이 글은 주로 AngleJs ng-repeat를 사용하여 테이블과 행을 병합하는 효과를 소개합니다. 이제 특정 참조 값이 있으므로 필요한 친구가 참조할 수 있습니다.
#🎜🎜 #설명# 🎜🎜# [
{"fileName":"111.pcap.00","startTime":"2018-06-05 10:16:04","taskName":"111","taskId":58,"fileId":72},
{"fileName":"111.pcap.01","startTime":"2018-06-05 10:16:55","taskName":"111","taskId":58,"fileId":73},
{"fileName":"aaa.pcap.00","startTime":"2018-06-05 10:10:28","taskName":"aaa","taskId":57,"fileId":71},
{"fileName":"www.pcap.00","startTime":"2018-06-05 10:50:28","taskName":"www","taskId":59,"fileId":79}
]Background:
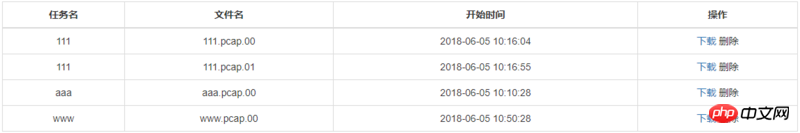
 먼저 백엔드에서 반환된 데이터를 살펴보세요. , 이는 1차원 배열이며 그림과 같이 ng-Repeat를 직접 사용하여 행(tr)을 순회하여 병합 효과 없이 테이블을 얻습니다.
먼저 백엔드에서 반환된 데이터를 살펴보세요. , 이는 1차원 배열이며 그림과 같이 ng-Repeat를 직접 사용하여 행(tr)을 순회하여 병합 효과 없이 테이블을 얻습니다.
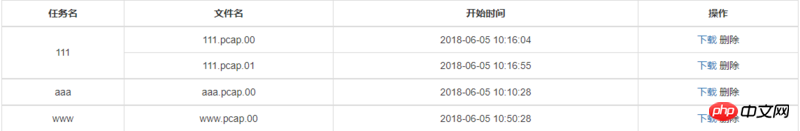
어떻게 해결하나요? 떠오르는 한 가지 해결책은 동일한 taskName을 가진 데이터를 하나로 병합한 다음 이를 순회하는 것입니다.
 구현 계획
구현 계획
[
{"taskName":"111","fileList":[{"fileName":"111.pcap.00","startTime":"2018-06-05 10:16:04","taskName":"111","taskId":58,"fileId":72},{"fileName":"111.pcap.01","startTime":"2018-06-05 10:16:55","taskName":"111","taskId":58,"fileId":73}]},
{"taskName":"aaa","fileList":[{"fileName":"aaa.pcap.00","startTime":"2018-06-05 10:10:28","taskName":"aaa","taskId":57,"fileId":71}]},
{"taskName":"www","fileList":[{"fileName":"www.pcap.00","startTime":"2018-06-05 10:50:28","taskName":"www","taskId":59,"fileId":79}]}
]재구성 방법은 다음과 같습니다. 배열 목록은 처리 결과입니다. $scope 변수를 사용하여 페이지에서 사용하세요.
var list = [];
angular.forEach(sourceData,function (item) {
for(var i=0;i<list.length></list.length>이제 여기 html을 보세요.
<tbody>
<tr>
<td>{{file.taskName}}</td>
<td>{{item.fileName}}</td>
<td>{{item.startTime}}</td>
<td>
<span>
<a>下载</a>
<span>删除</span>
</span>
</td>
</tr>
</tbody>Summary
관련 권장사항:
ztree Get 확인된 노드 데이터를 폼 정보와 병합합니다
위 내용은 AngleJs ng-repeat를 사용하여 테이블 병합 행 효과 만들기의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!