HTML 본문 태그 2의 관련 태그
List tag ul ol dl
목록 태그에는 세 가지 유형이 있습니다.
unordered list ul
ordered list ol
define list dl
unordered list < ul > , 각각 순서가 지정되지 않은 목록의 항목은 < li >
<body>
<ul>
<li>张三</li>
<li>李四</li>
<li>王五</li>
</ul>
</body>효과: 
참고:
li는 단독으로 존재할 수 없으며 반대로 ul로 묶어야 합니다. 리 외에 다른 건 없어.
ul의 기능은 텍스트에 작은 점을 추가하는 것이 아니라 순서가 지정되지 않은 목록에 "의미"를 추가하는 것입니다.
Attribute
type="속성 값". 속성 값을 선택할 수 있습니다: 디스크(단색 도트, 기본값), 사각형(단색 사각형 도트), 원형(빈 원)
효과는 다음과 같습니다: 
순서 목록 < 각각의 항목은
<body>
<ol>
<li>张三</li>
<li>李四</li>
<li>王五</li>
</ol>
</body>Effect: 
속성:
type="속성 값"일 수 있습니다: 1, a, A, i, I; 숫자로 시작
정의 목록 < dl >
dl에는 속성이 없습니다. dl의 하위 요소는 dt와 dd
dt만 가능합니다: 목록의 제목, 이 태그는 필수입니다
dd: 목록의 목록 항목, 작성할 필요가 없습니다
참고: dl에는 dt, dd만 있을 수 있습니다. dl
<dl> <dt>第一条规则</dt> <dd>不准睡觉</dd> <dd>不准交头接耳</dd> <dd>不准下神</dd> <dt>第二条规则</dt> <dd>可以泡妞</dd> <dd>可以找妹子</dd> <dd>可以看mv</dd> </dl>
효과: 
테이블 레이블은 <
테이블으로 구성되어 있습니다.
그러므로 표는 행과 열이 아닌 행(행은 열로 구성됨)으로 구성된다는 점을 기억해야 합니다. <table>是由每行<tr>组成的,每行是由<td>
<table>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
</table>< 테이블 > 속성
- border: 테두리. 단위는 픽셀
- style="border--collapse;collapse;": 셀 선과 표 테두리가 병합됩니다
- width: 너비. 단위는 픽셀
- 높이:높이입니다. 단위는 픽셀
- bordercolor: 테이블 테두리 색상
- align: 테이블의 가로 모드입니다. 속성 값은 왼쪽 오른쪽 가운데로 채울 수 있습니다
- 참고: 이는 표의 내용 정렬을 설정하는 것이 아닙니다. 내용 정렬을 설정하려면 셀 레이블 < td >
- cellspacing: 셀 사이의 거리(여백)입니다. 단위는 픽셀, 기본값은 0
- bgcolor="": 테이블의 배경색
- Background="Path": 배경 이미지입니다. 배경 이미지의 우선순위가 배경 색상보다 높습니다
- < tr > Row
테이블은 행과 행으로 구성됩니다
Attributes- dir: 공개 속성, 배열을 설정합니다. 이 행의 셀 내용입니다. 가능한 값: ltr: 왼쪽에서 오른쪽으로; rtl: 오른쪽에서 왼쪽으로
- bgcolor: 이 행에 있는 셀의 배경색을 설정합니다.
- height: 행의 높이
- align=" center" : 행의 내용을 가로 중앙에 표시합니다. 값: left, center, right
- valign="center": 행의 내용을 세로 중앙에 표시합니다. 값: top, middle, Bottom
- align: 콘텐츠의 가로 정렬. 속성 값은 다음과 같습니다: left right center
- valign: 콘텐츠의 수직 정렬. 속성 값은 다음과 같습니다. top middle Bottom
- width: 절대값 또는 상대값(%)
- height: 셀의 높이
- bgcolor: 셀의 배경색을 설정합니다
- 배경: 셀의 배경 이미지 설정
- 셀 병합
두 개 이상의 셀을 병합하려면 나머지 셀을 삭제하고 셀 하나만 남겨야 합니다.
셀 속성:- colspan : 수평 병합. 예를 들어 colspan="2"는 현재 셀이 가로 방향
- rowspan에서 세로로 두 셀 위치를 차지한다는 의미입니다. 예를 들어 rowspan="2"는 현재 셀이 세로 방향으로 두 개의 셀 위치를 차지한다는 의미입니다
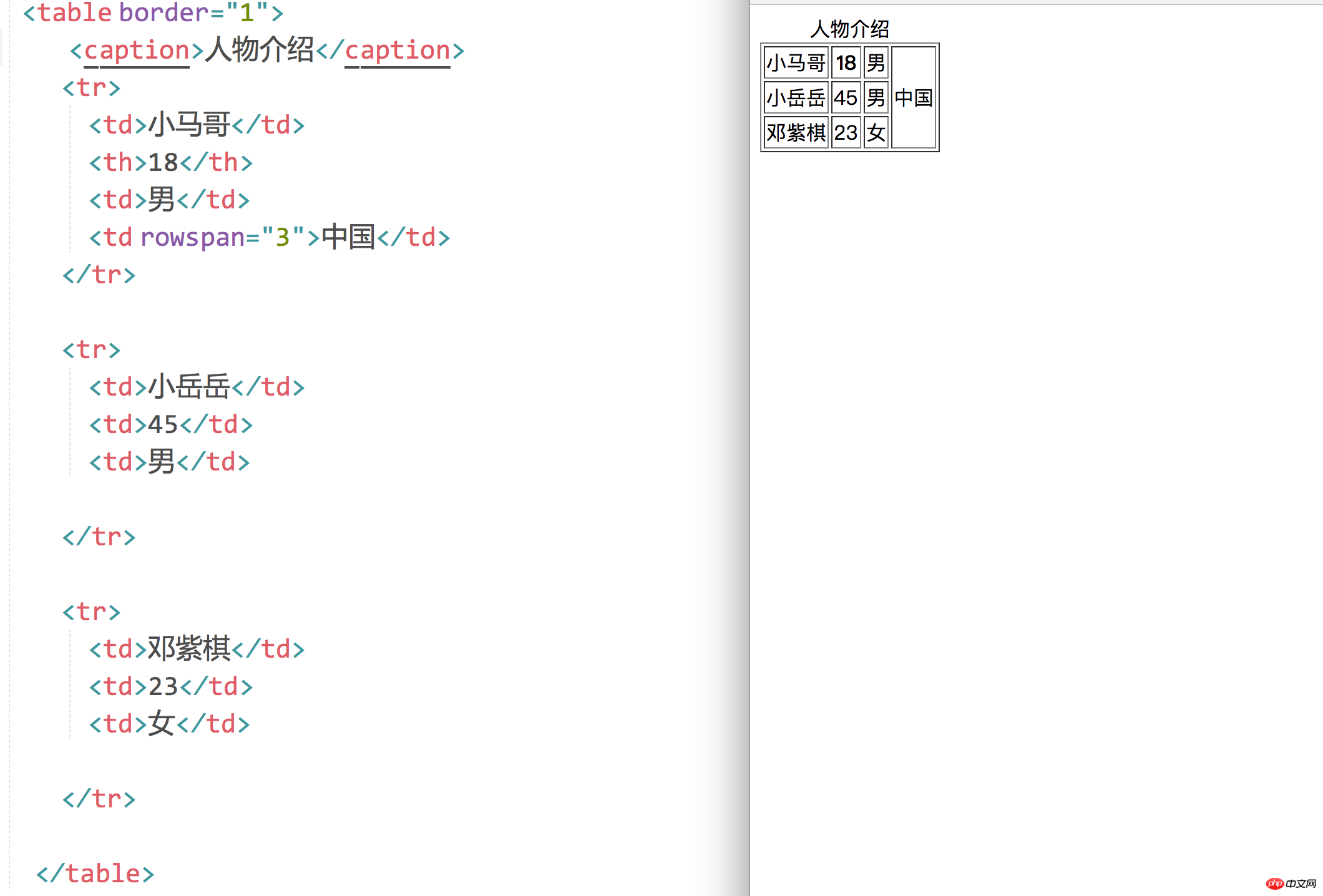
< caption > 表格的标题。使用时和tr标签并列
效果:
表单标签 < form >
表单标签用< form >表示,用于与服务器的交互。表单就是收集用户信息的,就是让用户填写的,选择的
属性:
name:表单的名称,用于JS来操作或控制表单时使用
id:表单的名称,用于JS来操作或控制表单时使用
action:指定表单数据的处理程序,一般是PHP
method:表单数据的提交方式,一般取值:get(默认)和 post
action属性就是表示,表单将提交到哪里。 method属性表示用什么HTTP方法提交,有get、post两种。
get提交和post提交的区别:
GET方式:
将表单数据,以"name=value"形式追加到action指定的处理程序的后面,两者间用"?"隔开,每一个表单的"name=value"间用"&"号隔开。
特点:只适合提交少量信息,并且不太安全(不要提交敏感数据)、提交的数据类型只限于ASCII字符。
POST方式:
将表单数据直接发送(隐藏)到action指定的处理程序。POST发送的数据不可见。Action指定的处理程序可以获取到表单数据。
特点:可以提交海量信息,相对来说安全一些,提交的数据格式是多样的(Word、Excel、rar、img)。
Enctype:
表单数据的编码方式(加密方式),取值可以是:application/x-www-form-urlencoded、multipart/form-data。Enctype只能在POST方式下使用。
Application/x-www-form-urlencoded:默认加密方式,除了上传文件之外的数据都可以
Multipart/form-data:上传附件时,必须使用这种编码方式。
< input > 输入标签(文本框)
用于接收用户输入
<input type='text' />
属性:
type="text":文本类型。属性值可以为:
注:如果要限制上传文件的类型,需要配合JS来实现验证,对上传文件的安全检查:一是扩展名的检查,二是文件数据内的检查
text(默认):文本类型
password:密码类型
radio:单选按钮,名字相同的按钮作为一组进行单选(单选按钮,天生不能互斥,如果想要互斥,必须要有相同的name属性)
checkbox:多选按钮,名字相同的按钮作为一组进行选择
checked:将单选按钮或多选按钮默认处于选择状态。当< input >标签的type="radio"时,可以用这个属性,属性值也是checked
hidden:隐藏框,在表单中包含不希望用户看见的信息
button:普通按钮,结合JS代码进行使用
submit:提交按钮,传送当前表单的数据给服务器或者其他程序处理,这个按钮不需要写value自动就会有"提交"文字,点击按钮后,这个表单就会被提交到form标签的action属性中指定的我那个页面区
reset:重置按钮,清空当前表单的内容,并设置为最初的默认值
image:图片按钮,和提交按钮的功能完全一致,只不过图片按钮可以显示图片
file:文件选择框
value="内容":文本框里的默认内容
size="50":表示文本框可以显示五十个字符,一个英文或一个中文都算一个字符
注:size属性值的单位不是像素
readonly:文本框只读,不能编辑。因为它的属性值是readonly,所以属性值可以不写
disabled:文本框只读,不能编辑。光标点不进去,属性值可以不写
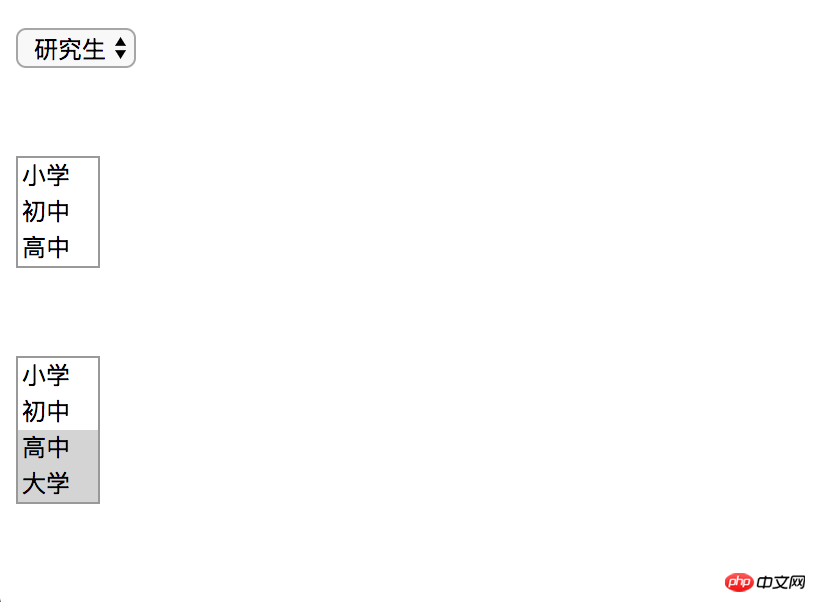
< select > 下拉列表选项
< select >标签里面的每一项都用< option >表示,select是"选择",option是
"选项"
< select >属性:
mutiple:可以对下啦列表中的选项进行多选,没有属性值
size="":如果属性值大于 1,则列表为滚动视图,默认属性值为1,即下拉视图
< option >属性:
selected:预选中。没有属性值
<form>
<select>
<option>小学</option>
<option>初中</option>
<option>高中</option>
<option>大学</option>
<option selected="">研究生</option>
</select>
<br><br><br>
<select size="3">
<option>小学</option>
<option>初中</option>
<option>高中</option>
<option>大学</option>
<option>研究生</option>
</select>
<br><br><br>
<select multiple="">
<option>小学</option>
<option>初中</option>
<option selected="">高中</option>
<option selected="">大学</option>
<option>研究生</option>
</select>
<br><br><br>
</form>效果:
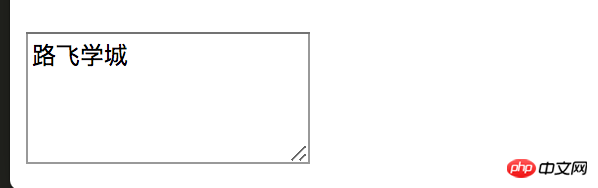
< textarea > 多行文本输入框
text是"文本",area是"区域"
属性:
value:提交给服务器的值
rows="":指定文本区域的行数
cols="":指定文本区域的列数
readonly:只读
<form>
<textarea name="txtInfo" rows="4" cols="20">路飞学城</textarea>
</form>
위 내용은 HTML 본문 태그 2의 관련 태그의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 61
61
 19
19
 28
28
 107
107
 Python 정규식을 사용하여 HTML 태그를 제거하는 방법
Jun 22, 2023 am 08:44 AM
Python 정규식을 사용하여 HTML 태그를 제거하는 방법
Jun 22, 2023 am 08:44 AM
HTML(HyperTextMarkupLanguage)은 웹 페이지를 생성하기 위한 표준 언어로, 텍스트, 이미지, 표, 링크 등과 같은 페이지의 다양한 요소를 설명하기 위해 태그와 속성을 사용합니다. 그러나 HTML 텍스트를 처리할 때 후속 처리를 위해 텍스트 내용을 빠르게 추출하는 것은 어렵습니다. 이때 Python에서 정규식을 사용하여 HTML 태그를 제거하면 일반 텍스트를 빠르게 추출할 수 있습니다. Python에서는 일반 테이블
 Go 언어에서 정규식을 사용하여 HTML 태그 콘텐츠를 추출하는 방법
Jul 14, 2023 pm 01:18 PM
Go 언어에서 정규식을 사용하여 HTML 태그 콘텐츠를 추출하는 방법
Jul 14, 2023 pm 01:18 PM
정규식을 사용하여 Go 언어에서 HTML 태그 콘텐츠를 추출하는 방법 소개: 정규식은 강력한 텍스트 일치 도구이며 Go 언어에서도 널리 사용됩니다. HTML 태그를 처리하는 시나리오에서 정규식은 필요한 콘텐츠를 빠르게 추출하는 데 도움이 될 수 있습니다. 이 기사에서는 정규식을 사용하여 Go 언어에서 HTML 태그의 내용을 추출하는 방법을 소개하고 관련 코드 예제를 제공합니다. 1. 관련 패키지 소개 먼저 관련 패키지인 regexp 및 fmt를 가져와야 합니다. 정규식 패키지는 다음을 제공합니다
 PHP의 문자열에서 HTML 태그를 제거하는 방법은 무엇입니까?
Mar 23, 2024 pm 09:03 PM
PHP의 문자열에서 HTML 태그를 제거하는 방법은 무엇입니까?
Mar 23, 2024 pm 09:03 PM
PHP는 웹 사이트 개발 및 백엔드 애플리케이션 개발에 널리 사용되는 일반적으로 사용되는 서버 측 스크립팅 언어입니다. 웹사이트나 애플리케이션을 개발할 때 HTML 태그를 문자열로 처리해야 하는 상황에 자주 직면하게 됩니다. 이 기사에서는 PHP를 사용하여 문자열에서 HTML 태그를 제거하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. HTML 태그를 제거해야 하는 이유는 무엇입니까? 사용자 입력이나 데이터베이스에서 얻은 텍스트를 처리할 때 HTML 태그가 포함되는 경우가 많습니다. 때로는 텍스트를 표시할 때 이러한 HTML 태그를 제거하고 싶을 때가 있습니다.
 PHP에서 HTML 태그를 이스케이프하는 방법
Feb 24, 2021 pm 06:00 PM
PHP에서 HTML 태그를 이스케이프하는 방법
Feb 24, 2021 pm 06:00 PM
PHP에서는 htmlentities() 함수를 사용하여 html을 이스케이프할 수 있으며, 이는 문자를 HTML 엔터티로 변환할 수 있습니다. 구문은 "htmlentities(string,flags,character-set,double_encode)"입니다. 또한 PHP에서 html_entity_decode() 함수를 사용하여 html을 이스케이프 해제하고 HTML 엔터티를 문자로 변환할 수 있습니다.
 Java의 특정 문자열에서 HTML 태그를 제거하는 방법은 무엇입니까?
Aug 29, 2023 pm 06:05 PM
Java의 특정 문자열에서 HTML 태그를 제거하는 방법은 무엇입니까?
Aug 29, 2023 pm 06:05 PM
String은 Java의 최종 클래스이며 불변입니다. 즉, 객체 자체는 변경할 수 없지만 객체의 참조는 변경할 수 있습니다. HTML 태그는 String 클래스의 replacementAll() 메서드를 사용하여 지정된 문자열에서 제거할 수 있습니다. 정규식을 사용하여 특정 문자열에서 HTML 태그를 제거할 수 있습니다. 문자열에서 HTML 태그를 제거한 후 문자열을 일반 텍스트로 반환합니다. 구문 publicStringreplaceAll(Stringregex,Stringreplacement) 예 publicclassRemoveHTMLTagsTest{&nbs
 HTML의 시작 태그의 예는 무엇입니까?
Apr 06, 2025 am 12:04 AM
HTML의 시작 태그의 예는 무엇입니까?
Apr 06, 2025 am 12:04 AM
anexampleStartingtaginhtmlis, whithbeginsaparagraph.startingtagsareessentialinhtmlastheyinitiate rements, definetheirtypes, andarecrucialforstructurituringwebpages 및 smanstlingthedom.
 HTML 테이블에서 HTML 태그를 사용하는 방법은 무엇입니까?
Sep 08, 2023 pm 06:13 PM
HTML 테이블에서 HTML 태그를 사용하는 방법은 무엇입니까?
Sep 08, 2023 pm 06:13 PM
테이블에 HTML 태그를 쉽게 추가할 수 있습니다. HTML 태그는 <td> 태그 안에 배치되어야 합니다. 예를 들어 <td> 태그 내에 단락 <p>…</p> 태그나 사용 가능한 기타 태그를 추가합니다. 구문 다음은 HTML 테이블에서 HTML 태그를 사용하기 위한 구문입니다. <td><p>컨텍스트 단락</p><td>예제 1 HTML 테이블에서 HTML 태그를 사용하는 예는 다음과 같습니다. <!DOCTYPEhtml><html><head&g
 기본 HTML 태그를 확인하는 PHP 정규식 방법
Jun 24, 2023 am 08:07 AM
기본 HTML 태그를 확인하는 PHP 정규식 방법
Jun 24, 2023 am 08:07 AM
PHP는 정규식 기능을 지원하고 입력 데이터의 유효성을 빠르게 확인할 수 있는 효율적인 웹 개발 언어입니다. 웹 개발에서 HTML은 일반적인 마크업 언어이며 HTML 태그의 유효성을 검사하는 것은 웹 양식 유효성 검사를 위한 매우 중요한 방법입니다. 이 기사에서는 기본적인 HTML 태그 확인 방법과 확인을 위해 PHP 정규식을 사용하는 방법을 소개합니다. 1. HTML 태그의 기본 구조 HTML 태그는 꺾쇠괄호로 묶인 요소 이름과 속성으로 구성됩니다. 일반적인 태그에는 p, a, div가 있습니다.




