JavaScript에서 스택을 구현하는 방법
이 글은 주로 JavaScript를 사용하여 스택을 구현하는 방법을 소개하며, 이는 특정 참조 값을 가지고 있습니다. 이제 도움이 필요한 친구들이 참고할 수 있습니다.
스택이란?

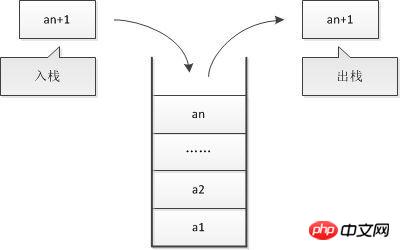
스택은 LIFO(후입선출) 원칙을 따르는 정렬된 컬렉션입니다.
새로 추가되거나 삭제될 요소는 스택의 끝 부분에 저장되는데, 이를 스택의 상단(top)이라고 하고, 반대쪽 끝을 하단(bottom)이라고 합니다. 스택.
스택에서 새 요소는 스택의 맨 위에 가까우며, 이전 요소는 스택의 맨 아래에 가까움
Reality
에 나오는 예들은 생활 속 스택의 예에서도 많이 찾아볼 수 있습니다. 예를 들어 주방에 쌓인 접시 중 맨 위에 쌓인 접시가 항상 먼저 사용되며, 입력 상자의 내용이 삭제되면 항상 마지막 입력이 먼저 삭제되고 탄창에 있는 총알이 그대로 먼저 발사됩니다. ....
수동으로 스택 구현
먼저 스택을 나타내는 클래스를 만듭니다
function Stack () { }저장할 데이터 구조 스택의 요소에 대해 배열을 선택할 수 있습니다
function Stack(){
var items = []; //用来保存栈里的元素
}다음으로 스택에 몇 가지 메서드를 추가합니다
push(element(s)); //添加新元素到栈顶 pop(); //移除栈顶的元素,同时返回被移除的元素 peek(); //返回栈顶的元素,不对栈做任何修改 isEmpty(); //如果栈里没有任何元素就返回true,否则false clear(); //移除栈里的所有元素 size(); //返回栈里的元素个数,类似于数组的length属性
구현해야 할 첫 번째 메서드는 다음과 같습니다. 푸시. 스택에 새 요소를 추가하는 데 사용되는 한 가지 매우 중요한 점은 이 방법은 스택의 끝인 스택 상단에만 추가한다는 것입니다. 따라서 다음과 같이 작성할 수 있습니다. push。用来往栈里添加新元素,有一点很重要:该方法只添加到栈顶,也就是栈的末尾。所以,可以这样写:
this.push = function (element) {
items.push(element);
}利用数组的push方法,就可以实现在栈顶末尾添加新的元素了。
接着,来实现pop方法,用来实现移除栈里的元素。栈遵从LIFO(后进先出)原则。移出去的是最后添加进去的元素。因此,可以使用数组的pop方法。
this.pop = function () {
return items.pop();
}这样一来,这个栈自然就遵从了LIFO原则
现在,再来为这个栈添额外的辅助方法。
如果想知道栈里最后添加的元素是什么,可以用peek方法。这个方法将返回栈顶的元素
this.peek = function () {
return items[items.length-1];
}因为类内部是用数组保存元素的,所以这里访问数组最后一个元素用length-1
下一个要实现的方法是isEmpty,如果栈为空的话,就返回true,否则返回false:
this.isEmpty = function () {
return items.length == 0;
}使用isEmpty方法,就能简单地判断栈内部是否为空。
类似于数组地length属性,我们也可以实现栈地length。
this.size = function () {
return items.length;
}因为栈地内部使用数组保存元素,所以数组地length就是栈的长度。
实现clear方法,clear方法用来清空栈中所有的元素。最简单的实现方法是:
this.clear = function () {
items = [];
}其实多次调用pop方法也可以,但是没有这个方法来的简单快捷。
最后,为了检查栈里的内容,还需要实现一个辅助方法:print
this.print = function () {
console.log(items.toString());
} 다음으로 pop 메서드를 구현하여 스택에서 요소를 제거합니다. 스택은 LIFO(후입선출) 원칙을 따릅니다. 제거되는 것은 마지막으로 추가된 요소입니다. 따라서 배열의 pop 메소드를 사용할 수 있습니다.
function Stack(){
var items = []; //用来保存栈里的元素
this.push = function (element) {
items.push(element);
}
this.pop = function () {
return items.pop();
}
this.peek = function () {
return items[items.length-1];
}
this.isEmpty = function () {
return items.length == 0;
}
this.size = function () {
return items.length;
}
this.clear = function () {
items = [];
}
this.print = function () {
console.log(items.toString());
}
}peek 방법을 사용할 수 있습니다. 이 메소드는 스택의 맨 위에 있는 요소를 반환합니다.
var stack = new Stack(); console.log(stack.isEmpty()); //控制台输出true
length-1를 사용합니다.# 🎜🎜#다음으로 구현할 메서드는 isEmpty입니다. 스택이 비어 있으면 true를 반환하고, 그렇지 않으면 false를 반환합니다.
stack.push(5); stack.push(8);
isEmpty 메소드를 사용하면 스택이 비어 있는지 간단히 확인할 수 있습니다.
배열의 길이 속성과 유사하게 스택의 길이도 구현할 수 있습니다.
console.log(stack.peek()); //控制台输出8
스택은 요소를 저장하기 위해 내부적으로 배열을 사용하기 때문에 배열의 길이는 스택의 길이와 같습니다.
clear 메소드를 구현합니다. Clear 메소드는 스택의 모든 요소를 지우는 데 사용됩니다. 가장 간단한 구현 방법은 다음과 같습니다.
stack.push(11); console.log(stack.size()); //控制台输出3
사실 pop 메소드를 여러 번 호출하는 것도 가능하지만 이 메소드만큼 간단하고 빠르지는 않습니다.
마지막으로 스택의 내용을 확인하려면 print라는 보조 메서드를 구현해야 합니다. 스택의 모든 요소를 콘솔에 출력합니다.
stack.push(15);
이 시점에서
stack!
stack이 완전히 생성되었습니다. 전체 코드
stack.pop(); stack.pop(); console.log(stack.size()); //控制台输出2 stack.print(); //控制台输出[5,8]
Stack 클래스 사용하기
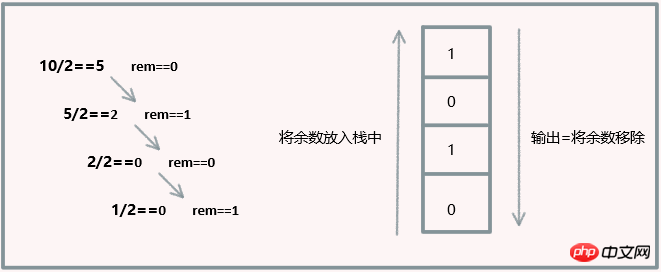
다음으로 스택에 요소를 추가합니다.function pideBy2 (decNumber) { var remStack = new Stack(), rem, binaryString = ''; while (decNumber>0) { //{1} rem = Math.floor(decNumber % 2); //{2} remStack.push(rem); //{3} decNumber = Math.floor(decNumber / 2); //{4} } while (!remStack.isEmpty()) { //{5} binaryString += remStack.pop().toString(); } return binaryString; }로그인 후 복사
console.log(pideBy2(520)); //输出1000001000 console.log(pideBy2(10)); //输出1010 console.log(pideBy2(1000)); //输出1111101000
function baseConverter (decNumber, base) {
var remStack = new Stack(),
rem,
baseString = '';
digits = '0123456789ABCDEF'; //{6}
while (decNumber>0) {
rem = Math.floor(decNumber % base);
remStack.push(rem); //{3}
decNumber = Math.floor(decNumber / base);
}
while (!remStack.isEmpty()) {
baseString += digits[remStack.pop()]; //{7}
}
return baseString;
}console.log(baseConverter(1231,2)); //输出10011001111 console.log(baseConverter(1231,8)); //输出2317 console.log(baseConverter(1231,16)); //输出4CF
function baseConverter (decNumber, base) {
var remStack = new Stack(),
rem,
baseString = '';
digits = '0123456789ABCDEF'; //{6}
while (decNumber>0) {
rem = Math.floor(decNumber % base);
remStack.push(rem); //{3}
decNumber = Math.floor(decNumber / base);
}
while (!remStack.isEmpty()) {
baseString += digits[remStack.pop()]; //{7}
}
return baseString;
}在将十进制转成二进制时,余数是0或1;在将十进制转成八进制时,余数时0-8之间的数;但是将十进制转成十六进制时,余数时0-9之间的数字加上A、B、C、D、E、F(对应10、11、12、13、14和15)。因此,需要对栈中的数字做个转化才可以(行{6}、{7})。
来测试一下输出结果:
console.log(baseConverter(1231,2)); //输出10011001111 console.log(baseConverter(1231,8)); //输出2317 console.log(baseConverter(1231,16)); //输出4CF
显然是正确的。
小结
我们用js代码自己实现了栈。并且通过进制转换的例子来实际应用了它。栈的应用实例还有很多,比如平衡圆括号和汉诺塔。
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
위 내용은 JavaScript에서 스택을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7643
7643
 15
15
 1392
1392
 52
52
 91
91
 11
11
 73
73
 19
19
 33
33
 151
151
 PHP와 Vue: 프런트엔드 개발 도구의 완벽한 조합
Mar 16, 2024 pm 12:09 PM
PHP와 Vue: 프런트엔드 개발 도구의 완벽한 조합
Mar 16, 2024 pm 12:09 PM
PHP와 Vue: 프론트엔드 개발 도구의 완벽한 조합 오늘날 인터넷이 빠르게 발전하는 시대에 프론트엔드 개발은 점점 더 중요해지고 있습니다. 사용자가 웹 사이트 및 애플리케이션 경험에 대한 요구 사항이 점점 더 높아짐에 따라 프런트 엔드 개발자는 보다 효율적이고 유연한 도구를 사용하여 반응형 및 대화형 인터페이스를 만들어야 합니다. 프론트엔드 개발 분야의 두 가지 중요한 기술인 PHP와 Vue.js는 함께 사용하면 완벽한 도구라고 볼 수 있습니다. 이 기사에서는 독자가 이 두 가지를 더 잘 이해하고 적용할 수 있도록 PHP와 Vue의 조합과 자세한 코드 예제를 살펴보겠습니다.
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 프론트엔드 면접관이 자주 묻는 질문
Mar 19, 2024 pm 02:24 PM
프론트엔드 면접관이 자주 묻는 질문
Mar 19, 2024 pm 02:24 PM
프론트엔드 개발 인터뷰에서 일반적인 질문은 HTML/CSS 기초, JavaScript 기초, 프레임워크 및 라이브러리, 프로젝트 경험, 알고리즘 및 데이터 구조, 성능 최적화, 크로스 도메인 요청, 프론트엔드 엔지니어링, 디자인 패턴, 새로운 기술 및 트렌드. 면접관 질문은 후보자의 기술적 능력, 프로젝트 경험, 업계 동향에 대한 이해를 평가하기 위해 고안되었습니다. 따라서 지원자는 자신의 능력과 전문성을 입증할 수 있도록 해당 분야에 대한 충분한 준비를 갖추어야 합니다.
 Django는 프론트엔드인가요, 백엔드인가요? 확인 해봐!
Jan 19, 2024 am 08:37 AM
Django는 프론트엔드인가요, 백엔드인가요? 확인 해봐!
Jan 19, 2024 am 08:37 AM
Django는 빠른 개발과 깔끔한 방법을 강조하는 Python으로 작성된 웹 애플리케이션 프레임워크입니다. Django는 웹 프레임워크이지만 Django가 프런트엔드인지 백엔드인지에 대한 질문에 답하려면 프런트엔드와 백엔드의 개념에 대한 깊은 이해가 필요합니다. 프론트엔드는 사용자가 직접 상호작용하는 인터페이스를 의미하고, 백엔드는 HTTP 프로토콜을 통해 데이터와 상호작용하는 서버측 프로그램을 의미합니다. 프론트엔드와 백엔드가 분리되면 프론트엔드와 백엔드 프로그램을 독립적으로 개발하여 각각 비즈니스 로직과 인터랙티브 효과, 데이터 교환을 구현할 수 있습니다.
 Go 언어 프런트엔드 기술 탐색: 프런트엔드 개발을 위한 새로운 비전
Mar 28, 2024 pm 01:06 PM
Go 언어 프런트엔드 기술 탐색: 프런트엔드 개발을 위한 새로운 비전
Mar 28, 2024 pm 01:06 PM
빠르고 효율적인 프로그래밍 언어인 Go 언어는 백엔드 개발 분야에서 널리 사용됩니다. 그러나 Go 언어를 프런트엔드 개발과 연관시키는 사람은 거의 없습니다. 실제로 프런트엔드 개발에 Go 언어를 사용하면 효율성이 향상될 뿐만 아니라 개발자에게 새로운 지평을 열어줄 수도 있습니다. 이 기사에서는 프런트엔드 개발에 Go 언어를 사용할 수 있는 가능성을 살펴보고 독자가 이 영역을 더 잘 이해할 수 있도록 구체적인 코드 예제를 제공합니다. 전통적인 프런트엔드 개발에서는 사용자 인터페이스를 구축하기 위해 JavaScript, HTML, CSS를 사용하는 경우가 많습니다.
 Java 데이터 구조 및 알고리즘: 실용적인 성능 최적화
May 09, 2024 am 08:03 AM
Java 데이터 구조 및 알고리즘: 실용적인 성능 최적화
May 09, 2024 am 08:03 AM
Java에서는 다음 단계를 통해 성능 최적화를 달성할 수 있습니다. 데이터를 분석하여 특정 작업에 적합한 알고리즘을 선택합니다. 최적화 기술을 사용하여 실제 사례를 통해 최적화 방법을 이해합니다. 검색 최적화를 위한 검색 트리) 벤치마크 및 분석을 통해 개선 사항을 정량화합니다. 코드를 단순하게 유지하려면 과도한 최적화를 피하세요.
 Django: 프론트엔드와 백엔드 개발을 모두 처리할 수 있는 마법의 프레임워크!
Jan 19, 2024 am 08:52 AM
Django: 프론트엔드와 백엔드 개발을 모두 처리할 수 있는 마법의 프레임워크!
Jan 19, 2024 am 08:52 AM
Django: 프론트엔드와 백엔드 개발을 모두 처리할 수 있는 마법의 프레임워크! Django는 효율적이고 확장 가능한 웹 애플리케이션 프레임워크입니다. MVC, MTV를 포함한 다양한 웹 개발 모델을 지원할 수 있으며 고품질 웹 애플리케이션을 쉽게 개발할 수 있습니다. Django는 백엔드 개발을 지원할 뿐만 아니라 프런트엔드 인터페이스를 빠르게 구축하고 템플릿 언어를 통해 유연한 뷰 표시를 구현할 수 있습니다. Django는 프론트엔드 개발과 백엔드 개발을 완벽한 통합으로 결합하므로 개발자가 전문적으로 학습할 필요가 없습니다.
 Golang과 프런트엔드 기술의 결합: Golang이 프런트엔드 분야에서 어떤 역할을 하는지 살펴보세요.
Mar 19, 2024 pm 06:15 PM
Golang과 프런트엔드 기술의 결합: Golang이 프런트엔드 분야에서 어떤 역할을 하는지 살펴보세요.
Mar 19, 2024 pm 06:15 PM
Golang과 프런트엔드 기술의 결합: Golang이 프런트엔드 분야에서 어떤 역할을 하는지 살펴보려면 구체적인 코드 예제가 필요합니다. 인터넷과 모바일 애플리케이션의 급속한 발전으로 인해 프런트엔드 기술이 점점 더 중요해지고 있습니다. 이 분야에서는 강력한 백엔드 프로그래밍 언어인 Golang도 중요한 역할을 할 수 있습니다. 이 기사에서는 Golang이 프런트엔드 기술과 어떻게 결합되는지 살펴보고 특정 코드 예제를 통해 프런트엔드 분야에서의 잠재력을 보여줍니다. 프론트엔드 분야에서 Golang의 역할은 효율적이고 간결하며 배우기 쉬운 것입니다.




