. PHP에서 인증에 JWT를 사용하면 JWT를 생성하고 확인할 수 있으며 사용자 역할 및 권한 정보가 고급 사용에 포함될 수 있습니다. 4. 일반적인 오류에는 서명 검증 실패, 토큰 만료 및 대형 페이로드가 포함됩니다. 디버깅 기술에는 디버깅 도구 및 로깅 사용이 포함됩니다. 5. 성능 최적화 및 모범 사례에는 적절한 시그니처 알고리즘 사용, 타당성 기간 설정 합리적,
 문자열로 모음을 계산하는 PHP 프로그램
Feb 07, 2025 pm 12:12 PM
문자열로 모음을 계산하는 PHP 프로그램
Feb 07, 2025 pm 12:12 PM
문자열은 문자, 숫자 및 기호를 포함하여 일련의 문자입니다. 이 튜토리얼은 다른 방법을 사용하여 PHP의 주어진 문자열의 모음 수를 계산하는 방법을 배웁니다. 영어의 모음은 A, E, I, O, U이며 대문자 또는 소문자 일 수 있습니다. 모음이란 무엇입니까? 모음은 특정 발음을 나타내는 알파벳 문자입니다. 대문자와 소문자를 포함하여 영어에는 5 개의 모음이 있습니다. a, e, i, o, u 예 1 입력 : String = "Tutorialspoint" 출력 : 6 설명하다 문자열의 "Tutorialspoint"의 모음은 u, o, i, a, o, i입니다. 총 6 개의 위안이 있습니다
 PHP에서 늦은 정적 결합을 설명하십시오 (정적 : :).
Apr 03, 2025 am 12:04 AM
PHP에서 늦은 정적 결합을 설명하십시오 (정적 : :).
Apr 03, 2025 am 12:04 AM
정적 바인딩 (정적 : :)는 PHP에서 늦은 정적 바인딩 (LSB)을 구현하여 클래스를 정의하는 대신 정적 컨텍스트에서 호출 클래스를 참조 할 수 있습니다. 1) 구문 분석 프로세스는 런타임에 수행됩니다. 2) 상속 관계에서 통화 클래스를 찾아보십시오. 3) 성능 오버 헤드를 가져올 수 있습니다.
 php magic 방법 (__construct, __destruct, __call, __get, __set 등)이란 무엇이며 사용 사례를 제공합니까?
Apr 03, 2025 am 12:03 AM
php magic 방법 (__construct, __destruct, __call, __get, __set 등)이란 무엇이며 사용 사례를 제공합니까?
Apr 03, 2025 am 12:03 AM
PHP의 마법 방법은 무엇입니까? PHP의 마법 방법은 다음과 같습니다. 1. \ _ \ _ Construct, 객체를 초기화하는 데 사용됩니다. 2. \ _ \ _ 파괴, 자원을 정리하는 데 사용됩니다. 3. \ _ \ _ 호출, 존재하지 않는 메소드 호출을 처리하십시오. 4. \ _ \ _ get, 동적 속성 액세스를 구현하십시오. 5. \ _ \ _ Set, 동적 속성 설정을 구현하십시오. 이러한 방법은 특정 상황에서 자동으로 호출되어 코드 유연성과 효율성을 향상시킵니다.




