Jquery 소스 코드에 대한 기본 소개
이 글은 주로 jquery 소스 코드 학습에 대한 개요를 소개합니다. 이제는 모든 사람과 공유합니다. 도움이 필요한 친구들이 참고할 수 있습니다.
jQuery
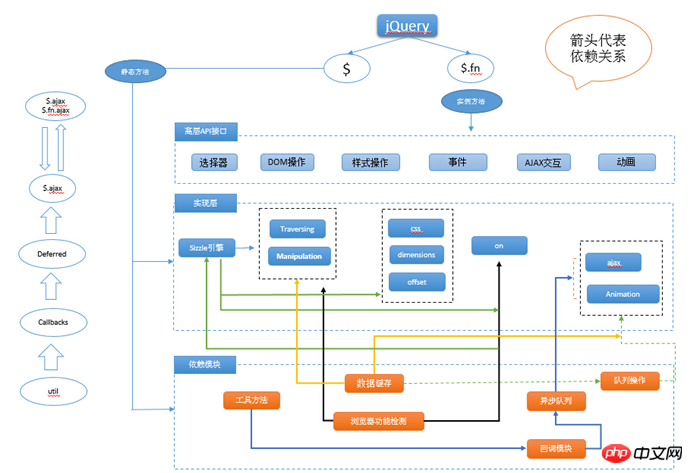
jQuery는prototype이후의 또 다른 뛰어난 Javascript 프레임워크입니다.CSS3과 호환되고다양한 브라우저(IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+)와 호환되는 경량 js 라이브러리입니다.jQuery2.0및 후속 버전에서는 더 이상IE6/7/8브라우저를 지원하지 않습니다. jQuery를 사용하면 사용자는 HTML(Standard Universal Markup Language의 애플리케이션), 이벤트를 더 쉽게 처리하고, 애니메이션 효과를 구현하고, 웹사이트에AJAX 상호 작용을 쉽게 제공할 수 있습니다. jQuery의 또 다른 큰 장점은 문서가 매우 완벽하고 다양한 애플리케이션이 자세히 설명되어 있다는 점입니다. 선택할 수 있는 성숙한 플러그인도 많이 있습니다. jQuery는 사용자 HTML 페이지의 코드와 HTML 콘텐츠를 분리하여 유지할 수 있습니다. 즉, 명령을 호출하기 위해 HTML에 여러 개의 js를 삽입할 필요가 없습니다.jQuery是继prototype之后又一个优秀的Javascript框架。它是轻量级的js库 ,它兼容CSS3,还兼容各种浏览器(IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+),jQuery2.0及后续版本将不再支持IE6/7/8浏览器。jQuery使用户能更方便地处理HTML(标准通用标记语言下的一个应用)、events、实现动画效果,并且方便地为网站提供AJAX交互。jQuery还有一个比较大的优势是,它的文档说明很全,而且各种应用也说得很详细,同时还有许多成熟的插件可供选择。jQuery能够使用户的html页面保持代码和html内容分离,也就是说,不用再在html里面插入一堆js来调用命令了,只需定义id即可。jquery大致可以分为 DOM 、 ajax 、选择器 、 事件 、 动画。当然jquery有13个模块之多,这里的5个,是从另外一个角度划分的。
(令: jquery从2.0之后就不兼容IE 6/7/8 了)

一、 总体架构
;(function(global, factory) {
// 传入window可以将其作为一个局部变量使用,缩短了作用域链,大大加快执行速度
factory(global);
}(typeof window !== "undefined" ? window : this, function(window, noGlobal) {
// jquery方法
var jQuery = function( selector, context ) {
return new jQuery.fn.init( selector, context );
};
// jQuery.fn 是 jquery对象的原型对象
jQuery.fn = jQuery.prototype = {};
// 核心方法
// 回调系统
// 异步队列
// 数据缓存
// 队列操作
// 选择器引
// 属性操作
// 节点遍历
// 文档处理
// 样式操作
// 属性操作
// 事件体系
// AJAX交互
// 动画引擎
if ( typeof noGlobal === strundefined ) {
window.jQuery = window.$ = jQuery;
}
return jQuery;
}));关于上述代码,解释如下:
jQuery的整体代码包裹在一个立即执行的自调用匿名的函数中,这样可以尽量减少和其他第三方库的干扰;自动初始化这个函数,让其只构建一次。
在上述代码最后,将jQuery对象添加到全局window上,并为之设置变量$,从而使得可以在外界访问jQuery;
为自调用匿名函数设置参数global,并传入参数window,这样一方面可以缩短作用域链,可以尽快访问到window;
自调用函数的原理(立即执行的自调用函数)
jQuery使用()将匿名函数括起来,然后后面再加一对小括号(包含参数列表)的目的,简单来说就是小括号括起来后,就当作是一个表达式来处理,得到的就是一个 function 对象了。同时小括号也取得了这个函数的引用位置,然后传入参数就可以直接执行了。
总结: 全局变量是魔鬼, 匿名函数可以有效的保证在页面上写入JavaScript,而不会造成全局变量的污染,通过小括号,让其加载的时候立即初始化,这样就形成了一个单例模式的效果从而只会执行一次。
(function( global, factory ) {
// 因为jquery既要再普通环境下运行,也要再例如AMD、commonJs下运行,所以我们需要做不同的适应
// node CommonJs规范
if ( typeof module === "object" && typeof module.exports === "object" ) {
module.exports = global.document ?
factory( global, true ) :
function( w ) {
if ( !w.document ) {
throw new Error( "jQuery requires a window with a document" );
}
return factory( w );
};
} else {
// AMD
factory( global );
}
// 传入参数(window和一个执行函数)
}(typeof window !== "undefined" ? window : this, function( window, noGlobal ) {
// 【1】
// 创建jQuery对象, 实际上是jQuery.fn.init所返回的对象
var jQuery = function( selector, context ) {
return new jQuery.fn.init( selector, context );
// 如果调用new jQuery, 生成的jQuery会被丢弃,最后返回jQuery.fn.init对象
// 因此可以直接调用jQuery(selector, context), 不需要使用new
// 如果使用new jQuery()容易出现死循环
// 我们平常使用 $() ,就是直接调用jquery函数了
}
// 【2】
// 创建jQuery对象原型,为jQuery添加各种方法
jQuery.fn = jQuery.prototype = {
...
}
// 【3】
// 在调用new jQuery.fn.init后, jQuery.fn.init.prototype = jQuery.fn = jQuery.prototype
// 相当于将所有jQuery.fn的方法都挂载到一开始jQuery函数返回的对象上
// 这里就是jquery的一个独特之处了,非常的巧妙
jQuery.fn.init.prototype = jQuery.fn;
// 【4】
// 创建jQuery.extend方法
jQuery.extend = jQuery.fn.extend = function() {、
...
}
// 【5】
// 使用jQuery.extend扩展静态方法
jQuery.extend({});
// 【6】
// 为window全局变量添加$对象,在给window全局添加变量的时候很有可可能会导致变量命名冲突哦,我们之后会学习到如何处理这种命名冲突的解决方法
if ( typeof noGlobal === strundefined ) { // var strundefined = typeof undefined
window.jQuery = window.$ = jQuery;
// $('')
// 同 jQuery('')
}
return jQuery;
}));二、 jQuery的类数组对象
可以这么理解,jquery主要的任务就是获取DOM。操作DOM。
jQuery的入口都是通过$()来的,通过传入不同的参数,实现了9种重载方法。
1. jQuery([selector,[context]]) 2. jQuery(element) 3. jQuery(elementArray) 4. jQuery(object) 5. jQuery(jQuery object) 6. jQuery(html,[ownerDocument]) 7. jQuery(html,[attributes]) 8. jQuery() 9. jQuery(callback) // 9种用法整体来说可以分三大块:选择器、dom的处理、dom加载。
在jquery内部使用了一种类数组对象的形式,这也是为什么我们获取到同一个class的许多DOM后,既能够调用jquery的方法,又能通过数组的方式来处理每一个dom对象了(比如遍历)。
例子喽
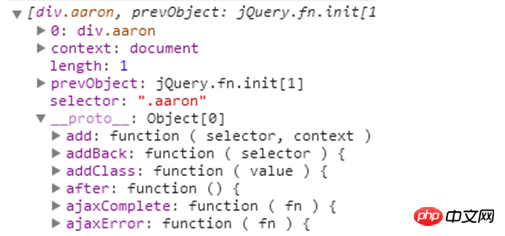
通过$(".Class")构建的对象结构如下所示:

<p>
<span>1</span>
<span>2</span>
<span>3</span>
</p>
console.log($('.span'));
// jQuery.fn.init(3) [span.span, span.span, span.span, prevObject: jQuery.fn.init(1), context: document, selector: ".span"]
// 0:span.span
// 1:span.span
// 2:span.span
// context: document
// length: 3
// prevObject: jQuery.fn.init [document, context: document]
// selector:".span"
// __proto__:Object(0)// 模拟一下
function Ajquery(selecter) {
// 如果传入的不是一个对象,则将其转换为对象
if(!(selecter instanceof Ajquery)) {
return new Ajquery(selecter);
}
var elem = document.getElementById(/[^#].*/.exec(selector)[0]); // 获取id
this[0] = elem;
this.length = 1;
this.context = document;
this.selector = selector;
this.get = function(num) {
return this[num];
}
return this;
}
// 使用
$('#show2').append(Ajquery('#book').get(0));
// 因此 $('')获取到的就是一个类数组对象jQuery的无new构造原理
我们在构造jQuery对象的时候,并没有使用new来创建,但其实是在jQuery方法的内部,我们使用了new,这样就保证了当前对象内部就又了一个this对象,并且吧所有的属性和方法的键值对都映射到this上了,所以既可以通过链式取值,也可以通过索引取值。jquery除了实现了类数组结构, 方法的原型共享,还实现了静态和实例的共享.
javascript就是函数式语言jquery는 크게 DOM, Ajax, Selector, Event, Animation으로 나눌 수 있습니다. 물론 jquery에는 13개의 모듈이 있으며 여기서 5개는 다른 관점에서 나누어집니다.
- (법률: jquery는 IE 2.0부터 IE 6/7/8과 호환되지 않습니다)
-
1. 전체 아키텍처
function ajquery(name){ this.name = name; } ajquery.prototype = function(){ say: function(){ return this.name; } } var a = new ajquery(); a.say();로그인 후 복사위 코드에 대한 설명은 다음과 같습니다.
- jQuery의 전체 코드는 즉시 실행되는 자체 호출 익명 함수로 래핑되어 있어 이를 최소화할 수 있습니다. 다른 타사 라이브러리와의 상호 작용 간섭; 이 함수는 한 번만 빌드되도록 자동으로 초기화됩니다.
-
self- 익명 함수를 호출하고 매개변수 창에 전달하면 범위 체인이 단축되고 창에 최대한 빨리 액세스할 수 있습니다. 🎜🎜🎜🎜🎜자체 호출 함수의 원리(self; -즉시 실행되는 함수 호출)🎜🎜🎜🎜jQuery는 ()를 사용하여 익명 함수를 변환한 후 괄호 쌍(매개변수 목록 포함)을 추가하는 목적은 괄호를 묶은 후 표현식으로 처리되며 결과는
함수객체입니다. 동시에 괄호는 이 함수의 참조 위치도 획득하며 매개변수를 직접 전달하고 실행할 수 있습니다. 🎜요약: 전역 변수는 악마입니다. 익명 함수는 괄호를 통해 전역 변수를 오염시키지 않고 페이지에 JavaScript가 작성되도록 효과적으로 보장할 수 있어 로드 시 즉시 초기화될 수 있어 싱글톤 효과를 형성할 수 있습니다. 패턴은 한 번만 실행됩니다.
🎜2. jQuery의 배열형 객체🎜jquery의 주요 작업은$().ready() $().noConflict()
로그인 후 복사DOM을 가져오는 것이라고 이해할 수 있습니다.DOM을 조작하세요. 🎜🎜jQuery의 시작은$()를 통해 이루어집니다. 다양한 매개변수를 전달하여 9가지 오버로딩 메서드가 구현됩니다. 🎜🎜🎜🎜jquery는 내부적으로 배열과 같은 객체를 사용합니다. 이것이 동일한 클래스의 많은 DOM을 얻은 후에 jquery 메서드를 호출할 수 있을 뿐만 아니라 배열(예: 순회)을 통해 각 DOM 객체를 처리할 수도 있는 이유입니다. . 🎜🎜🎜🎜예🎜🎜$(".Class")를 통해 구성된 객체 구조는 다음과 같습니다. 🎜var aQuery = function(selector, context) { return new aQuery(); // 直接new一下 } aQuery.prototype = { name:function(){}, age:function(){} } // 如果是上诉的样子,直接new aQuery()则会导致死循环。로그인 후 복사로그인 후 복사 🎜JQuery의 new-free 생성 원칙🎜🎜jQuery 객체를 생성할 때 new를 사용하여 생성하지 않지만 실제로
🎜JQuery의 new-free 생성 원칙🎜🎜jQuery 객체를 생성할 때 new를 사용하여 생성하지 않지만 실제로 jQuery메서드 내에서 new는 현재 객체 내에 또 다른 this 객체가 있는지 확인하고 속성과 메소드의 모든 키-값 쌍이 이에 매핑되므로 체인을 통해 값을 가져올 수도 있습니다. 색인으로.배열과 유사한 구조및메서드 프로토타입 공유를 구현하는 것 외에도 jquery는정적 및 인스턴스 공유도 구현합니다. 🎜🎜javascript는기능적입니다. 언어, 함수는 클래스를 구현할 수 있으므로 JavaScript는 엄밀히 말하면 객체 지향 언어는 아닙니다. 🎜🎜🎜🎜일반적인 상황🎜🎜🎜🎜🎜🎜하지만 jquery에서는 그렇지 않습니다. jQuery는 jQuery 표시를 인스턴스화하기 위해 new 연산자를 사용하지 않거나 해당 함수를 직접 호출합니다🎜🎜🎜// 下面就是jquery的写法了 jQuery = function( selector, context ) { return new jQuery.fn.init( selector, context, rootjQuery ); }, // 但是问题又来了,init中的this指向的是实例init的原型,就导师了jquery类的this分离了, // 解决这个问题的方法是: jQuery.fn.init.prototype = jQuery.fn;로그인 후 복사로그인 후 복사🎜🎜🎜new를 사용하지 않고 직접 인스턴스를 얻으려는 경우🎜// 精简分析 var ajquery = function(name) { return new ajquery.prototype.init(name); } ajquery.prototype = { init: function(name) { this.name = name; return this; }, get: function() { return this.name; }, name: 'zjj' } ajquery.prototype.init.prototype = ajquery.prototype;//这里使得init内部的this跟ajquery类的this保持了一致。 console.log(ajquery('zmf').get()); // zmf로그인 후 복사로그인 후 복사
var aQuery = function(selector, context) {
return new aQuery(); // 直接new一下
}
aQuery.prototype = {
name:function(){},
age:function(){}
}
// 如果是上诉的样子,直接new aQuery()则会导致死循环。如何得到一个正确的实例呢,那么可以把jQuery类当作一个工厂方法来创建实例,把这个方法放到jQuery.prototye原型中,然后实例化这个方法,从而创建一个实例
// 下面就是jquery的写法了
jQuery = function( selector, context ) {
return new jQuery.fn.init( selector, context, rootjQuery );
},
// 但是问题又来了,init中的this指向的是实例init的原型,就导师了jquery类的this分离了,
// 解决这个问题的方法是:
jQuery.fn.init.prototype = jQuery.fn;以上就是jQuery无new构造的原理了
// 精简分析
var ajquery = function(name) {
return new ajquery.prototype.init(name);
}
ajquery.prototype = {
init: function(name) {
this.name = name;
return this;
},
get: function() {
return this.name;
},
name: 'zjj'
}
ajquery.prototype.init.prototype = ajquery.prototype;//这里使得init内部的this跟ajquery类的this保持了一致。
console.log(ajquery('zmf').get()); // zmf三、 ready和load事件
针对于文档的加载
// 一
$(function() {
})
// 二
$(document).ready(function() {
})
// 三
$(document).load(function() {
})在上面我们看到了一个是ready一个是load,那么这两个有什么区别呢?
// 我们先来看一个写DOM文档的加载过程吧 1. html 解析 2. 加载外部引用脚本和外部样式 3. 解析执行脚本 4. 构造DOM原型 // ready 5. 加载图片等文件 6. 页面加载完毕 // load
document.addEventListener("DOMContentLoaded", function () {
console.log('DOMContentLoaded回调')
}, false);
// 当初始的 HTML 文档被完全加载和解析完成之后,DOMContentLoaded 事件被触发,而无需等待样式表、图像和子框架的完成加载。
window.addEventListener("load", function () {
console.log('load事件回调')
}, false);
console.log('脚本解析一')
//测试加载
$(function () {
console.log('脚本解析二')
})
console.log('脚本解析三')
// 观察脚本加载的顺序
// test.html:34 脚本解析一
// test.html:41 脚本解析三
// test.html:38 脚本解析二
// test.html:26 DOMContentLoaded回调
// test.html:30 load事件回调看完上面的过程我们不难看出ready是在文档加载完毕也就是DOM创建完毕后执行的,而load则是在页面加载完毕之后才执行的。
二者唯一的区别就是中间加了一个图片的加载,,但是图片等外部文件的加载确实很慢的呢。
在平时种我们为了增加用户的体验效果,首先应该执行的是我们的处理框架的加载。而不是图片等外部文件的加载。我们应该越早处理DOM越好,我们不需要等到图片资源都加载后才去处理框架的加载,这样就能增加用户的体验了。
// 源码分析
jQuery.ready.promise = function( obj ) {
if ( !readyList ) {
readyList = jQuery.Deferred();
if ( document.readyState === "complete" ) {
// Handle it asynchronously to allow scripts the opportunity to delay ready
setTimeout( jQuery.ready );
} else {
document.addEventListener( "DOMContentLoaded", completed, false );
window.addEventListener( "load", completed, false );
}
}
return readyList.promise( obj );
};DOM文档是否加载完毕处理方法
DOMContentLoaded
当HTML文档内容加载完毕后触发,并不会等待图像、外部引用文件、样式表等的完全加载。
<script>
document.addEventListener("DOMContentLoaded", function(event) {
console.log("DOM fully loaded and parsed");
});
for(var i=0; i<1000000000; i++){
// 这个同步脚本将延迟DOM的解析。
// 所以DOMContentLoaded事件稍后将启动。
}
</script>该事件的浏览器支持情况是在IE9及以上支持。
兼容不支持该事件的浏览器
readystatechange
在IE8中能够使用readystatechange来检测DOM文档是否加载完毕。
对于跟早的IE,可以通过每隔一段时间执行一次document.documentElement.doScroll("left")来检测这一状态,因为这条代码在DOM加载完毕之前执行时会抛出错误(throw an error)。
document.onreadystatechange = subSomething;//当页面加载状态改变的时候执行这个方法.
function subSomething()
{
if(document.readyState == "complete"){ //当页面加载状态为完全结束时进入
//你要做的操作。
}
}
// 用这个可以做一下等待网站图片或者其他东西加载完以后的操作,比如加载时我们可以调用加载动画,当complete也就是加载完成时我们让加载动画隐藏,这样只是一个小例子。还是很完美的。针对IE的加载检测
Diego Perini 在 2007 年的时候,报告了一种检测 IE 是否加载完成的方式,使用 doScroll 方法调用,详情可见http://javascript.nwbox.com/I...。
原理就是对于 IE 在非 iframe 内时,只有不断地通过能否执行 doScroll 判断 DOM 是否加载完毕。在上述中间隔 50 毫秒尝试去执行 doScroll,注意,由于页面没有加载完成的时候,调用 doScroll 会导致异常,所以使用了 try -catch 来捕获异常。
结论:所以总的来说当页面 DOM 未加载完成时,调用 doScroll 方法时,会产生异常。那么我们反过来用,如果不异常,那么就是页面DOM加载完毕了。
// Ensure firing before onload, maybe late but safe also for iframes
document.attachEvent( "onreadystatechange", completed );
// A fallback to window.onload, that will always work
window.attachEvent( "onload", completed );
// If IE and not a frame
// continually check to see if the document is ready
var top = false;
try {
// 非iframe中
top = window.frameElement == null && document.documentElement;
} catch(e) {}
if ( top && top.doScroll ) {
(function doScrollCheck() {
if ( !jQuery.isReady ) {
try {
// Use the trick by Diego Perini
// http://javascript.nwbox.com/IEContentLoaded/
top.doScroll("left");
} catch(e) {
// 每个50ms执行一次
return setTimeout( doScrollCheck, 50 );
}
// 分离所有dom就绪事件
detach();
// and execute any waiting functions
jQuery.ready();
}
})();
}三、 解决$的冲突
$太火热,jQuery采用$作为命名空间,不免会与别的库框架或者插件相冲突。
解决方案–– noConflict函数。
引入jQuery运行这个noConflict函数将变量$的控制权让给第一个实现它的那个库,确保jQuery不会与其他库的$对象发生冲突。
在运行这个函数后,就只能使用jQuery变量访问jQuery对象。例如,在要用到$("aaron")的地方,就必须换成jQuery("aaron"),因为$的控制权已经让出去了。
// jquery导入
jQuery.noConflict();
// 使用 jQuery
jQuery("aaron").show();
// 使用其他库的 $()
// 别的库导入
$("aaron").style.display = ‘block’;这个函数必须在你导入jQuery文件之后,并且在导入另一个导致冲突的库之前使用。当然也应当在其他冲突的库被使用之前,除非jQuery是最后一个导入的。
(function(window, undefined) {
var
// Map over jQuery in case of overwrite
// 设置别名,通过两个私有变量映射了 window 环境下的 jQuery 和 $ 两个对象,以防止变量被强行覆盖
_jQuery = window.jQuery,
_$ = window.$;
jQuery.extend({
// noConflict() 方法让出变量 $ 的 jQuery 控制权,这样其他脚本就可以使用它了
// 通过全名替代简写的方式来使用 jQuery
// deep -- 布尔值,指示是否允许彻底将 jQuery 变量还原(移交 $ 引用的同时是否移交 jQuery 对象本身)
noConflict: function(deep) {
// 判断全局 $ 变量是否等于 jQuery 变量
// 如果等于,则重新还原全局变量 $ 为 jQuery 运行之前的变量(存储在内部变量 _$ 中)
if (window.$ === jQuery) {
// 此时 jQuery 别名 $ 失效
window.$ = _$;
}
// 当开启深度冲突处理并且全局变量 jQuery 等于内部 jQuery,则把全局 jQuery 还原成之前的状况
if (deep && window.jQuery === jQuery) {
// 如果 deep 为 true,此时 jQuery 失效
window.jQuery = _jQuery;
}
// 这里返回的是 jQuery 库内部的 jQuery 构造函数(new jQuery.fn.init())
// 像使用 $ 一样尽情使用它吧
return jQuery;
}
})
}(window)使用实例:
<script></script>//1.包含jQuery之外的库(比如Prototype)
<script></script>//2.包含jQuery库取得对$的使用权
<script>
jQuery.noConflict();//3.调用noConflict()方法,让出$,把控制权让给最先包含的库
</script>
<script></script>让出$控制权后,需要使用jQuery方法时,则不能用$来调用了,要用jQuery。或者通过定义新的名称来代替$符号。
var jq=jQuery.noConflict();
另外还有一个技巧,可以再.ready()方法中使用$。它的回调函数可以接收一个参数,这个参数为jQuery对象本身,可以重新命名jQuery为$,这样也是不会造成冲突的。
jQuery.(document).ready(function($){
//这里可以正常使用$
})以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
위 내용은 Jquery 소스 코드에 대한 기본 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7526
7526
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 74
74
 jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드
Feb 27, 2024 pm 06:45 PM
jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드
Feb 27, 2024 pm 06:45 PM
jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드 jQuery는 웹 사이트 개발에 널리 사용되는 JavaScript 라이브러리로, JavaScript 프로그래밍을 단순화하고 개발자에게 풍부한 기능을 제공합니다. 이 기사에서는 jQuery의 참조 방법을 자세히 소개하고 독자가 빠르게 시작할 수 있도록 구체적인 코드 예제를 제공합니다. jQuery 소개 먼저 HTML 파일에 jQuery 라이브러리를 도입해야 합니다. CDN 링크를 통해 소개하거나 다운로드할 수 있습니다.
 jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까? jQuery에서 PUT 요청을 보내는 방법은 다른 유형의 요청을 보내는 것과 유사하지만 몇 가지 세부 사항과 매개 변수 설정에 주의해야 합니다. PUT 요청은 일반적으로 데이터베이스의 데이터 업데이트 또는 서버의 파일 업데이트와 같은 리소스를 업데이트하는 데 사용됩니다. 다음은 jQuery에서 PUT 요청 메소드를 사용하는 구체적인 코드 예제입니다. 먼저 jQuery 라이브러리 파일을 포함했는지 확인한 다음 $.ajax({u를 통해 PUT 요청을 보낼 수 있습니다.
 심층 분석: jQuery의 장점과 단점
Feb 27, 2024 pm 05:18 PM
심층 분석: jQuery의 장점과 단점
Feb 27, 2024 pm 05:18 PM
jQuery는 프런트엔드 개발에 널리 사용되는 빠르고, 작고, 기능이 풍부한 JavaScript 라이브러리입니다. 2006년 출시 이후 jQuery는 많은 개발자가 선택하는 도구 중 하나가 되었지만 실제 애플리케이션에서는 몇 가지 장점과 단점도 있습니다. 이 기사에서는 jQuery의 장점과 단점을 심층적으로 분석하고 구체적인 코드 예제를 통해 설명합니다. 장점: 1. 간결한 구문 jQuery의 구문 디자인은 간결하고 명확하여 코드의 가독성과 쓰기 효율성을 크게 향상시킬 수 있습니다. 예를 들어,
 jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까?
Feb 28, 2024 am 08:39 AM
jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까?
Feb 28, 2024 am 08:39 AM
jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까? 프런트엔드 개발에서는 요소의 높이 속성을 조작해야 하는 경우가 종종 있습니다. 때로는 요소의 높이를 동적으로 변경해야 할 수도 있고 요소의 높이 속성을 제거해야 하는 경우도 있습니다. 이 기사에서는 jQuery를 사용하여 요소의 높이 속성을 제거하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. jQuery를 사용하여 높이 속성을 연산하기 전에 먼저 CSS의 높이 속성을 이해해야 합니다. height 속성은 요소의 높이를 설정하는 데 사용됩니다.
 jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
제목: jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요. 웹 개발에서는 페이지의 요소를 수정하고 조작해야 하는 경우가 많습니다. jQuery를 사용할 때 페이지에 있는 모든 태그의 텍스트 내용을 한 번에 수정해야 하는 경우가 있는데, 이는 시간과 에너지를 절약할 수 있습니다. 다음은 jQuery를 사용하여 페이지의 모든 태그 텍스트를 빠르게 수정하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 jQuery 라이브러리 파일을 도입하고 다음 코드가 페이지에 도입되었는지 확인해야 합니다. <
 jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
제목: jQuery를 사용하여 모든 태그의 텍스트 내용을 수정합니다. jQuery는 DOM 작업을 처리하는 데 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. 웹 개발을 하다 보면 페이지에 있는 링크 태그(태그)의 텍스트 내용을 수정해야 하는 경우가 종종 있습니다. 이 기사에서는 jQuery를 사용하여 이 목표를 달성하는 방법을 설명하고 구체적인 코드 예제를 제공합니다. 먼저 페이지에 jQuery 라이브러리를 도입해야 합니다. HTML 파일에 다음 코드를 추가합니다.
 jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요?
Feb 29, 2024 am 09:03 AM
jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요?
Feb 29, 2024 am 09:03 AM
jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요? jQuery를 사용하여 DOM 요소를 조작할 때 요소에 특정 속성이 있는지 확인해야 하는 상황이 자주 발생합니다. 이 경우 jQuery에서 제공하는 메소드를 사용하여 이 기능을 쉽게 구현할 수 있습니다. 다음은 jQuery 요소에 특정 속성이 있는지 확인하기 위해 일반적으로 사용되는 두 가지 방법을 특정 코드 예제와 함께 소개합니다. 방법 1: attr() 메서드와 typeof 연산자를 // 사용하여 요소에 특정 속성이 있는지 확인
 jQuery에서 eq의 역할 및 적용 시나리오 이해
Feb 28, 2024 pm 01:15 PM
jQuery에서 eq의 역할 및 적용 시나리오 이해
Feb 28, 2024 pm 01:15 PM
jQuery는 웹 페이지에서 DOM 조작 및 이벤트 처리를 처리하는 데 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. jQuery에서 eq() 메서드는 지정된 인덱스 위치에서 요소를 선택하는 데 사용됩니다. 구체적인 사용 및 적용 시나리오는 다음과 같습니다. jQuery에서 eq() 메서드는 지정된 인덱스 위치에 있는 요소를 선택합니다. 인덱스 위치는 0부터 계산되기 시작합니다. 즉, 첫 번째 요소의 인덱스는 0이고 두 번째 요소의 인덱스는 1입니다. eq() 메소드의 구문은 다음과 같습니다: $("s




