NodeList, HTMLCollection 및 Array 구문 분석
이 글은 주로 NodeList, HTMLCollection, Array에 대한 분석을 소개하고 있습니다. 이제는 필요한 친구들이 참고할 수 있도록 공유하겠습니다.
Array, NodeList, HTMLCollection 수년간 프론트엔드 작업을 해 온 많은 학생들은 이 세 가지 개념과 이들 사이의 관계에 대해 혼란스러워하는 경우가 많지만 동시에 낯설게 느껴집니다. 오늘은 이 세 가지를 정리하겠습니다.
거의 모든 사람이 Array를 이해할 수 있지만 HTMLCollectio, NodeList 및 Array의 관계는 항상 매우 모호한 것 같습니다. 둘은 약간 유사하지만 그다지 유사하지는 않습니다. 어쩌면 제가 바보 같지만 정말 혼란스럽습니다. .. 머리가 아프니까 오늘은 이해해 보기로 했어요.
먼저 너무 많은 개념과 정의를 무시하고 이 세 가지가 어떻게 생겼는지 살펴보겠습니다. 먼저 세 개의 중첩된 p가 포함된 html 파일을 생성해 보겠습니다.
nbsp;html> <meta> <meta> <meta> <title>Document</title> <p> p1 </p><p> p2 </p><p> p3 </p>
NodeList
먼저 NodeList를 연구하고 브라우저 파일에서 이 html을 열고 콘솔을 열고 다음을 입력합니다. :
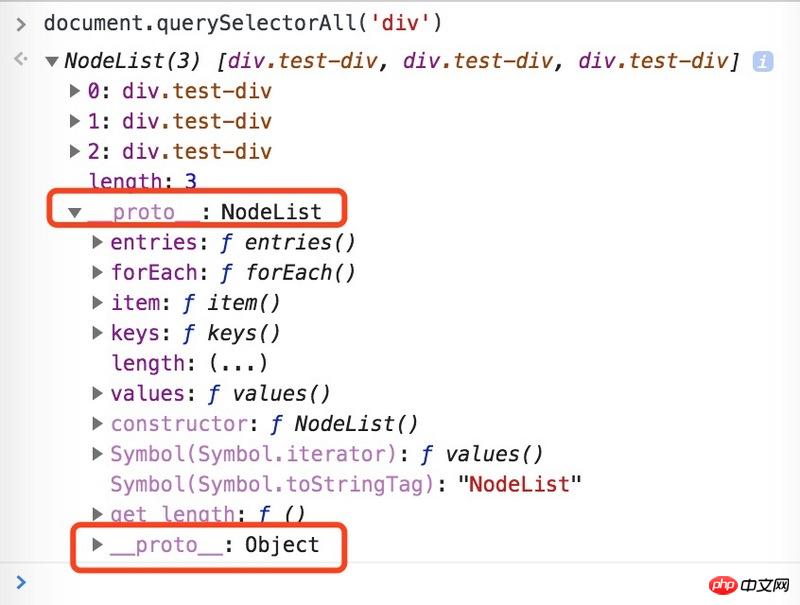
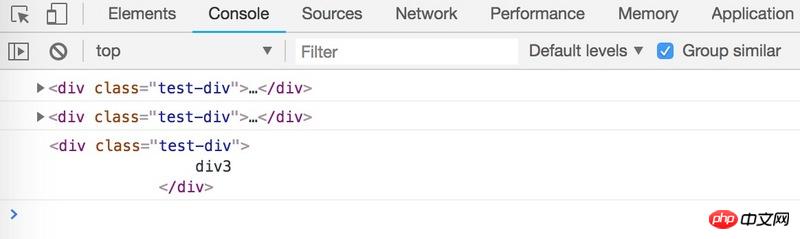
document.querySelectorAll('p')인쇄 결과

반환된 NodeList에 다음 세 개의 p가 포함되어 있음을 발견했습니다. NodeList의 __proto__ 속성을 확장한 후 NodeList가 NodeList 객체에서 상속되고 이 NodeList 객체가 Object 객체에서 상속된다는 것을 발견했습니다. __proto__属性后发现,NodeList继承于一个NodeList对象,而这个NodeList对象又继承于Object对象。
NodeList除了length属性外还有其他5个方法(method),分别是entries, forEach, item, keys, values,这五个方法都是干什么用的呢?用一遍就知道:
entries():
调用entries方法会返回一个iterator(迭代器),关于iterator/iterable可以参见MDN,简单点说就是返回了一个可以遍历的对象,而这个对象实现了iterable protocal,所以需要用for...of遍历,所以我们可以:
var ps = document.querySelectorAll('p');
for(var item of ps.entries()){
console.log(item);
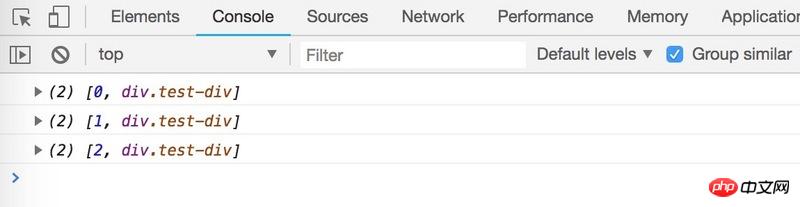
}结果返回了三个包含三个p对象数组(为什么不是三个key-value pair?),如图:

forEach():
forEach的用法和Array的forEach用法一样,都是用于遍历集合元素:
var ps = document.querySelectorAll('p');
ps.forEach(function (el, index, list) {
console.log(el);
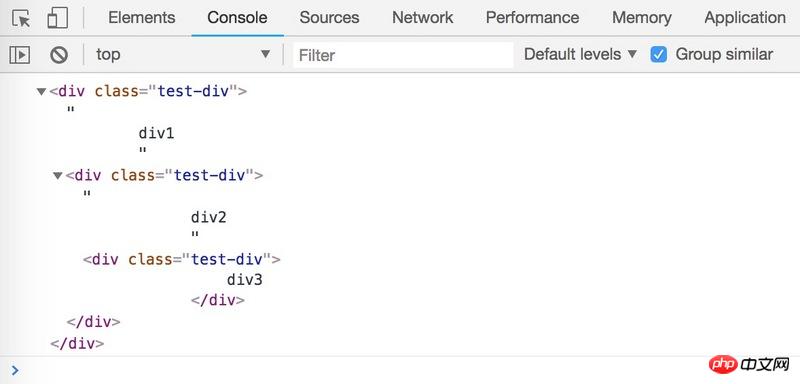
});item():
item()用于从NodeList中获取单个节点元素:
var ps = document.querySelectorAll('p');
console.log(ps.item(0));打印结果:
keys():
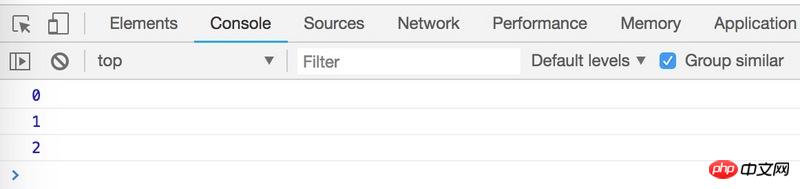
返回一个iterator用于遍历NodeList的key:
var ps = document.querySelectorAll('p');
for (var key of list.keys()) {
console.log(key);
}打印结果:
values():
和keys()类似,返回一个iterator用于遍历NodeList的value,即html元素:
var ps = document.querySelectorAll('p');
for (var value of ps.values()) {
console.log(value);
}打印结果:
通过对NodeList的研究我们发现,NodeList和Array没有继承关系,但是都有length属性和forEach方法,而且拥有几个特有的方法,主要都是用来遍历和取值用的。
HTMLCollection
认识了NodeList,我们再来认识一下HTMLCollection,同样我们先获取到一个HTMLCollection,在控制台中输入并执行:
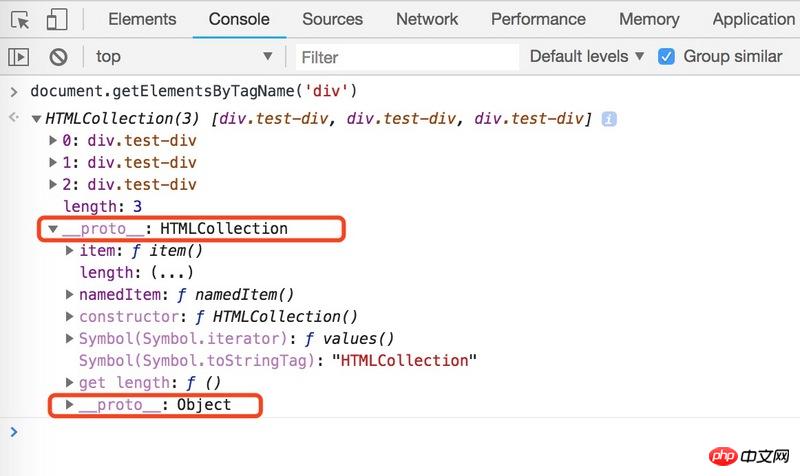
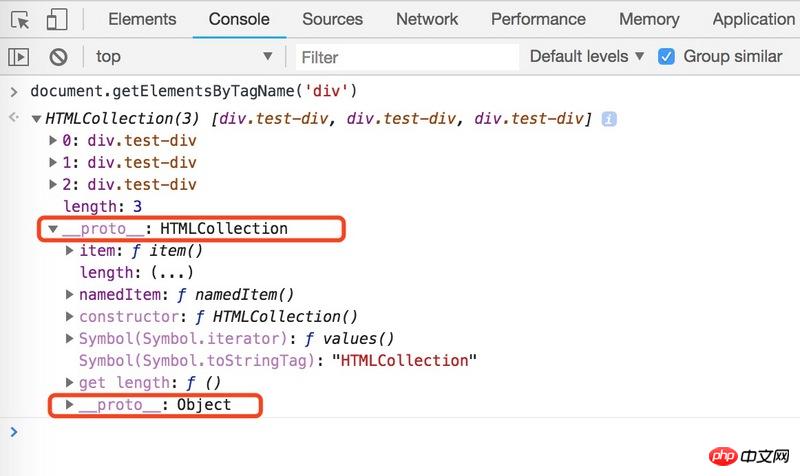
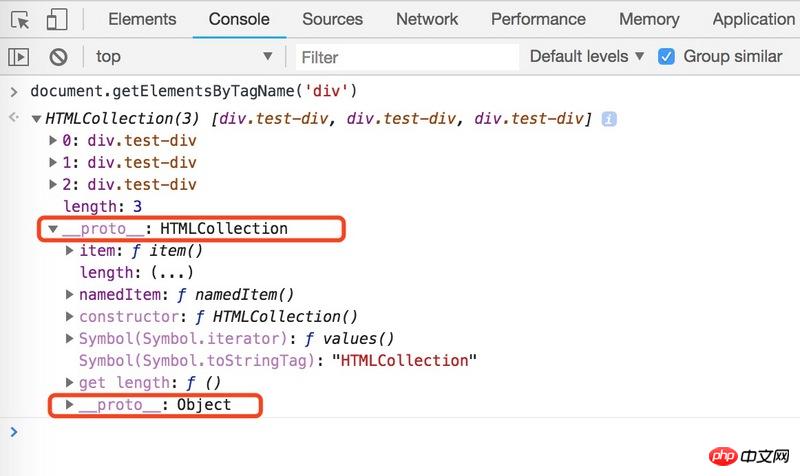
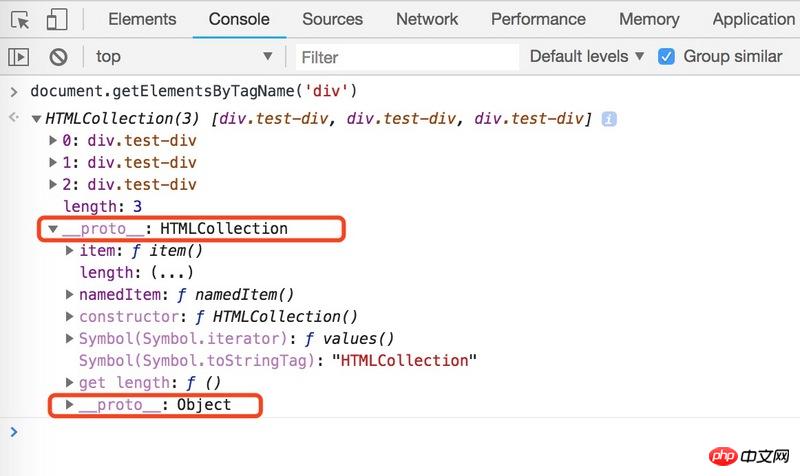
document.getElementsByTagName('p')打印结果:

可以看到得到的HTMLCollection继承于一个HTMLCollection对象,而HTMLCollection又直接继承于Object对象,所以它和NodeList是平级的。HTMLCollection和NodeList一样包含了查询得到的html元素,length属性和item方法,但没有NodeList的entries, forEach, keys, values这四个方法,但是又多了一个namedItem
length 속성 외에도 NodeList에는 5개의 다른 메서드(메서드), 즉 entries, forEach, item, 키, 값이 있습니다. 다섯 가지 방법은 무엇을 위해 사용됩니까? 한 번 사용해보면 다음과 같은 사실을 알 수 있습니다: entries(): entries 메소드를 호출하면 반복자(iterator)가 반환됩니다. 반복자/반복 가능에 대해서는 MDN을 참조하세요. 간단히 말하면, 순회할 수 있는 개체를 반환하고 이 개체는 반복 가능한 프로토콜을 구현하므로 for...of를 사용하여 순회해야 하며 다음을 수행할 수 있습니다. 결과는 3개를 반환했습니다. 그림에 표시된 대로 3개의 p 객체 배열이 포함되어 있습니다(3개의 키-값 쌍이 아닌 이유는 무엇입니까?).<p> this is patent content </p><p> this is child content </p> <!-- this is comment -->로그인 후 복사로그인 후 복사

var parent = document.querySelector('.parent');
console.log(parent.childNodes);item() NodeList에서 단일 노드 요소를 가져오려면: #🎜🎜#var parent = document.querySelector('.parent');
console.log(parent.children);![1530955755695946.jpg 2466365985-5B3E460E7935F_ARTICLEX [1] .JPG](https://img.php.cn//upload/image/115/396/242/1530955775989129.jpg) #🎜🎜##🎜🎜#values(): #🎜 🎜##🎜🎜# 및
#🎜🎜##🎜🎜#values(): #🎜 🎜##🎜🎜# 및 keys() 마찬가지로 NodeList의 값, 즉 html 요소를 순회하기 위한 반복자를 반환합니다: #🎜🎜#rrreee#🎜🎜#결과 인쇄: #🎜🎜 # #🎜🎜##🎜🎜#Pass NodeList 연구 NodeList와 Array에는 상속 관계가 없지만 둘 다
#🎜🎜##🎜🎜#Pass NodeList 연구 NodeList와 Array에는 상속 관계가 없지만 둘 다 length 속성과 forEach 메서드가 있음을 발견했습니다. , 사용된 값을 탐색하고 얻는 데 주로 사용되는 몇 가지 고유한 방법이 있습니다. #🎜🎜##🎜🎜#HTMLCollection#🎜🎜##🎜🎜#NodeList에 대해 알아본 후 다시 HTMLCollection에 대해 알아봅시다. 마찬가지로 먼저 HTMLCollection을 얻어서 콘솔에 입력하고 실행합니다. #🎜🎜# rrreee#🎜🎜 #인쇄 결과: #🎜🎜##🎜🎜# #🎜🎜##🎜🎜#얻은 HTMLCollection은 HTMLCollection 객체에서 상속받고, HTMLCollection은 Object 객체에서 직접 상속받는다고 볼 수 있습니다. NodeList 와 같은 수준에 있습니다. NodeList와 마찬가지로 HTMLCollection에는 쿼리에서 얻은 html 요소,
#🎜🎜##🎜🎜#얻은 HTMLCollection은 HTMLCollection 객체에서 상속받고, HTMLCollection은 Object 객체에서 직접 상속받는다고 볼 수 있습니다. NodeList 와 같은 수준에 있습니다. NodeList와 마찬가지로 HTMLCollection에는 쿼리에서 얻은 html 요소, length 속성 및 item 메서드가 포함되어 있지만 NodeList의 항목, forEach, 키, value 이 4가지 메소드 중 namedItem(ID 및 이름을 기준으로 요소 필터링) 메소드가 하나 더 있습니다... #🎜🎜##🎜🎜# 이 메소드의 실제 모습을 보았습니다. 두 가지 NodeList 와 HTMLCollection , 유사점이 많지만 서로 독립적인 이 두 가지가 어떻게 발명되었는지 매우 궁금합니다. 어떤 상황에서 NodeList를 얻고, 어떤 상황에서 HTMLCollection을 얻나요? #🎜🎜##🎜🎜#MDN은 HTMLCollection을 다음과 같이 소개합니다: #🎜🎜##🎜🎜#참고: 이 인터페이스는 역사적인 이유로 HTMLCollection이라고 불립니다(최신 DOM 이전에는 이 인터페이스를 구현하는 컬렉션은 HTML 요소만 항목으로 가질 수 있었습니다). ).#🎜🎜##🎜🎜#번역은 다음과 같습니다. #🎜🎜#HTMLCollection이라고 불리는 이유는 새로운 세대의 DOM이 등장하기 전에는 HTMLCollection 인터페이스만 구현한 컬렉션이었기 때문입니다. HTML 요소가 포함되어 있으므로 HTMLCollection이라고 합니다. #🎜🎜#我们知道DOM节点(node)不光包含HTML元素,还包含text node(字符节点)和comment(注释),既然HTMLCollection只包含HTML元素,那NodeList是不是会包含所有类型的DOM节点呢,我们来试验一下,先写一段html:
<p> this is patent content </p><p> this is child content </p> <!-- this is comment -->
然后执行:
var parent = document.querySelector('.parent');
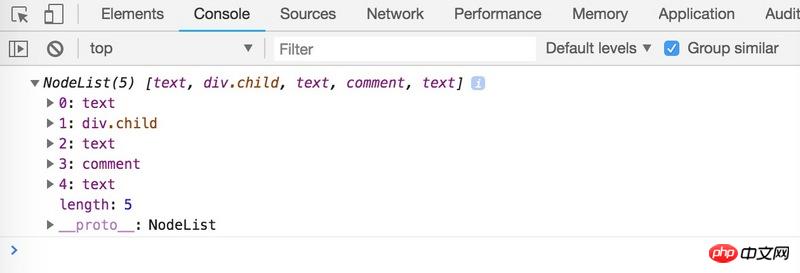
console.log(parent.childNodes);打印结果:

我们看到childNodes返回的是第一个p下面的所有DOM节点,包含3个text node(其中两个是换行符),一个子p,一个comment。这证实了我们对NodeList的猜想。
我们再看一下HTMLCollection,执行:
var parent = document.querySelector('.parent');
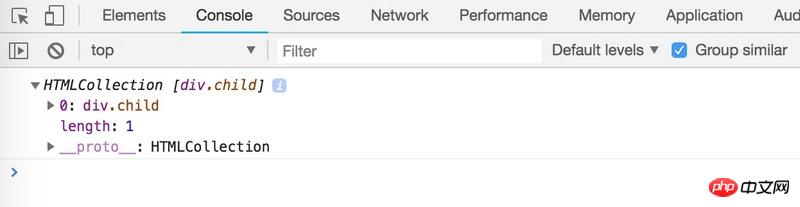
console.log(parent.children);打印结果:

只包含了子p,也验证了MDN上的说法。
至于parent即有childNodes属性,又有children属性呢?
因为parent即是一个Node对象(拥有childNodes属性),又因为它有子元素所以它又是一个ParentNode对象(拥有children属性)。
至此,我们对NodeList和HTMLCollection应该有一个比较全面的认识,总结一下就是HTMLCollection是比较早期的模型,只能包含HTML元素,早期就有的接口如document.getElementsByClassName, document.getElementsByTagName返回的就是HTMLCollection。NodeList是比较新的模型,相比HTMLCollection更加完善,不光有HTML元素,还有text节点和comment。比较新的接口如document.querySelectorAll返回的就是NodeList。
关于NodeList,HTMLCollection和Array的关系,就是长得像,有个别相似的功能,但是是完全不一样的东西。
当然关于HTMLCollection和NodeList的故事还没有讲完,因为它们有时候是live(活的?动态的?),有时候是not live(死的?静态的?),关于这个话题,之后的文章再详细分析。
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
위 내용은 NodeList, HTMLCollection 및 Array 구문 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7686
7686
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




