이 글은 주로 Swoole 학습을 위한 비동기 작업 분석을 소개합니다. 이제 필요한 친구들이 참고할 수 있도록 공유하겠습니다.
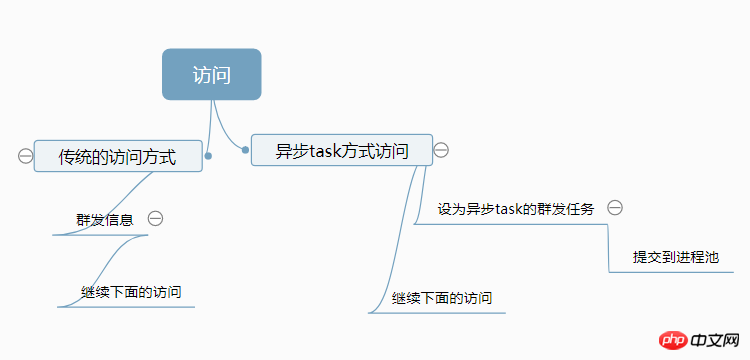
1. 후속 트랜잭션에 영향을 주지 않고 실행할 수 있도록 현재 작업을 TaskWorker 프로세스 풀에 비동기식으로 전달합니다.
예:

이 솔루션은 오랜 시간이 필요한 일부 작업에 채택될 수 있습니다
성능 및 사용자 경험 측면에서 기존 방법보다 훨씬 편안합니다
web_server.php
$server = new swoole_websocket_server("0.0.0.0", 8811);
$server->set(
[
'task_worker_num' => 2,//设置异步任务的工作进程数量,可以根据任务的耗时和任务量配置适量的task进程。
]
);
$server->on('message', function ($server, $frame) {
echo 'fd为: '.$frame->fd.'发送了:'.$frame->data."\n";
//投递异步任务
$task_id = $server->task($frame->fd);
echo "我们继续访问\n";
});
$server->on('task', function ($server, $task_id, $from_id,$data) {
for ($i=1; $i finish($data);
});
//处理异步任务的结果
$server->on('finish', function ($server, $task_id, $data) {
echo 'fd为:'.$data.',task为:'.$task_id.'任务完成的时间是:'.date('Y-m-d H:i:s')."\n";
});
$server->start();클라이언트 js 코드
var url='ws://你的ip地址:8811';
var websocket =new WebSocket(url);
websocket.onopen = function (evt) {
console.log("Connected to WebSocket server.");
websocket.send('客户端:建立链接成功');
};
websocket.onclose = function (evt) {
console.log("Disconnected");
};
websocket.onmessage = function (evt) {
console.log('Retrieved data from server: ' + evt.data);
};
websocket.onerror = function (evt, e) {
console.log('Error occured: ' + evt.data);
};먼저 web_server를 열고,
브라우저를 통해 두 클라이언트를 엽니다. 프로세스를 구분하기 위해 두 클라이언트를 몇 초 간격으로 열었습니다
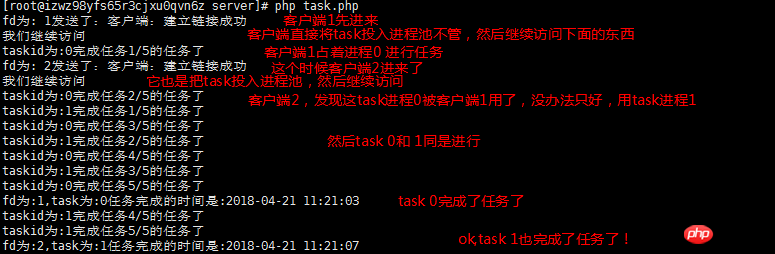
이때 터미널을 보면 이렇습니다. 핵심 포인트:
 결론
결론
2.task 여러 항목을 설정할 수 있습니다 . 하나의 작업이 사용 중이면 다른 작업을 사용하세요.
3. 작업이 완료되면 유휴 상태가 되며 다음 클라이언트에서 사용할 수 있습니다. (이 경우에는 효과가 나타나지 않으므로 관심이 있으면 테스트할 수 있습니다. )
주의사항
3. 종료/다이는 작업자 프로세스를 종료하게 합니다.
Extensions
기사 읽기 볼륨 +1
동기화 프로세스는 redis/mysql 데이터 + 1->기사 표시
비동기 프로세스는 기사를 직접 표시한 다음 redis/mysql 데이터 +1로 보내는 것입니다.
이 방법으로 사용자는 대기 시간을 줄일 수 있습니다
물론 적용할 수 있는 시나리오도 많이 있습니다. 관심 있는 친구들은 문서의 io 부분을 계속 공부할 수 있습니다. 여기서는 자세한 내용을 다루지 않겠습니다.
위 내용은 전체 내용입니다. 모든 분들의 학습에 도움이 되기를 바랍니다. PHP 중국어 웹사이트!
관련 권장 사항:
Swoole을 사용하여 서버를 만드는 방법(2부)Swoole을 학습하여 Swoole 소개위 내용은 Swoole 학습의 비동기 작업 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!