ES6 Promise에서 then과 catch의 반환값 예시
이 글은 주로 ES6 Promise의 반환값 예시를 소개합니다. 이제 필요한 친구들이 참고할 수 있도록 공유하겠습니다. 🎜🎜#一.catch는 then
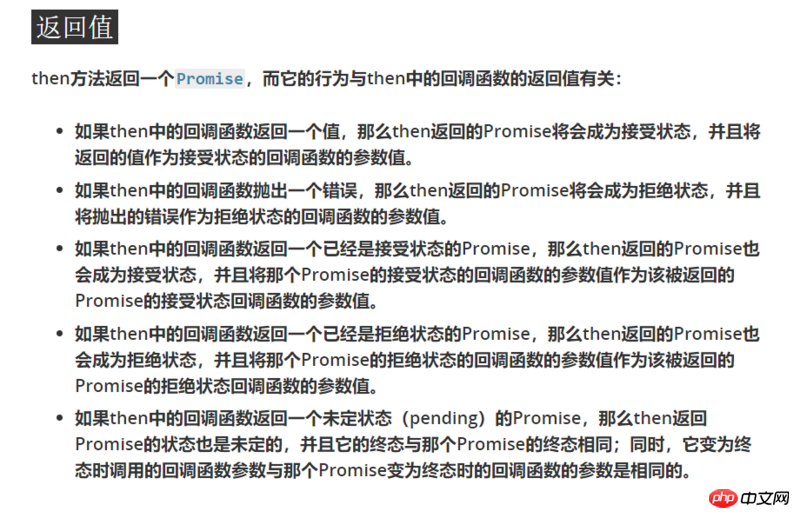
그래서 then 메소드와 catch 메소드 모두 Promise 객체를 반환합니다(예, 반환이 특정하더라도 값, 오류 발생 또는 반환 값 아님)
MDN의 정의를 살펴보겠습니다. 엄격함을 위해 약간 지저분할 수 있습니다 
then方法与catch方法均会返回一个Promise对象(对,即使return 为某个值,或者throw error,或者不返回值)
我们来看看MDN的定义,这里可能为了严谨而说得有点乱七八糟的
简单来说,就是分为return 值(无return的情况下即返回undefined,也是返回值),throw error, return Promise
二.说说return值与throw error的情况。
1.return 值的情况:
返回的Promise会成为Fulfilled状态。
return的值会作为新Promise对象下一个then的回调函数的参数值,贴代码看例子
var example = new Promise((fulfill, reject)=>{
let i = 1;
fulfill(i);
})
example
.then((value)=>{ console.log(value); value++; return value; })
.then((value) => {console.log(value); });输出结果如下:
调用fufill函数return value会传给下一个回调函数
回到上面的疑问,如果没有return呢,那么就会返回undefined
(就是函数无return返回的是undefined的情况,基础要扎实啊啊啊)
var example = new Promise((fulfill, reject)=>{
let i = 1;
fulfill(i);
})
example
.then((value)=>{ console.log(value); value++; })
.then((value) => {console.log(value);});输出结果如下:
2.throw error的情况:
返回的Promise会成为Rejected状态,下一步执行catch中的回调函数或者then的第二个回调函数参数
这里出现了之前一直搞混的东西。
再次重复这一句话:catch为then的语法糖,它是then(null, rejection)的别名。
也就是说,catch也是then,它用于捕获错误,它的参数也就是是then的第二个参数。
所以,假设catch中如果return 值的话,新的Promise对象也会是接受状态。
看看例子:
var example = new Promise((fulfill, reject)=>{
let i = 1;
reject(i);
})
example
.catch(()=>{console.log('我是第一个catch的回调函数'); return 1;})
.then(() =>{console.log('我是第一个then的回调函数'); throw Error })
.catch(()=>{console.log('我是第二个catch的回调函数')})
.then(() => {console.log('我是第二个then的回调函数')})结果如下图:
调用reject函数后,promise变为rejected状态,故执行第一个catch的回调函数
第一个catch的回调函数return 1,故执行第一个then的回调函数
第一个then的回调函数throw Error,故执行第二个catch的回调函数
第二个catch的回调函数ruturn undefined(如上文所言),故执行第二个then的回调函数#🎜 🎜#간단히 말하자면 반환값(반환이 없으면 unjust가 반환되는데, 이 역시 반환값임), throw error, return Promise
2. 반환 값과 오류 발생에 대해 이야기합니다.
1. 반환 값 상황:
반환된 Promise는 Fulfilled 상태가 됩니다.
반환 값은 새 Promise 객체의 다음 콜백 함수의 매개변수 값이 됩니다.
rrreee
![1531105579954813.png 1689940441 -5b40aaea912dc_articlex[1].png](https://img.php.cn//upload/image/779/418/485/1531105579954813.png)
fufill 함수를 호출하면 반환 값이 다음 콜백 함수로 전달됩니다.
이면 undefound가 반환됩니다#🎜 🎜#(즉, 함수는 반환 없이 undefound를 반환하므로 기초가 탄탄해야 합니다)rrreee출력 결과는 다음과 같습니다. #🎜 🎜#
반환된 Promise는 Rejected 상태가 되며, 다음 단계는 catch에서 콜백 함수를 실행하는 것입니다 또는 의 두 번째 콜백 함수 매개변수
catch는 then의 구문 설탕으로, then(null, Rejection)의 별칭입니다. #🎜🎜#즉, catch도 then이고, 오류를 잡는 데 사용되며, 해당 매개변수는 then의 두 번째 매개변수입니다. #🎜🎜#따라서 반환 값이 catch에 있다고 가정하면 새 Promise 객체도 Accepted 상태가 됩니다. #🎜🎜#예제를 보세요: #🎜🎜#rrreee#🎜🎜#결과는 아래와 같습니다: #🎜🎜# #🎜🎜##🎜🎜#reject 함수를 호출한 후 Promise가 거부되므로
#🎜🎜##🎜🎜#reject 함수를 호출한 후 Promise가 거부되므로 실행 첫 번째 catch의 콜백 함수#🎜🎜#첫 번째 catch의 콜백 함수 return 1이므로 첫 번째 catch의 콜백 함수 실행#🎜 🎜#첫 번째 콜백 함수가 <code>오류 발생이므로 두 번째 catch 콜백 함수를 실행#🎜🎜#두 번째 catch 콜백 함수 ruturn undefine (위에서 언급한 대로)이므로 두 번째 콜백 함수를 실행#🎜🎜##🎜🎜#3. return Promise 상황#🎜🎜##🎜🎜# return Promise의 경우, 동일한 원칙이 적용됩니다. 처음 접했을 때 Promise 구문이 마음에 들지 않았습니다. Promise 객체가 자동으로 생성됩니까? ! 나중에 소스코드 분석 일부를 읽어보니 왜 이런지 대략 이해가 되었습니다. 링크도 아래에 있습니다. #🎜🎜#https://github.com/Joeoeoe/-i... #🎜🎜#글이 좋지 않은 부분은 지적해주세요 ㅎㅎ#🎜🎜##🎜🎜#위 내용은 글 전체 내용입니다. 모든 분들의 학습에 도움이 되었으면 좋겠습니다. PHP 중국어 웹사이트로! #🎜🎜##🎜🎜#관련 권장사항: #🎜🎜##🎜🎜##🎜🎜#ES6 클래스 상속 및 super 소개#🎜🎜##🎜🎜##🎜🎜##🎜🎜#jQuery-Ajax 요청 Json 데이터가 프런트엔드 페이지에 로드됨#🎜🎜##🎜🎜##🎜🎜#위 내용은 ES6 Promise에서 then과 catch의 반환값 예시의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7542
7542
 15
15
 1381
1381
 52
52
 83
83
 11
11
 55
55
 19
19
 21
21
 87
87
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.
 JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript는 웹 개발에 널리 사용되는 프로그래밍 언어인 반면 WebSocket은 실시간 통신에 사용되는 네트워크 프로토콜입니다. 두 가지의 강력한 기능을 결합하면 효율적인 실시간 영상 처리 시스템을 만들 수 있습니다. 이 기사에서는 JavaScript와 WebSocket을 사용하여 이 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 첫째, 실시간 영상처리 시스템의 요구사항과 목표를 명확히 할 필요가 있다. 실시간 이미지 데이터를 수집할 수 있는 카메라 장치가 있다고 가정해 보겠습니다.




