CSS3 다음에 CSS4가 나오지 않는 이유를 알고 계십니까?
간단히 말하면 CSS3부터 CSS 사양이 여러 모듈(모듈)로 분할되어 개별 업그레이드가 이루어지거나, 새로운 요구사항이 새로운 모듈로 정립되어 표준화되었습니다. 따라서 앞으로는 더 이상 CSS4 및 CSS5와 같은 소위 주요 버전 번호 변경이 없으며 CSS의 특정 모듈 수준 전환만 있을 것입니다.
모듈화가 도입되기 이전에는
CSS 워킹그룹에 따르면 CSS 역사상 버전이라는 개념은 없었고 오직 "레벨"이라는 개념만 있었습니다. 예를 들어 CSS3은 실제로 CSS 레벨 3이고, CSS2는 CSS 레벨 2이며, CSS 레벨 1은 물론 CSS1입니다. 각 레벨은 이전 레벨을 기반으로 구축됩니다.
CSS1이 오래 전에 폐기되었다는 것은 누구나 알고 있습니다. CSS2는 실제로 기본적으로 더 이상 사용되지 않습니다. 그러나 CSS1, CSS2(및 CSS2.1)는 당시에는 규모가 크고 포괄적인 사양이었습니다. 더욱이 CSS2가 최종 표준이 되었을 때 W3C 사양 프로세스에서는 CR 단계가 아직 정의되지 않았습니다.
나중에 W3C는 사양 개발 프로세스를 더욱 개선하여 각 사양이 다음 5단계를 거치도록 요구했습니다.
1 작업 초안
( WD, 작업 초안)
2. 최종 작업 초안
(LC/LCWD, 최종 작업 초안)
3. 🎜#
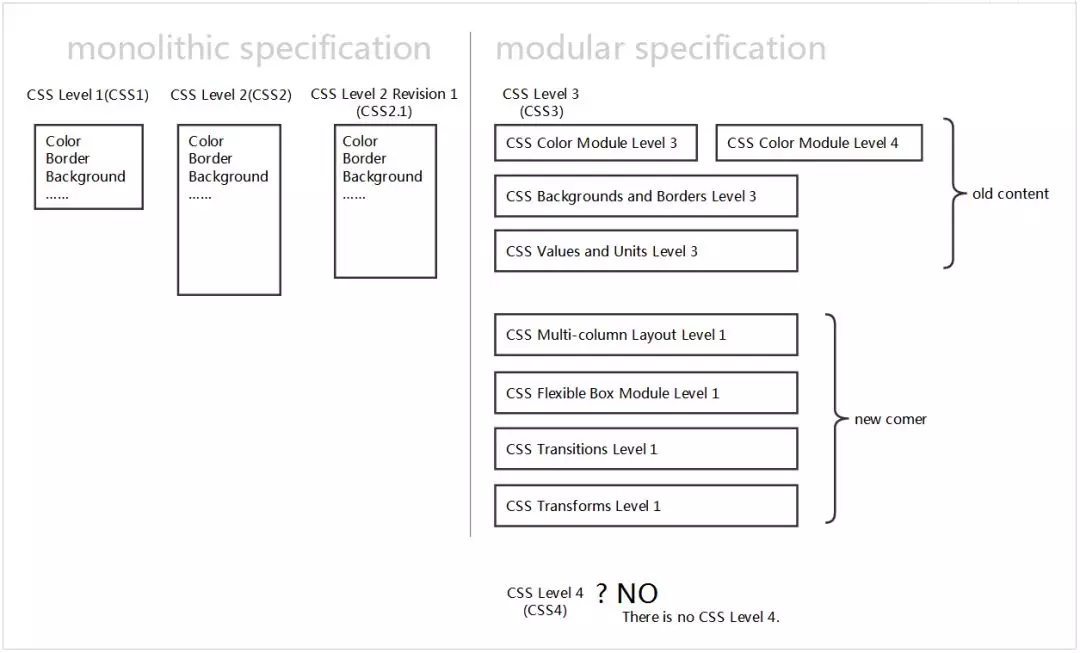
(CR, 후보 추천)4. 제안된 추천(PR, 제안된 추천)5. (REC, Recommendation) CSS2에서는 CR 단계를 거치지 않아서 많은 문제가 발생했습니다. CSS 작업 그룹은 끝없는 "버그 수정"에 압도당했습니다. 결과적으로 CSS2.1(CSS Level 2 Revision 1)인 CSS2의 개정판을 만들기로 결정했습니다. 즉, CSS2.1은 실제로 CSS2의 개정판일 뿐이며 실질적인 변경 사항은 없습니다. CSS2의 일부 콘텐츠는 CSS 작업 그룹에서 미성숙한 것으로 간주되어 CSS2.1에서 삭제되었습니다. 이렇게 삭제된 콘텐츠는 프로세스의 CR 단계로 롤백되는 것으로 간주됩니다. 이는 "되감기"의 필요성과 동일합니다. (나중에 이런 내용은 기본적으로 CSS 모듈 형태로 수정, 보완되어 CSS Level 3에 들어갔습니다.) CSS2.1 및 이전 CSS 사양에서는 모든 내용을 하나의 문서에 작성했습니다. CSS 기능이 점점 더 복잡해지면서 CSS 사양도 점점 길어지고 있습니다. CSS2.1의 PDF 버전은 430페이지입니다. 이는 정오표 작성 및 추가 업그레이드에 큰 불편을 초래합니다. 문서의 여러 부분의 업그레이드 진행 상황을 강제로 일관되게 유지할 수 없기 때문입니다. 그래서 CSS 작업 그룹은 CSS2.1부터 모듈식 경로를 선택하기로 결정했습니다. 즉, 업그레이드가 필요한 콘텐츠를 독립된 모듈로 분리하고, 새로운 요구사항도 새로운 모듈로 수립하는 것입니다. 그 이후로 CSS는 레벨 3에 진입했습니다. 모듈화 도입 이후CSS가 모듈화 경로를 택한 이후에는 세 가지 유형의 모듈이 있는데, 그 이름 지정 방식이 매우 주목할 만합니다. CSS 레벨 2 원본 모듈: 선택기, 색상, 값 및 단위, 배경 및 테두리 등. 이들은 모두 원본 CSS 사양에서 분리된 모듈입니다. 이러한 모듈의 이름은 모두 CSS 레벨 2를 기반으로 시작하므로 선택기 레벨 3, CSS 배경 및 테두리 레벨 3과 같이 처음에는 레벨 3부터 시작됩니다. 새 모듈: 다중 열 레이아웃, 전환, 유연한 상자, 변환 등은 모두 이전에 CSS에 없었던 유사한 기능이 추가된 모듈입니다. 따라서 이름 지정은 CSS 전환 레벨 1, CSS 유연한 상자 모듈 레벨 1과 같이 레벨 1부터 시작됩니다. 물론 CSS2.1이 CSS2에서 제거한 것도 있습니다. 앞에서 언급했듯이 "CSS2.1에 의해 삭제된 CSS2의 콘텐츠는 CR 단계로 되돌아간 것으로 간주"되며, 대부분의 콘텐츠는 CSS Level 3의 형태로 "환생"하게 됩니다. CR 단계에서는 이전 해당 콘텐츠를 대체하고 새로운 표준이 될 것입니다. 좋아요, 위 모듈의 사양이 WD에서 REC 단계로 발전한다는 것은 새로운 CSS 모듈의 탄생 또는 이전 CSS 모듈의 재탄생을 의미합니다! 다음 그림이 CSS 모듈의 이름 지정을 보다 직관적으로 설명할 수 있기를 바랍니다. #
모듈도 레벨 4 이상을 갖습니다.
CSS는 "모듈화" 전략으로 인해 레벨 3으로 변경되지만 이 전략 자체는 발전하지 않습니다. 다시 4레벨로. 이 때문에 CSS는 이론적으로 CSS4를 볼 수 없습니다. 그러나 CSS의 특정 모듈은 레벨 4 이상에 도달할 수 있습니다. 예를 들어 CSS Color Module은 레벨 4(https://www.w3.org/TR/css-color-4/)로의 업그레이드 여정을 시작했습니다.
 CSS 레벨 4는 없습니다. 독립 모듈은 레벨 4 이상에 도달할 수 있지만 CSS에는 더 이상 레벨이 없습니다. "CSS Level 3"라는 용어는 이전 모놀리식 버전과 구별하기 위해서만 사용됩니다.)
CSS 레벨 4는 없습니다. 독립 모듈은 레벨 4 이상에 도달할 수 있지만 CSS에는 더 이상 레벨이 없습니다. "CSS Level 3"라는 용어는 이전 모놀리식 버전과 구별하기 위해서만 사용됩니다.)
CSS Level 4는 없습니다. 독립 모듈은 레벨 4 이상에 도달할 수 있지만 CSS 언어에는 더 이상 이 레벨이 없습니다. (“CSS Level 3”라는 개념은 단지 이전의 크고 포괄적인 버전과 구별하기 위한 것입니다.)
위 내용은 CSS3 다음에 CSS4가 나오지 않는 이유를 알고 계십니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7662
7662
 15
15
 1393
1393
 52
52
 1205
1205
 24
24
 91
91
 11
11
 73
73
 19
19
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.





