nginx 프록시를 사용하여 다양한 도메인 이름을 인증하는 WeChat 웹 페이지 지원
이 글에서는 주로 WeChat 웹페이지를 지원하여 다양한 도메인 이름을 인증하는 방법을 소개합니다. 이제는 필요한 친구들과 공유할 수 있습니다.
인정합니다. 제목. 이번에 프로젝트를 개발할 때 문제가 발생했습니다.m.baidu.com이라는 도메인 이름을 가진yaf를 기반으로 한 두 개의 오래된 WeChat 프로젝트가 있었습니다(예를 들어). 그런 다음 웹 페이지 인증 도메인 이름을 입력하세요. 도메인 이름은m.baidu.com이고 새로 개발된 프로젝트는laravel기반이므로 도메인 이름은wechat입니다. .baidu.com, 그러나 웹페이지의 도메인 이름을 승인하면 어떻게 해야 합니까? 이것은 사기입니다. 물론 대부분의 사람들은 그런 고통스러운 일을 겪지 않을 것이다.
전제 조건
laravel5.5 php7.1.0 nginx1.10 overtrue/laravel-wechat
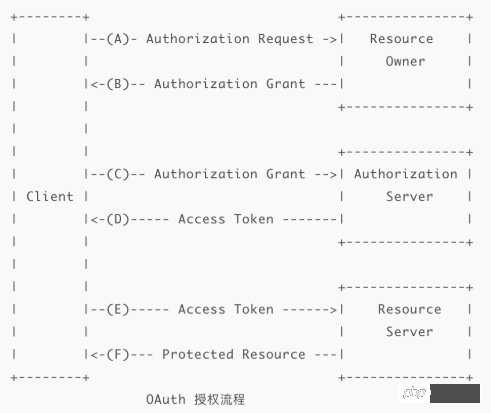
WeChat OAuth 이해
yaf,域名为m.baidu.com(做示例),然后网页授权域名填的是m.baidu.com,而这次新开发的项目是基于laravel,那么域名为wechat.baidu.com,但是网页授权域名怎么办,这就坑爹了。当然了,大部分人不会遇到这么蛋疼的事情吧。前提
namespace App\Http\Middleware;
use Illuminate\Http\Request;
use Illuminate\Support\Facades\App;
use Illuminate\Support\Facades\Event;
use Overtrue\LaravelWeChat\Events\WeChatUserAuthorized;
use Overtrue\LaravelWeChat\Middleware\OAuthAuthenticate as BaseAuthenticate;
class OAuthAuthenticate extends BaseAuthenticate
{
public function handle($request, \Closure $next, $account = 'default', $scopes = null)
{
// $account 与 $scopes 写反的情况
if (is_array($scopes) || (\is_string($account) && str_is('snsapi_*', $account))) {
list($account, $scopes) = [$scopes, $account];
$account || $account = 'default';
}
$isNewSession = false;
$sessionKey = \sprintf('wechat.oauth_user.%s', $account);
$config = config(\sprintf('wechat.official_account.%s', $account), []);
$officialAccount = app(\sprintf('wechat.official_account.%s', $account));
$scopes = $scopes ?: array_get($config, 'oauth.scopes', ['snsapi_base']);
if (is_string($scopes)) {
$scopes = array_map('trim', explode(',', $scopes));
}
$session = session($sessionKey, []);
if (!$session) {
if ($request->has('code')) {
session([$sessionKey => $officialAccount->oauth->user() ?? []]);
$isNewSession = true;
Event::fire(new WeChatUserAuthorized(session($sessionKey), $isNewSession, $account));
return redirect()->to($this->getTargetUrl($request));
}
session()->forget($sessionKey);
//本地和测试环境下使用这个
if(App::environment()=='local' ||App::environment()=="test"){
return $officialAccount->oauth->scopes($scopes)->redirect($request->fullUrl());
}
$query = $request->getQueryString();
$question = $request->getBaseUrl().$request->getPathInfo() == '/' ? '/?' : '?';
$url= $query ? $request->getPathInfo().$question.$query : $request->getPathInfo();
$url="http://m.baidu.com".$url; //就这一步很重要
return $officialAccount->oauth->scopes($scopes)->redirect($url);
}
Event::fire(new WeChatUserAuthorized(session($sessionKey), $isNewSession, $account));
return $next($request);
}
}了解微信OAuth
这个过程必须要明白
感谢超神的图片
从流程我们可以看到,回调url域名其实就是我们的网页授权域名。那么既然这样我们是不是可以造个假呢,
在域名为wechat.baidu.com的项目下,我们也把网页授权域名写成m.baidu.com,然后再使用nginx做代理,基于location 转发到wechat.baidu.com下;
改写overtrue/laravel-wechat中间件
为什么要改写这个中间件呢,因为中间件默认会直接获取你的域名,所以如果我使用wechat.baidu.com,那么默认就会回调后跳转到wechat.baidu.com,而实际上我要跳转到m.baidu.com
在Middleware文件夹下新建一个中间件OAuthAuthenticate,并且继承 OvertrueLaravelWeChatMiddlewareOAuthAuthenticate;:
"wechat.oauth.baidu.com"=>OAuthAuthenticate::class
然后在kernel.php中的$routeMiddleware添加
//在m.baidu.com域名配置下,设置location规则,所有router以/official_account开头的都去wechat.baidu.com下,然后设置跨域
location /official_account/{
add_header 'Access-Control-Allow-Origin' "$http_origin";
add_header 'Access-Control-Allow-Methods' 'GET, POST, PUT, DELETE, OPTIONS';
add_header 'Access-Control-Allow-Headers' 'DNT,X-Mx-ReqToken,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Authorization,X-CSRF-TOKEN,X-XSRF-TOKEN';
add_header 'Access-Control-Allow-Credentials' 'true';
if ($request_method = 'OPTIONS') {
add_header 'Access-Control-Allow-Origin' "$http_origin";
add_header 'Access-Control-Allow-Methods' 'GET, POST, PUT, DELETE, OPTIONS';
add_header 'Access-Control-Allow-Headers' 'DNT,X-Mx-ReqToken,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Authorization,X-CSRF-TOKEN,X-XSRF-TOKEN';
add_header 'Access-Control-Allow-Credentials' 'true';
#add_header 'Access-Control-Max-Age' 1728000; # 20 天
#add_header 'Content-Type' 'text/html charset=UTF-8';
#add_header 'Content-Length' 0;
return 200;
}
# 这下面是要被代理的后端服务器,它们就不需要修改代码来支持跨域了
proxy_pass http://wechat.m.liaorusanshe.com;
# proxy_set_header Host $host;
proxy_redirect off;
#proxy_set_header X-Real-IP $remote_addr;
#proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_connect_timeout 60;
proxy_read_timeout 60;
proxy_send_timeout 60;
}然后就可以在路由文件使用了,完工。
nginx 设置代理
这个觉得没有什么好讲的,其实原理很简单,直接上代码
proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
这个代码配置参考了《Nginx配置实现CORS》,但是直接复制过来,配合proxy_pass会出现400 request header or cookie too large错误, 百度了一下"400 Bad Request Request Header Or Cookie Too Large",>可以解决,就是如下三个设置有问题,去掉就好了:
综合分析,应该是nginx在使用proxy_pass做跳转时,如果直接使用域名,且需要向后端提交当前访问的IP地址时,引发nginx的bug이 프로세스를 이해해야 합니다
 멋진 사진 감사합니다
멋진 사진 감사합니다
프로세스에서 우리는 콜백 url 도메인 이름은 실제로 우리 웹페이지의 승인된 도메인 이름입니다. 그렇다면 이 경우 거짓말을 할 수 있을까요?
wechat.baidu.com인 프로젝트 아래에는 웹페이지의 승인된 도메인 이름도 m.baidu로 기재합니다. .com을 선택한 다음 nginx를 프록시로 사용하고 위치를 기반으로 wechat.baidu.com으로 전달합니다. overtrue /laravel-wechat미들웨어를 다시 작성하세요 이 미들웨어를 다시 작성해야 하는 이유는 미들웨어가 기본적으로 도메인 이름을 직접 가져오므로 wechat.baidu.com을 사용하는 경우입니다. , 기본적으로 콜백 후에 wechat.baidu.com으로 이동하지만 실제로는 m.baidu.com로 이동하고 싶습니다. >In Middleware 폴더 아래에 새 미들웨어 OAuthAuthenticate를 생성하고 OvertrueLaravelWeChatMiddlewareOAuthAuthenticate;에서 상속합니다.rrreee
그런 다음 커널에서 .php $routeMiddleware에
를 추가한 후 라우팅 파일에 사용하면 작업이 완료됩니다. nginx 설정 프록시
이에 대해서는 별로 할 말이 없을 것 같습니다. 사실 원리는 매우 간단합니다. 코드를 직접 입력하면 됩니다.rrreee
이 코드 구성은 다음을 참조합니다. "CORS를 구현하기 위한 Nginx 구성"이지만 proxy_pass와 결합하면 400 요청 헤더 또는 쿠키가 너무 큼 오류가 나타납니다. code>"400 잘못된 요청 헤더 또는 쿠키가 너무 큼", > 설정을 제거하세요.
proxy_pass를 사용하여 점프할 때 도메인 이름이 직접 사용되고 현재 IP 주소가 있는 경우 nginx여야 합니다. 액세스 중인 항목을 백엔드에 제출해야 하면 nginx의 버그가 발생합니다. 이런 상황을 겪은 사람이 있는지 모르겠습니다. 🎜🎜그런 다음 다시 시작하면 완료됩니다. 🎜🎜위 내용은 이 글의 전체 내용입니다. 모든 분들의 학습에 도움이 되었으면 좋겠습니다. 더 많은 관련 내용은 PHP 중국어 홈페이지를 주목해주세요! 🎜🎜관련 권장 사항: 🎜🎜🎜Nginx 포트 매핑 구성🎜🎜🎜🎜🎜Nginx 배포 정적 페이지🎜🎜🎜위 내용은 nginx 프록시를 사용하여 다양한 도메인 이름을 인증하는 WeChat 웹 페이지 지원의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7399
7399
 15
15
 1630
1630
 14
14
 1358
1358
 52
52
 1268
1268
 25
25
 1217
1217
 29
29
 Laravel - 장인 명령
Aug 27, 2024 am 10:51 AM
Laravel - 장인 명령
Aug 27, 2024 am 10:51 AM
Laravel - Artisan Commands - Laravel 5.7은 새로운 명령을 처리하고 테스트하는 새로운 방법을 제공합니다. 여기에는 장인 명령을 테스트하는 새로운 기능이 포함되어 있으며 데모는 아래에 언급되어 있습니다.
 Laravel과 CodeIgniter의 최신 버전 비교
Jun 05, 2024 pm 05:29 PM
Laravel과 CodeIgniter의 최신 버전 비교
Jun 05, 2024 pm 05:29 PM
Laravel 9 및 CodeIgniter 4의 최신 버전은 업데이트된 기능과 개선 사항을 제공합니다. Laravel9은 MVC 아키텍처를 채택하여 데이터베이스 마이그레이션, 인증, 템플릿 엔진 등의 기능을 제공합니다. CodeIgniter4는 HMVC 아키텍처를 사용하여 라우팅, ORM 및 캐싱을 제공합니다. 성능면에서는 Laravel9의 서비스 제공자 기반 디자인 패턴과 CodeIgniter4의 경량 프레임워크가 뛰어난 성능을 제공합니다. 실제 애플리케이션에서 Laravel9은 유연성과 강력한 기능이 필요한 복잡한 프로젝트에 적합한 반면, CodeIgniter4는 빠른 개발 및 소규모 애플리케이션에 적합합니다.
 Laravel과 CodeIgniter 중 어느 것이 더 초보자에게 적합합니까?
Jun 05, 2024 pm 07:50 PM
Laravel과 CodeIgniter 중 어느 것이 더 초보자에게 적합합니까?
Jun 05, 2024 pm 07:50 PM
초보자의 경우 CodeIgniter는 학습 곡선이 더 완만하고 기능이 적지만 기본적인 요구 사항을 충족합니다. Laravel은 더 넓은 기능 세트를 제공하지만 학습 곡선이 약간 더 가파릅니다. 성능면에서는 Laravel과 CodeIgniter 모두 좋은 성능을 보입니다. Laravel은 보다 광범위한 문서와 적극적인 커뮤니티 지원을 제공하는 반면 CodeIgniter는 더 간단하고 가벼우며 강력한 보안 기능을 갖추고 있습니다. 블로그 애플리케이션을 구축하는 실제 사례에서 Laravel의 EloquentORM은 데이터 조작을 단순화하는 반면 CodeIgniter는 더 많은 수동 구성이 필요합니다.
 Laravel과 CodeIgniter: 대규모 프로젝트에는 어떤 프레임워크가 더 좋나요?
Jun 04, 2024 am 09:09 AM
Laravel과 CodeIgniter: 대규모 프로젝트에는 어떤 프레임워크가 더 좋나요?
Jun 04, 2024 am 09:09 AM
대규모 프로젝트를 위한 프레임워크를 선택할 때 Laravel과 CodeIgniter는 각각 고유한 장점을 가지고 있습니다. Laravel은 엔터프라이즈급 애플리케이션을 위해 설계되었으며 모듈식 디자인, 종속성 주입 및 강력한 기능 세트를 제공합니다. CodeIgniter는 속도와 사용 편의성을 강조하여 중소 규모 프로젝트에 더 적합한 경량 프레임워크입니다. 요구 사항이 복잡하고 사용자 수가 많은 대규모 프로젝트의 경우 Laravel의 성능과 확장성이 더 적합합니다. 간단한 프로젝트나 리소스가 제한된 상황에서는 CodeIgniter의 가볍고 빠른 개발 기능이 더 이상적입니다.
 Laravel 또는 CodeIgniter 중 더 나은 템플릿 엔진은 무엇입니까?
Jun 03, 2024 am 11:30 AM
Laravel 또는 CodeIgniter 중 더 나은 템플릿 엔진은 무엇입니까?
Jun 03, 2024 am 11:30 AM
Laravel의 Blade와 CodeIgniter의 Twig 템플릿 엔진을 비교해 보면 프로젝트 요구 사항과 개인 선호도에 따라 선택하십시오. Blade는 MVC 구문을 기반으로 하므로 좋은 코드 구성과 템플릿 상속을 장려합니다. Twig는 유연한 구문, 강력한 필터, 확장된 지원 및 보안 샌드박스를 제공하는 타사 라이브러리입니다.
 Laravel과 CodeIgniter: 소규모 프로젝트에는 어떤 프레임워크가 더 좋나요?
Jun 04, 2024 pm 05:29 PM
Laravel과 CodeIgniter: 소규모 프로젝트에는 어떤 프레임워크가 더 좋나요?
Jun 04, 2024 pm 05:29 PM
소규모 프로젝트의 경우 Laravel은 강력한 기능과 보안이 필요한 대규모 프로젝트에 적합합니다. CodeIgniter는 가볍고 사용하기 쉬운 매우 작은 프로젝트에 적합합니다.
 Laravel - 페이지 매김 사용자 정의
Aug 27, 2024 am 10:51 AM
Laravel - 페이지 매김 사용자 정의
Aug 27, 2024 am 10:51 AM
Laravel - 페이지 매김 사용자 정의 - Laravel에는 사용자나 개발자가 페이지 매김 기능을 포함하는 데 도움이 되는 페이지 매김 기능이 포함되어 있습니다. Laravel 페이지네이터는 쿼리 빌더 및 Eloquent ORM과 통합되어 있습니다. 자동 페이지 매김 방법
 라라벨 - 파사드
Aug 27, 2024 am 10:50 AM
라라벨 - 파사드
Aug 27, 2024 am 10:50 AM
Laravel - Facades - Facades는 애플리케이션의 서비스 컨테이너에서 사용할 수 있는 클래스에 대한 정적 인터페이스를 제공합니다. Laravel 파사드는 서비스 컨테이너의 기본 클래스에 대한 정적 프록시 역할을 하여 간결하고 exp의 이점을 제공합니다.




