이 글에서는 주로 swoole을 사용하여 특정 참고 가치가 있는 서버를 만드는 방법을 소개합니다. 이제는 필요한 친구들이 참고할 수 있습니다.
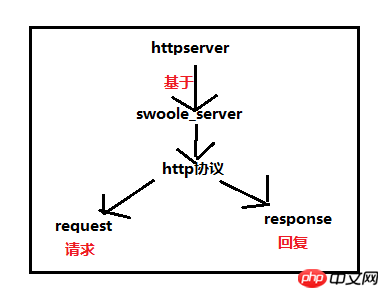
HttpServer는기반입니다. swoole_server에서 swoole_server 아래의 메소드는
client

httpsevrer에서 사용할 수 있습니다.
<?php $http = new swoole_http_server("0.0.0.0", 8811);
$http->on('request', function($request, $response) {
echo 'nihao';
$response->end('hello swoole');
});
$http->start();php를 테스트하고 실행하고 브라우저를 엽니다 
server
여기서 이상한 현상을 발견했습니다
1. echo(var_dump, print_rd)의 내용이 서버에 표시됩니다.
2 브라우저의 내용은 end(content)라고만 호출할 수 있습니다. end
는 한 번만 호출할 수 있습니다. 클라이언트에 데이터를 여러 번 전송해야 하는 경우 write 메소드를 사용하세요.확장: 안녕하세요, 이것은 우리가 일반적으로 방문하는 XXX.com:80과 매우 유사합니다. 다음 파일에 액세스하고 싶나요?
$http->set([ 'enable_static_handler' => true, 'document_root' => "/www/wwwroot/server",//设置根目录这里根据你自己的路径来写 ]);
 에 있는 test.html에 접근을 시도합니다!!
에 있는 test.html에 접근을 시도합니다!!
document_root
를 설정한 http_server 프로세스는 다음과 같습니다. 1 먼저 url을 기준으로 document_root에 접근합니다.
상대 경로 아래의 파일은 도메인 이름 액세스 파일을 구성하는 원칙과 유사합니다2. 이 파일이 없으면 http_server는 $http->on('request'function($request, $response) )를 실행합니다. ; 해당 응답 만들기
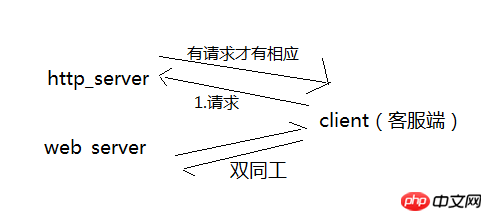
(1) HTTP 프로토콜에는 결함이 있습니다. 통신은 클라이언트에 의해서만 시작될 수 있으며 서버는 클라이언트에 적극적으로 푸시할 수 없습니다. 정보. WebSocket의 가장 큰 특징은 서버가 클라이언트에 적극적으로 정보를 푸시할 수 있고, 클라이언트도 서버에 적극적으로 정보를 보낼 수 있다는 점입니다. 이는 진정한 양방향 평등 대화이며 일종의 서버 푸시 기술입니다.
(2) Web_Socket은 http_server web_server
web_server
기능으로 인해 채팅방에 매우 적합합니다
2. 그런데 간단한 테스트를 해보겠습니다!(1) 먼저 web_server.php 파일을 작성해 보겠습니다
$server = new swoole_websocket_server("0.0.0.0", 8811);
//Web_Socket继承http_server,所以它也可以拥有同样的set方法
//包括 $server->on('request', function($request, $response) {}也是可以有的
$server->set(
[
'enable_static_handler' => true,
'document_root' => "/www/wwwroot/server",
]
);
//监听websocket连接打开事件
$server->on('open', 'onOpen');
function onOpen($server, $request) {
echo "fd为:".$request->fd."已经上线\n";
}
// 监听ws消息事件
$server->on('message', function ( $server, $frame) {
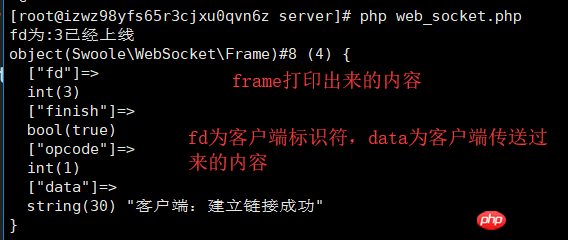
var_dump($frame);
$msg='fd为'.$frame->fd.'说:'.$frame->data;//$frame->data为客户端传递过来的信息
$server->push($frame->fd, $msg);
});
$server->on('close', function ($server, $fd) {
echo "client {$fd} closed\n";
});
$server->start();<script>
var url='ws://你的ip地址:8811';
var ws =new WebSocket(url);
ws.onopen=function (evt) {
ws.send('客户端:建立链接成功');
console.log(evt);
}
ws.onmessage=function(evt){
console.log(evt);
console.log('服务器回复:'+evt.data);
}
ws.onclose=function(evt){
console.log(evt);
}
ws.onerror=function(evt){
console.log(evt);
}
</script>你可以根据这个来写一个基于web_socket的聊天室,十分有趣
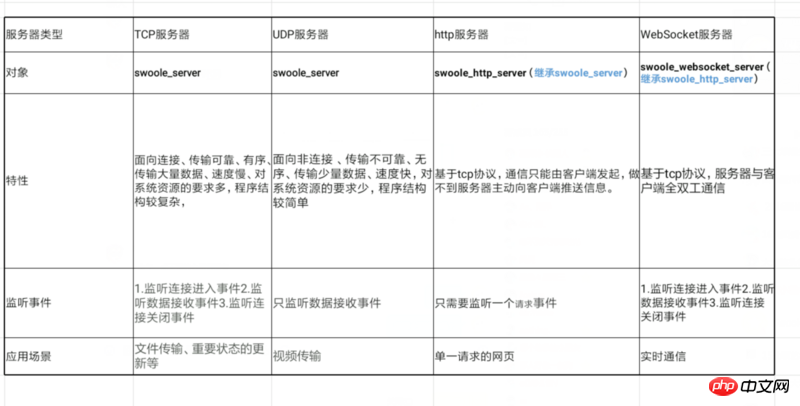
 tcp, udp, websocket, http 서비스를 배운 후 웨이브 요약을 할 수 있습니다.
tcp, udp, websocket, http 서비스를 배운 후 웨이브 요약을 할 수 있습니다.
 위 내용은 이 글의 전체 내용입니다. 모든 분들의 학습에 도움이 되었으면 좋겠습니다. 더 많은 관련 내용은 PHP 중국어 홈페이지를 주목해주세요!
위 내용은 이 글의 전체 내용입니다. 모든 분들의 학습에 도움이 되었으면 좋겠습니다. 더 많은 관련 내용은 PHP 중국어 홈페이지를 주목해주세요!
관련 권장 사항:
Swoole을 사용하여 서버를 만드는 방법(1부)Swoole을 학습하여 Swoole 소개위 내용은 Swoole을 사용하여 서버를 만드는 방법(2부)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!