Angular를 사용하여 DOM을 올바르게 조작하는 방법
이 글은 주로 Angular에서 DOM을 올바르게 운영하는 방법을 소개합니다. 이제 모든 사람과 공유합니다. 도움이 필요한 친구들이 참고할 수 있습니다.
예전 프로젝트를 맡을 수밖에 없었습니다. Angular 프로젝트에는 JQuery가 DOM을 조작하는 데 광범위하게 사용되는데 이는 정말 단순합니다. 그렇다면 Angular를 사용하여 DOM을 우아하게 조작하는 방법은 무엇입니까?
Get elements
1.ElementRef --- View 내부의 기본 요소 주위에 있는 wrapper.
ElementRef를 구성 요소의 생성자에 삽입하여 전체 구성 요소 요소의 패키지를 가져옵니다.
@Component({
selector: 'app-test-page',
templateUrl: './test-page.component.html',
styleUrls: ['./test-page.component.scss']
})
export class TestPageComponent implements OnInit {
constructor( private el: ElementRef
) { }
ngOnInit() {
}
getDomTest() {
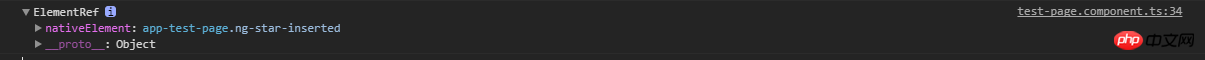
console.dir(this.el);
}
}
ElementRef의 기본 요소는 구성 요소의 가장 바깥쪽 DOM 요소입니다. 그런 다음 기본 DOM 위치 지정 방법을 통해 지정된 선택기 요소를 얻을 수 있습니다.
getDomTest() {
console.dir(this.el.nativeElement.querySelector('.test-get-dom')); // 获取指定的子元素
}2.@viewChild() --- ViewChild를 사용하여 뷰 DOM에서 선택기와 일치하는 첫 번째 요소 또는 지시문을 가져올 수 있습니다.
@viewChild는 지정된 요소를 가져올 수 있으며 지정된 메서드는 지역 변수 또는 구성 요소 유형이어야 합니다.
// HTML
<p class="tip-test-wrapper">
<button class="test-get-dom" (click)="getDomTest()">测试获取DOM</button>
</p>
<app-dialog></app-dialog>
// ts
import { DialogComponent } from './../../common/components/dialog/dialog.component';
@Component({
selector: 'app-test-page',
templateUrl: './test-page.component.html',
styleUrls: ['./test-page.component.scss']
})
export class TestPageComponent implements OnInit {
// 通过本地变量获取元素 可通过read来指定获取的元素类型
@ViewChild('testdom' , { read: ViewContainerRef }) viewcontainer: ViewContainerRef;
@ViewChild('testdom') viewelement: ElementRef;
// 通过组件类型来获取
@ViewChild(DialogComponent) viewcontent: DialogComponent;
constructor(
private el: ElementRef
) { }
ngOnInit() {
}
getDomTest() {
// console.dir(this.el.nativeElement.querySelector('.test-get-dom'));
console.dir(this.viewcontainer);
console.dir(this.viewelement);
console.dir(this.viewcontent);
}
}
참고: ElementRef 또는 @viewChild는 요소를 가져오며 ngAfterViewInit 주기 후에 사용해야 합니다.
3. @viewChildren -- ViewChildren을 사용하여 뷰 DOM에서 요소 또는 지시문의 {@link QueryList}를 가져올 수 있습니다.
@viewChild는 여러 요소를 가져와야 하는 경우 조건을 충족하는 첫 번째 요소를 반환합니다. 조건을 충족하는 요소 요소는 어떻습니까? @viewChildren은 조건을 충족하는 모든 요소의 목록을 반환합니다. 선택기를 지정하는 방법은 @viewChild와 동일합니다.
// 复制一个元素
<p class="tip-test-wrapper">
<button class="test-get-dom" #testdom (click)="getDomTest()">测试获取DOM</button>
</p>
<p class="tip-test-wrapper">
<button class="test-get-dom" #testdom (click)="getDomTest()">测试获取DOM</button>
</p>
</p>
<app-dialog></app-dialog>
<app-dialog></app-dialog>// tsimport { DialogComponent } from './../../common/components/dialog/dialog.component';
@Component({
selector: 'app-test-page',
templateUrl: './test-page.component.html',
styleUrls: ['./test-page.component.scss']
})
export class TestPageComponent implements OnInit {
@ViewChild('testdom' , { read: ViewContainerRef }) viewcontainer: ViewContainerRef;
@ViewChild('testdom') viewelement: ElementRef; @ViewChildren('testdom') viewelements: QueryList<any>; @ViewChild(DialogComponent) viewcontent: DialogComponent; @ViewChildren(DialogComponent) viewcontents: QueryList<DialogComponent>;
constructor( private el: ElementRef
) { }
ngOnInit() {
}
getDomTest() { // console.dir(this.el.nativeElement.querySelector('.test-get-dom')); // console.dir(this.viewcontainer);
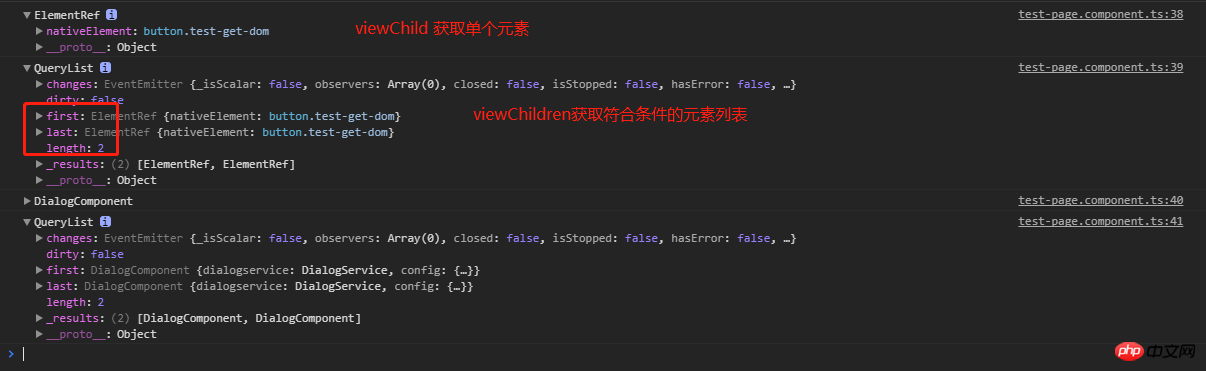
console.dir(this.viewelement);
console.dir(this.viewelements);
console.dir(this.viewcontent);
console.dir(this.viewcontents);
}
Operation DOM --- Renderer2
dom을 얻은 후 어떻게 dom을 운영하나요? 기본 domAPI는 옵션이지만 Angular는 더 나은 크로스 플랫폼 방식의 Renderer2를 제공합니다.
Renderer2 , 를 도입한 다음 이를 구문에 삽입합니다.
import { Component, OnInit , ViewContainerRef , ElementRef , ViewChild, , ViewChildren, QueryList} from '@angular/core';
import { DialogComponent } from './../../common/components/dialog/dialog.component';
@Component({
selector: 'app-test-page',
templateUrl: './test-page.component.html',
styleUrls: ['./test-page.component.scss']
})
export class TestPageComponent implements OnInit {
@ViewChild('testdom' , { read: ViewContainerRef }) viewcontainer: ViewContainerRef;
@ViewChild('testdom') viewelement: ElementRef;
@ViewChildren('testdom') viewelements: QueryList<any>;
@ViewChild(DialogComponent) viewcontent: DialogComponent;
@ViewChildren(DialogComponent) viewcontents: QueryList<DialogComponent>;
constructor(
private el: ElementRef
) { }
ngOnInit() {
}
getDomTest() {
}
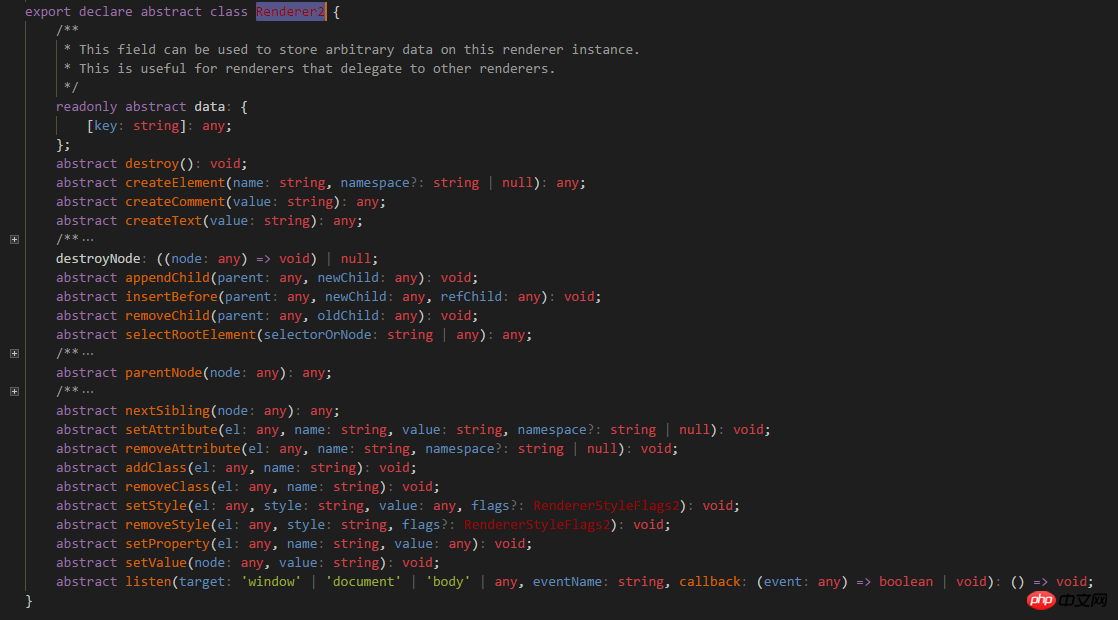
}renderer2는 다음과 같이 풍부한 API를 제공합니다:

Summary
elementRef 또는 @viewChild @viewChildren을 통해 요소를 가져온 다음 renderer2에서 제공하는 API를 통해 요소를 작동합니다. 하지만 ngAfterViewInit 주기 전에는 사용하지 마세요. Angular에서 제공하는 방법을 통해 DOM 운영에 필요한 대부분의 요구 사항을 충족할 수 있습니다. 특별한 장면이 있다면 당연히 네이티브 DOM을 사용하는 것이 더 좋습니다. 위 내용은 모두의 학습에 도움이 되기를 바랍니다. 웹사이트!
관련 권장 사항:
Native JS 및 jQuery는 각각 jsonp를 사용하여 "현재 날씨 정보"를 얻습니다. JavaScript 오류 개체 구문 분석위 내용은 Angular를 사용하여 DOM을 올바르게 조작하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7555
7555
 15
15
 1382
1382
 52
52
 83
83
 11
11
 59
59
 19
19
 28
28
 96
96
 Angular의 메타데이터와 데코레이터에 대해 이야기해 보겠습니다.
Feb 28, 2022 am 11:10 AM
Angular의 메타데이터와 데코레이터에 대해 이야기해 보겠습니다.
Feb 28, 2022 am 11:10 AM
이 글은 Angular에 대한 학습을 계속하고, Angular의 메타데이터와 데코레이터를 이해하고, 그 사용법을 간략하게 이해하는 데 도움이 되기를 바랍니다.
 각도 학습 상태 관리자 NgRx에 대한 자세한 설명
May 25, 2022 am 11:01 AM
각도 학습 상태 관리자 NgRx에 대한 자세한 설명
May 25, 2022 am 11:01 AM
이 글은 Angular의 상태 관리자 NgRx에 대한 심층적인 이해를 제공하고 NgRx 사용 방법을 소개하는 글이 될 것입니다.
 Ubuntu 24.04에 Angular를 설치하는 방법
Mar 23, 2024 pm 12:20 PM
Ubuntu 24.04에 Angular를 설치하는 방법
Mar 23, 2024 pm 12:20 PM
Angular.js는 동적 애플리케이션을 만들기 위해 자유롭게 액세스할 수 있는 JavaScript 플랫폼입니다. HTML 구문을 템플릿 언어로 확장하여 애플리케이션의 다양한 측면을 빠르고 명확하게 표현할 수 있습니다. Angular.js는 코드를 작성, 업데이트 및 테스트하는 데 도움이 되는 다양한 도구를 제공합니다. 또한 라우팅 및 양식 관리와 같은 많은 기능을 제공합니다. 이 가이드에서는 Ubuntu24에 Angular를 설치하는 방법에 대해 설명합니다. 먼저 Node.js를 설치해야 합니다. Node.js는 서버 측에서 JavaScript 코드를 실행할 수 있게 해주는 ChromeV8 엔진 기반의 JavaScript 실행 환경입니다. Ub에 있으려면
 Angular의 서버 측 렌더링(SSR)을 탐색하는 기사
Dec 27, 2022 pm 07:24 PM
Angular의 서버 측 렌더링(SSR)을 탐색하는 기사
Dec 27, 2022 pm 07:24 PM
앵귤러 유니버셜(Angular Universal)을 아시나요? 웹사이트가 더 나은 SEO 지원을 제공하는 데 도움이 될 수 있습니다!
 프론트엔드 개발에 PHP와 Angular를 사용하는 방법
May 11, 2023 pm 04:04 PM
프론트엔드 개발에 PHP와 Angular를 사용하는 방법
May 11, 2023 pm 04:04 PM
인터넷의 급속한 발전과 함께 프론트엔드 개발 기술도 지속적으로 개선되고 반복되고 있습니다. PHP와 Angular는 프런트엔드 개발에 널리 사용되는 두 가지 기술입니다. PHP는 양식 처리, 동적 페이지 생성, 액세스 권한 관리와 같은 작업을 처리할 수 있는 서버측 스크립팅 언어입니다. Angular는 단일 페이지 애플리케이션을 개발하고 구성 요소화된 웹 애플리케이션을 구축하는 데 사용할 수 있는 JavaScript 프레임워크입니다. 이 기사에서는 프론트엔드 개발에 PHP와 Angular를 사용하는 방법과 이들을 결합하는 방법을 소개합니다.
 Angular + NG-ZORRO로 백엔드 시스템을 빠르게 개발
Apr 21, 2022 am 10:45 AM
Angular + NG-ZORRO로 백엔드 시스템을 빠르게 개발
Apr 21, 2022 am 10:45 AM
이 기사는 Angular의 실제 경험을 공유하고 ng-zorro와 결합된 angualr을 사용하여 백엔드 시스템을 빠르게 개발하는 방법을 배우게 될 것입니다. 모든 사람에게 도움이 되기를 바랍니다.
 각도에서 monaco-editor를 사용하는 방법에 대한 간략한 분석
Oct 17, 2022 pm 08:04 PM
각도에서 monaco-editor를 사용하는 방법에 대한 간략한 분석
Oct 17, 2022 pm 08:04 PM
각도에서 모나코 편집기를 사용하는 방법은 무엇입니까? 다음 글은 최근 비즈니스에서 사용되는 Monaco-Editor의 활용 사례를 기록한 글입니다.
 Angular의 독립 구성요소에 대한 간략한 분석 및 사용 방법 알아보기
Jun 23, 2022 pm 03:49 PM
Angular의 독립 구성요소에 대한 간략한 분석 및 사용 방법 알아보기
Jun 23, 2022 pm 03:49 PM
이 기사에서는 Angular의 독립 구성 요소, Angular에서 독립 구성 요소를 만드는 방법, 기존 모듈을 독립 구성 요소로 가져오는 방법을 안내합니다.




