jQuery 소스 코드의 데이터 버퍼링에 대해 알아보기
이 글은 주로 jQuery 소스 코드의 데이터 버퍼링에 대한 학습을 소개합니다. 이제 특정 참조 값을 가지고 있습니다. 필요한 친구들이 참조할 수 있습니다.
메모리 누수
메모리 누수가 무엇인가요?
무엇인가요? 메모리 누수란 브라우저 프로세스에서 메모리 블록을 사용하거나 종료할 수 없다는 뜻인가요? 브라우저는 자동 가비지 수집을 사용하여 메모리를 관리하는데, 이는 이미 꽤 좋지만 여전히 버그가 있으므로 메모리 누수가 발생합니다.
일반적인 메모리 누수는 다음과 같습니다.
순환 참조
javascript 클로저
DOM 삽입
-
DOM 객체가 포함된 순환 참조는 대부분의 최신 주류 브라우저에서 발생합니다. 메모리 누수
// [1] var a = new Object(); var b = new Object(); a.r = b; b.r = a; // [2] var a = new Object(); a.r = a; // 循环引用很常见且大部分情况下是无害的,但当参与循环引用的对象中有DOM对象或者ActiveX对象时,循环引用将导致内存泄露。
-
이 DOM에서 제거되었지만 해당 요소를 참조하는 개체나 변수가 여전히 남아 있어 삭제할 수 없습니다. 이 상황은 브라우저를 새로 고치면 제거될 수 있습니다.
또 다른 상황은 DOM 개체와 JS 개체가 서로를 참조하는 경우입니다. 이는 새로 고쳐도 메모리가 줄어들지 않는 상황입니다. 이는 엄밀한 의미에서 메모리 누수입니다.
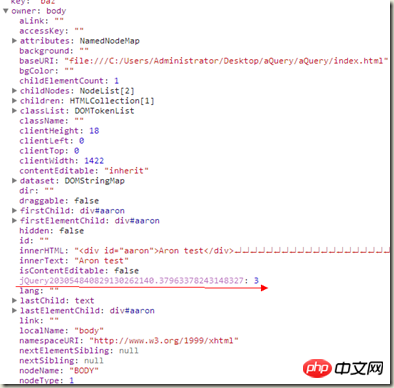
따라서 일상적인 실제 애플리케이션에서는 요소에 대한 일부 데이터를 캐시해야 하는 경우가 많으며 이러한 데이터는 DOM 요소와 밀접한 관련이 있는 경우가 많습니다. DOM 요소(노드)도 객체이기 때문에 DOM 요소의 속성을 직접 확장할 수 있습니다. 그러나 DOM 요소에 사용자 정의 속성을 추가하거나 너무 많은 데이터를 추가하면 메모리 누수가 발생할 수 있으므로 그렇게 하지 않도록 노력해야 합니다. 따라서 더 나은 솔루션은 낮은 결합 방법을 사용하여 DOM과 캐시 데이터를 연결하는 것입니다.
jquery의 버퍼링 메커니즘은 이 문제를 해결합니다.
jquery의 버퍼링 메커니즘
아이디어:
dom 객체에 일부 사용자 정의 속성을 생성하기 때문에 js 객체 등에서 참조될 때 jquery 버퍼링 메커니즘이 발생할 수 있습니다. 여기서 사용하는 것은 DOM에 저장하려는 데이터를 저장하기 위해 jquery에 버퍼 객체
cache를 만드는 것입니다.cache来存放我们想要再DOM中保存的数据。但是问题又来了,我们怎么实现对DOM元素于jquery中的
cache对象中的数据的映射呢?我们首先再DOM对象上创建一个唯一性的属性,他是
expando的值。而expando的值是一个字符串,'jquery'+date,基本上可以保证这个属性再不同DOM的唯一性。接着把每个结点的
dom[expando]`的值设为是一个自增长的id,保持全局的唯一性,既可以使用cache[id]`就可以获取到对应的数据了。即id就好比是打开一个房间(DOM节点)的钥匙。 而每个元素的所有缓存都被放到了一个map映射里面,这样可以同时缓存多个数据。总之,现在DOM元素上找到
expando
cache 개체에 있는 데이터에 어떻게 매핑합니까? 
먼저 DOM 개체에 expando 값인 고유 속성을 만듭니다. expando의 값은 문자열 'jquery'+date이며, 이는 기본적으로 DOM에 관계없이 이 속성의 고유성을 보장합니다. 
그런 다음 각 노드의 dom[expando]` 값을 자체 증가 ID로 설정하여 전역 고유성을 유지할 수도 있습니다. 해당 데이터를 얻으려면. 즉, id는 방(DOM 노드)을 여는 열쇠와 같습니다. 각 요소에 대한 모든 캐시는 맵에 배치되므로 여러 데이터를 동시에 캐시할 수 있습니다.
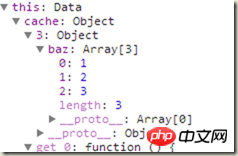
expando에 해당하는 값이 UID인 DOM 요소에서 발견됩니다. 그런 다음 이 uid를 통해 데이터 버퍼 Cache 개체의 특정 데이터를 찾습니다.
var cache = {
"uid1": { // DOM节点1缓存数据,
"name1": value1,
"name2": value2
},
"uid2": { // DOM节点2缓存数据,
"name1": value1,
"name2": value2
}
// ......
};🎜
var ele1 = $("#aaron");
var ele2 = $("#aaron");
ele1.data('a',1111);
ele2.data('a',2222);
show('第一组,通过$().data()的方式,只取到最后一个a值,之前的被覆盖')
show(ele1.data('a')) // 2222
show(ele2.data('a')) // 2222
show()
//=======第二组=========
show('第二组,通过$.data的方式,取到2组b值,未覆盖')
$.data(ele1,"b","1111") // 1111
$.data(ele2,"b","2222") // 2222
show($.data(ele1,"b"))
show($.data(ele2,"b") )
function show(data) {
if (arguments.length == 2) {
var info = arguments[0]
var data = arguments[1];
for (var key in data) {
$("body").append('위 내용은 jQuery 소스 코드의 데이터 버퍼링에 대해 알아보기의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7510
7510
 15
15
 1378
1378
 52
52
 78
78
 11
11
 53
53
 19
19
 19
19
 64
64
 jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드
Feb 27, 2024 pm 06:45 PM
jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드
Feb 27, 2024 pm 06:45 PM
jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드 jQuery는 웹 사이트 개발에 널리 사용되는 JavaScript 라이브러리로, JavaScript 프로그래밍을 단순화하고 개발자에게 풍부한 기능을 제공합니다. 이 기사에서는 jQuery의 참조 방법을 자세히 소개하고 독자가 빠르게 시작할 수 있도록 구체적인 코드 예제를 제공합니다. jQuery 소개 먼저 HTML 파일에 jQuery 라이브러리를 도입해야 합니다. CDN 링크를 통해 소개하거나 다운로드할 수 있습니다.
 jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까? jQuery에서 PUT 요청을 보내는 방법은 다른 유형의 요청을 보내는 것과 유사하지만 몇 가지 세부 사항과 매개 변수 설정에 주의해야 합니다. PUT 요청은 일반적으로 데이터베이스의 데이터 업데이트 또는 서버의 파일 업데이트와 같은 리소스를 업데이트하는 데 사용됩니다. 다음은 jQuery에서 PUT 요청 메소드를 사용하는 구체적인 코드 예제입니다. 먼저 jQuery 라이브러리 파일을 포함했는지 확인한 다음 $.ajax({u를 통해 PUT 요청을 보낼 수 있습니다.
 심층 분석: jQuery의 장점과 단점
Feb 27, 2024 pm 05:18 PM
심층 분석: jQuery의 장점과 단점
Feb 27, 2024 pm 05:18 PM
jQuery는 프런트엔드 개발에 널리 사용되는 빠르고, 작고, 기능이 풍부한 JavaScript 라이브러리입니다. 2006년 출시 이후 jQuery는 많은 개발자가 선택하는 도구 중 하나가 되었지만 실제 애플리케이션에서는 몇 가지 장점과 단점도 있습니다. 이 기사에서는 jQuery의 장점과 단점을 심층적으로 분석하고 구체적인 코드 예제를 통해 설명합니다. 장점: 1. 간결한 구문 jQuery의 구문 디자인은 간결하고 명확하여 코드의 가독성과 쓰기 효율성을 크게 향상시킬 수 있습니다. 예를 들어,
 jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까?
Feb 28, 2024 am 08:39 AM
jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까?
Feb 28, 2024 am 08:39 AM
jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까? 프런트엔드 개발에서는 요소의 높이 속성을 조작해야 하는 경우가 종종 있습니다. 때로는 요소의 높이를 동적으로 변경해야 할 수도 있고 요소의 높이 속성을 제거해야 하는 경우도 있습니다. 이 기사에서는 jQuery를 사용하여 요소의 높이 속성을 제거하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. jQuery를 사용하여 높이 속성을 연산하기 전에 먼저 CSS의 높이 속성을 이해해야 합니다. height 속성은 요소의 높이를 설정하는 데 사용됩니다.
 jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
제목: jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요. 웹 개발에서는 페이지의 요소를 수정하고 조작해야 하는 경우가 많습니다. jQuery를 사용할 때 페이지에 있는 모든 태그의 텍스트 내용을 한 번에 수정해야 하는 경우가 있는데, 이는 시간과 에너지를 절약할 수 있습니다. 다음은 jQuery를 사용하여 페이지의 모든 태그 텍스트를 빠르게 수정하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 jQuery 라이브러리 파일을 도입하고 다음 코드가 페이지에 도입되었는지 확인해야 합니다. <
 jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
제목: jQuery를 사용하여 모든 태그의 텍스트 내용을 수정합니다. jQuery는 DOM 작업을 처리하는 데 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. 웹 개발을 하다 보면 페이지에 있는 링크 태그(태그)의 텍스트 내용을 수정해야 하는 경우가 종종 있습니다. 이 기사에서는 jQuery를 사용하여 이 목표를 달성하는 방법을 설명하고 구체적인 코드 예제를 제공합니다. 먼저 페이지에 jQuery 라이브러리를 도입해야 합니다. HTML 파일에 다음 코드를 추가합니다.
 jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요?
Feb 29, 2024 am 09:03 AM
jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요?
Feb 29, 2024 am 09:03 AM
jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요? jQuery를 사용하여 DOM 요소를 조작할 때 요소에 특정 속성이 있는지 확인해야 하는 상황이 자주 발생합니다. 이 경우 jQuery에서 제공하는 메소드를 사용하여 이 기능을 쉽게 구현할 수 있습니다. 다음은 jQuery 요소에 특정 속성이 있는지 확인하기 위해 일반적으로 사용되는 두 가지 방법을 특정 코드 예제와 함께 소개합니다. 방법 1: attr() 메서드와 typeof 연산자를 // 사용하여 요소에 특정 속성이 있는지 확인
 jQuery에서 eq의 역할 및 적용 시나리오 이해
Feb 28, 2024 pm 01:15 PM
jQuery에서 eq의 역할 및 적용 시나리오 이해
Feb 28, 2024 pm 01:15 PM
jQuery는 웹 페이지에서 DOM 조작 및 이벤트 처리를 처리하는 데 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. jQuery에서 eq() 메서드는 지정된 인덱스 위치에서 요소를 선택하는 데 사용됩니다. 구체적인 사용 및 적용 시나리오는 다음과 같습니다. jQuery에서 eq() 메서드는 지정된 인덱스 위치에 있는 요소를 선택합니다. 인덱스 위치는 0부터 계산되기 시작합니다. 즉, 첫 번째 요소의 인덱스는 0이고 두 번째 요소의 인덱스는 1입니다. eq() 메소드의 구문은 다음과 같습니다: $("s




