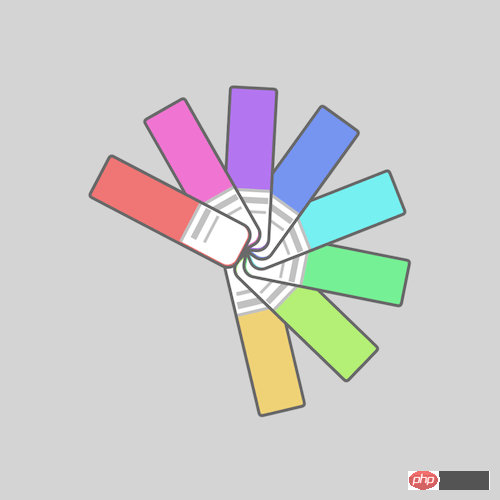
순수 CSS를 사용하여 컬러 카드 효과를 얻는 방법
이 글은 주로 순수 CSS를 사용하여 컬러 카드의 효과를 얻는 방법을 소개합니다. 이제 필요한 친구들이 참고할 수 있도록 공유하겠습니다.

#🎜 🎜#https:/ /github.com/comehope/front-end-daily-challenges
코드 해석
dom 정의, 컨테이너에는 8개 요소가 포함됩니다.
<p> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> </p>
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: lightgray;
}.cards,
.cards > * {
box-sizing: border-box;
}.cards {
width: 20em;
height: 20em;
}.cards span {
position: absolute;
width: 10em;
height: 3em;
background-color: lightgreen;
top: calc(50% - 3em / 2);
border: 0.2em solid dimgray;
border-radius: 0.3em 0.8em 0.8em 0.3em;
}의사 요소를 사용하여 컬러 카드 라벨 그리기:
.cards span::before {
content: '';
position: absolute;
width: 35%;
height: 100%;
background-color: white;
right: 0;
border-radius: 0 0.6em 0.6em 0;
border-left: 0.2em solid silver;
}의사 요소를 사용하여 컬러 카드 라벨에 텍스트 그리기:
.cards span::after {
content: '';
position: absolute;
width: 0.4em;
height: 2em;
background-color: silver;
left: 6.5em;
top: 0.1em;
box-shadow: 0.7em 0 0 -0.1em silver;
}Set 색상 카드용 변수:
.cards span:nth-child(1) {
--n: 1;
}
.cards span:nth-child(2) {
--n: 2;
}
.cards span:nth-child(3) {
--n: 3;
}
.cards span:nth-child(4) {
--n: 4;
}
.cards span:nth-child(5) {
--n: 5;
}
.cards span:nth-child(6) {
--n: 6;
}
.cards span:nth-child(7) {
--n: 7;
}
.cards span:nth-child(8) {
--n: 8;
}HSL 색상 모드를 사용하여 색상 카드 색상 지정:
.cards span {
background-color: hsl(calc(360 / 8 * var(--n)), 80%, 70%);
}애니메이션 효과 정의:
.cards span {
transform-origin: right;
animation: rotating 3s linear infinite;
}
@keyframes rotating {
0%, 35% {
transform: rotate(0deg);
}
90%, 100% {
transform: rotate(360deg);
}
}마지막으로, 카드가 순서대로 회전할 수 있도록 애니메이션 지연을 설정하세요.
.cards span {
animation-delay: calc((var(--n) - 8) * 0.15s);
}완료되었습니다!
위 내용은 모두의 학습에 도움이 되기를 바랍니다. 더 많은 관련 내용은 PHP 중국어 홈페이지를 주목해주세요!
관련 권장 사항:
CSS를 사용하여 버튼 텍스트 슬라이딩 효과를 얻는 방법위 내용은 순수 CSS를 사용하여 컬러 카드 효과를 얻는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7486
7486
 15
15
 1377
1377
 52
52
 77
77
 11
11
 51
51
 19
19
 19
19
 39
39
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
답 : 부트 스트랩의 날짜 선택기 구성 요소를 사용하여 페이지에서 날짜를 볼 수 있습니다. 단계 : 부트 스트랩 프레임 워크를 소개하십시오. HTML에서 날짜 선택기 입력 상자를 만듭니다. 부트 스트랩은 선택기에 스타일을 자동으로 추가합니다. JavaScript를 사용하여 선택한 날짜를 얻으십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩 날짜를 확인하는 방법
Apr 07, 2025 pm 03:06 PM
부트 스트랩 날짜를 확인하는 방법
Apr 07, 2025 pm 03:06 PM
부트 스트랩의 날짜를 확인하려면 다음 단계를 따르십시오. 필요한 스크립트와 스타일을 소개하십시오. 날짜 선택기 구성 요소를 초기화합니다. 검증을 활성화하려면 데이터 BV 날짜 속성을 설정합니다. 검증 규칙 (예 : 날짜 형식, 오류 메시지 등) 구성; 부트 스트랩 검증 프레임 워크를 통합하고 양식이 제출 된 경우 날짜 입력을 자동으로 확인하십시오.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.





