JS 브라우저 이벤트 루프 메커니즘
이 글에서는 주로 특정 참조 가치가 있는 JS 브라우저 이벤트 루프 메커니즘을 소개합니다. 이제 모든 사람과 공유합니다. 도움이 필요한 친구들이 참조할 수 있습니다.
먼저 몇 가지 개념적 내용을 이해해 보겠습니다.
프로세스, 스레드
프로세스는 시스템이 할당하는 독립적인 자원으로, CPU 자원 할당의 기본 단위는 하나 이상의 스레드로 구성됩니다.
스레드는 프로세스의 실행 흐름이며 CPU 스케줄링 및 디스패치의 기본 단위입니다. 동일한 프로세스의 여러 스레드가 프로세스의 리소스를 공유합니다.
브라우저 커널
브라우저는 다중 프로세스입니다. 브라우저의 각 탭 레이블은 독립적인 프로세스를 나타냅니다(여러 개의 빈 탭 레이블이 하나의 프로세스로 병합되므로 반드시 그런 것은 아닙니다). 렌더링 프로세스)는 브라우저의 다중 프로세스 중 하나입니다.
브라우저 커널에는 여러 스레드가 작동하고 있습니다.
http 요청 시 요청 스레드가 열립니다.
요청이 완료되고 결과를 얻은 후 요청 콜백 함수가 작업 대기열에 추가되고 JS 엔진의 처리를 기다립니다.
브라우저 타이밍 카운터는 JS 엔진에 의해 계산되지 않으며 차단하면 타이밍이 부정확해집니다.
타이머 트리거 스레드를 활성화하고 타이밍을 트리거합니다. 타이밍이 완료된 후 작업 대기열에 추가되고 JS 엔진의 처리를 기다립니다.
이벤트가 트리거 조건을 충족하고 트리거되면 스레드는 해당 이벤트 콜백 함수를 작업 대기열 끝에 추가하고 JS 엔진의 처리를 기다립니다.
JavaScript 스크립트 구문 분석 및 실행을 담당하는 단일 스레드 작업입니다.
및 GUI 렌더링 스레드는 상호 배타적입니다. JS 실행 시간이 너무 오래 걸리면 페이지가 차단됩니다.
페이지 렌더링, HTML, CSS 구문 분석을 통해 DOM 트리 형성 등을 담당합니다. 이 스레드는 페이지가 다시 그려지거나 일부 작업으로 인해 리플로우가 발생할 때 호출됩니다.
및 JS 엔진 스레드는 상호 배타적입니다. JS 엔진 스레드가 작동하면 GUI 렌더링 스레드가 일시 중지되고 GUI 업데이트는 JS 작업 대기열에 배치되어 JS 엔진 스레드가 계속될 때까지 기다립니다. 유휴 상태일 때 실행됩니다.
GUI 렌더링 스레드:
JS 엔진 스레드:
이벤트 트리거 스레드:
타이머 트리거 스레드:
http 요청 스레드:

JavaScript 엔진은 단일 스레드입니다
자바스크립트 엔진은 단일 스레드이므로 한 번에 하나의 작업만 실행할 수 있으며, 다른 작업은 실행을 기다리기 위해 대기열에 있어야 합니다. 현재 작업이 완료된 후에만 가능합니다. 다음 작업이 실행됩니다.
Web-Worker API는 주로 페이지 차단 문제를 해결하기 위해 HTML5에서 제안되었지만 JavaScript의 단일 스레드 특성을 바꾸지는 않습니다. 웹 작업자에 대해 알아보세요.
JavaScript 이벤트 루프 메커니즘
JavaScript 이벤트 루프 메커니즘은 브라우저와 노드 이벤트 루프 메커니즘으로 구분됩니다. 둘의 구현 기술은 HTML에 정의된 사양이고 노드 이벤트 루프는 libuv에 의해 구현됩니다. 도서관. 여기서 주요 초점은 브라우저 부분입니다.
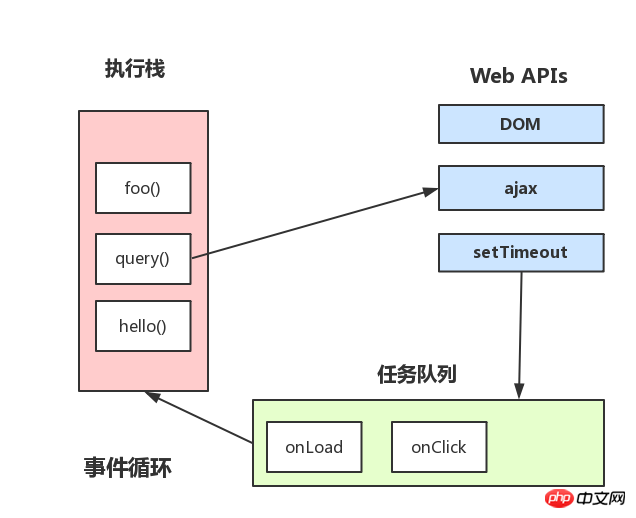
Javascript에는 기본 스레드와 호출 스택 호출 스택(실행 스택)이 있습니다. 모든 작업은 호출 스택에 배치되고 기본 스레드가 실행될 때까지 기다립니다.
-
JS 호출 스택
JS 호출 스택은 후입선출 데이터 구조입니다. 함수가 호출되면 해당 함수는 실행이 완료된 후 스택이 지워질 때까지 스택 맨 위에 추가됩니다.
-
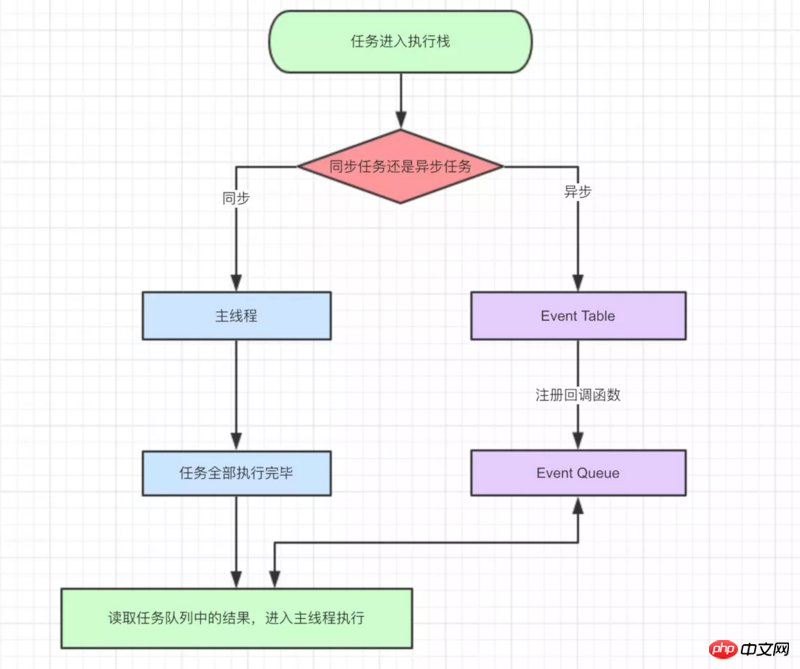
동기 작업, 비동기 작업
단일 스레드의 JavaScript 작업은 동기 작업과 비동기 작업으로 구분됩니다. 동기 작업은 메인 스레드가 실행될 때까지 호출 스택에 순서대로 대기하고, 비동기 작업은 비동기 결과를 사용할 수 있게 된 후 등록된 콜백 함수를 작업 큐(메시지 큐)에 추가하여 메인 스레드가 실행될 때까지 기다립니다. 유휴, 즉 스택에서 지워지면 스택으로 읽혀지고 주 스레드의 실행을 기다립니다. 작업 큐는 선입선출(FIFO) 데이터 구조입니다.
-
Event Loop
콜 스택의 모든 동기화 작업이 실행되고 스택이 지워진 후에는 메인 스레드가 유휴 상태임을 의미합니다. 주문하고 스택에 배치합니다. 스택이 지워질 때마다 작업 큐에 작업이 있는지 읽고, 작업이 있으면 읽고 실행하는 작업이 이벤트 루프를 형성합니다.


-
Timer
타이머는 지정된 시간을 기다린 후 타이머 트리거 스레드를 시작하여 읽기를 기다립니다. 실행을 위한 메인 스레드.
타이머에서 지정한 지연 시간(밀리초)은 실제로 정확하지 않습니다. 왜냐하면 타이머는 지정된 시간에 도달했을 때만 작업 대기열에 이벤트를 넣고 동기화된 작업과 기존 작업 대기열의 이벤트가 완료될 때까지 기다려야 하기 때문입니다. 완료 후에는 타이머 이벤트를 메인 스레드에서 읽어 실행하게 되며, 중간에 시간이 오래 걸리는 작업이 있을 수 있어 지정된 시간에 실행을 보장할 수 없습니다.
-
매크로 작업, 마이크로 작업
일반화된 동기 작업과 비동기 작업 외에도 JavaScript 단일 스레드의 작업은 매크로 작업과 마이크로 작업으로 세분화될 수 있습니다.
매크로 작업에는 스크립트(전체 코드), setTimeout, setInterval, setImmediate, I/O, UI 렌더링이 포함됩니다.
마이크로 작업에는 process.nextTick, Promises, Object.observe, MutationObserver가 포함됩니다.
console.log(1); setTimeout(function() { console.log(2); }) var promise = new Promise(function(resolve, reject) { console.log(3); resolve(); }) promise.then(function() { console.log(4); }) console.log(5);로그인 후 복사예제에서는 setTimeout과 Promise를 작업 소스라고 하며, 서로 다른 작업 소스에서 등록된 콜백 함수는 서로 다른 작업 대기열에 배치됩니다.
이제 매크로 작업과 마이크로 작업의 개념을 알았으니 JS의 실행 순서는 어떻게 될까요? 매크로 작업이 먼저 와야 할까요, 아니면 마이크로 작업이 먼저 와야 할까요?
첫 번째 이벤트 루프에서 JavaScript 엔진은 전체 스크립트 코드를 매크로태스크로 실행합니다. 실행이 완료된 후 이 루프에 마이크로태스크가 있는지 감지하여 태스크에서 읽습니다. 모든 마이크로태스크를 실행한 후 매크로태스크의 작업 큐에서 작업 실행을 읽은 다음 모든 마이크로태스크를 실행합니다. JS의 실행 순서는 각 이벤트 루프의 매크로 작업-마이크로 작업입니다.
위의 예에서 첫 번째 이벤트 루프에서 전체 코드는 매크로 작업으로 실행하기 위해 메인 스레드에 들어갑니다.
setTimeout이 발생하면 지정된 시간이 지날 때까지 기다렸다가 콜백 함수를 매크로 작업의 작업 대기열에 넣습니다.
Promise가 발생하면 then 함수를 마이크로태스크의 작업 대기열에 넣으세요.
전체 이벤트 루프가 완료된 후 마이크로태스크의 작업 대기열에 작업이 있는지 감지하고 존재하는 경우 실행합니다.
첫 번째 주기 결과는 1,3,5,4로 인쇄됩니다.
그런 다음 매크로 작업의 작업 대기열로 이동하여 매크로 작업을 순서대로 꺼내어 메인 스레드가 실행할 스택에 놓습니다. 그러면 이 루프의 매크로 작업은 setTimeout에 의해 등록된 콜백 함수입니다. 이 콜백 함수를 실행한 후 우리는 이 주기에 마이크로태스크가 없다는 것을 알았으므로 다음 이벤트 주기를 위한 준비가 되었습니다.
매크로 작업 대기열에 실행할 작업이 없는 것으로 감지되면 이벤트 루프가 종료됩니다.
최종 결과는 1,3,5,4,2 입니다.
위 내용은 이 글의 전체 내용입니다. 모든 분들의 학습에 도움이 되었으면 좋겠습니다. 더 많은 관련 내용은 PHP 중국어 홈페이지를 주목해주세요!
관련 권장 사항:
위 내용은 JS 브라우저 이벤트 루프 메커니즘의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7529
7529
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 75
75
 CSS를 통해 크기 조정 기호를 사용자 정의하고 배경색으로 균일하게 만드는 방법은 무엇입니까?
Apr 05, 2025 pm 02:30 PM
CSS를 통해 크기 조정 기호를 사용자 정의하고 배경색으로 균일하게 만드는 방법은 무엇입니까?
Apr 05, 2025 pm 02:30 PM
CSS에서 크기 조정 기호를 사용자 정의하는 방법은 배경색으로 통합됩니다. 매일 개발에서, 우리는 종종 조정과 같은 사용자 인터페이스 세부 정보를 사용자 정의 해야하는 상황을 발생시킵니다.
 웹 페이지에 로컬로 설치된 'Jingnan Mai Round Body'를 올바르게 표시하는 방법은 무엇입니까?
Apr 05, 2025 pm 10:33 PM
웹 페이지에 로컬로 설치된 'Jingnan Mai Round Body'를 올바르게 표시하는 방법은 무엇입니까?
Apr 05, 2025 pm 10:33 PM
최근 웹 페이지에 로컬로 설치된 글꼴 파일을 사용하여 인터넷에서 무료 글꼴을 다운로드하여 시스템에 성공적으로 설치했습니다. 지금...
 Safari의 로컬 웹 페이지에서 맞춤형 스타일 시트가 적용되지만 Baidu 페이지에서는 그렇지 않은 이유는 무엇입니까?
Apr 05, 2025 pm 05:15 PM
Safari의 로컬 웹 페이지에서 맞춤형 스타일 시트가 적용되지만 Baidu 페이지에서는 그렇지 않은 이유는 무엇입니까?
Apr 05, 2025 pm 05:15 PM
Safari에서 사용자 정의 스타일 시트 사용에 대한 토론 오늘 우리는 Safari 브라우저에 대한 사용자 정의 스타일 시트 적용에 대한 질문에 대해 논의 할 것입니다. 프론트 엔드 초보자 ...
 웹 페이지에서 로컬로 설치된 글꼴 파일을 사용하는 방법은 무엇입니까?
Apr 05, 2025 pm 10:57 PM
웹 페이지에서 로컬로 설치된 글꼴 파일을 사용하는 방법은 무엇입니까?
Apr 05, 2025 pm 10:57 PM
웹 페이지에서 로컬로 설치된 글꼴 파일을 사용하는 방법 웹 페이지 개발 에서이 상황이 발생 했습니까? 컴퓨터에 글꼴을 설치했습니다 ...
 부정적인 마진이 어떤 경우에는 적용되지 않는 이유는 무엇입니까? 이 문제를 해결하는 방법?
Apr 05, 2025 pm 10:18 PM
부정적인 마진이 어떤 경우에는 적용되지 않는 이유는 무엇입니까? 이 문제를 해결하는 방법?
Apr 05, 2025 pm 10:18 PM
어떤 경우에는 부정적인 마진이 적용되지 않는 이유는 무엇입니까? 프로그래밍 중에 CSS의 부정적인 마진 (음수 ...
 JavaScript 또는 CSS를 통해 브라우저 인쇄 설정에서 페이지 상단 및 끝을 제어하는 방법은 무엇입니까?
Apr 05, 2025 pm 10:39 PM
JavaScript 또는 CSS를 통해 브라우저 인쇄 설정에서 페이지 상단 및 끝을 제어하는 방법은 무엇입니까?
Apr 05, 2025 pm 10:39 PM
브라우저의 인쇄 설정에서 페이지의 상단과 끝을 제어하기 위해 JavaScript 또는 CSS를 사용하는 방법. 브라우저의 인쇄 설정에는 디스플레이가 ...인지 제어 할 수있는 옵션이 있습니다.
 플렉스 레이아웃 아래의 텍스트는 생략되지만 컨테이너가 열려 있습니까? 그것을 해결하는 방법?
Apr 05, 2025 pm 11:00 PM
플렉스 레이아웃 아래의 텍스트는 생략되지만 컨테이너가 열려 있습니까? 그것을 해결하는 방법?
Apr 05, 2025 pm 11:00 PM
Flex 레이아웃 및 솔루션에서 텍스트를 과도하게 누락하여 컨테이너 개구부 문제가 사용됩니다 ...
 CSS 및 Flexbox를 사용하여 다른 화면 크기로 이미지와 텍스트의 반응 형 레이아웃을 구현하는 방법은 무엇입니까?
Apr 05, 2025 pm 06:06 PM
CSS 및 Flexbox를 사용하여 다른 화면 크기로 이미지와 텍스트의 반응 형 레이아웃을 구현하는 방법은 무엇입니까?
Apr 05, 2025 pm 06:06 PM
웹 디자인, CSS에서 다른 화면 크기에서 레이아웃 변경을 구현할 때 CSS를 사용하여 반응 형 레이아웃 구현 ...




