calc()가 낯설 수도 있고 calc()가 CSS의 일부라는 사실이 믿기지 않을 수도 있습니다. 하지만 다음 글에서는 주로 css3의 calc 함수에 대한 관련 내용을 소개하고 있습니다. 필요한 친구들은 참고하시면 됩니다.
사실 이전에 CSS3를 배울 때는 calc() 속성을 눈치채지 못했는데, 나중에 전문가의 코드를 보다가 일련의 검색과 학습이 탄생하는 것을 보게 되었습니다. 이 블로그의. 알았어, 말도 안되는 소리는 그만하고 사업을 시작하자.
소개사실 calc()의 형태는 Javascript의 함수를 연상시키기에 매우 쉬워 보입니다. 물론 js의 함수는 아니지만 함수와 비슷한 기능을 가지고 있고 그럴 수도 있습니다. 계산에 사용됩니다. 괄호 안에는 Calc()가 일반적으로 요소의 길이를 지정하는 데 사용됩니다. 너비, 높이, 테두리 또는 패딩을 지정하는 데 사용할 수 있습니다. 직설적으로 말하면 calc()는 요소의 길이를 지정하는 CSS3의 속성으로, 계산을 수행할 수 있고 %, px, em 등 다양한 단위의 혼합 사용을 지원하는 것이 특징입니다. 따라서 이 속성은 이러한 적응형 레이아웃에 특히 적합합니다.
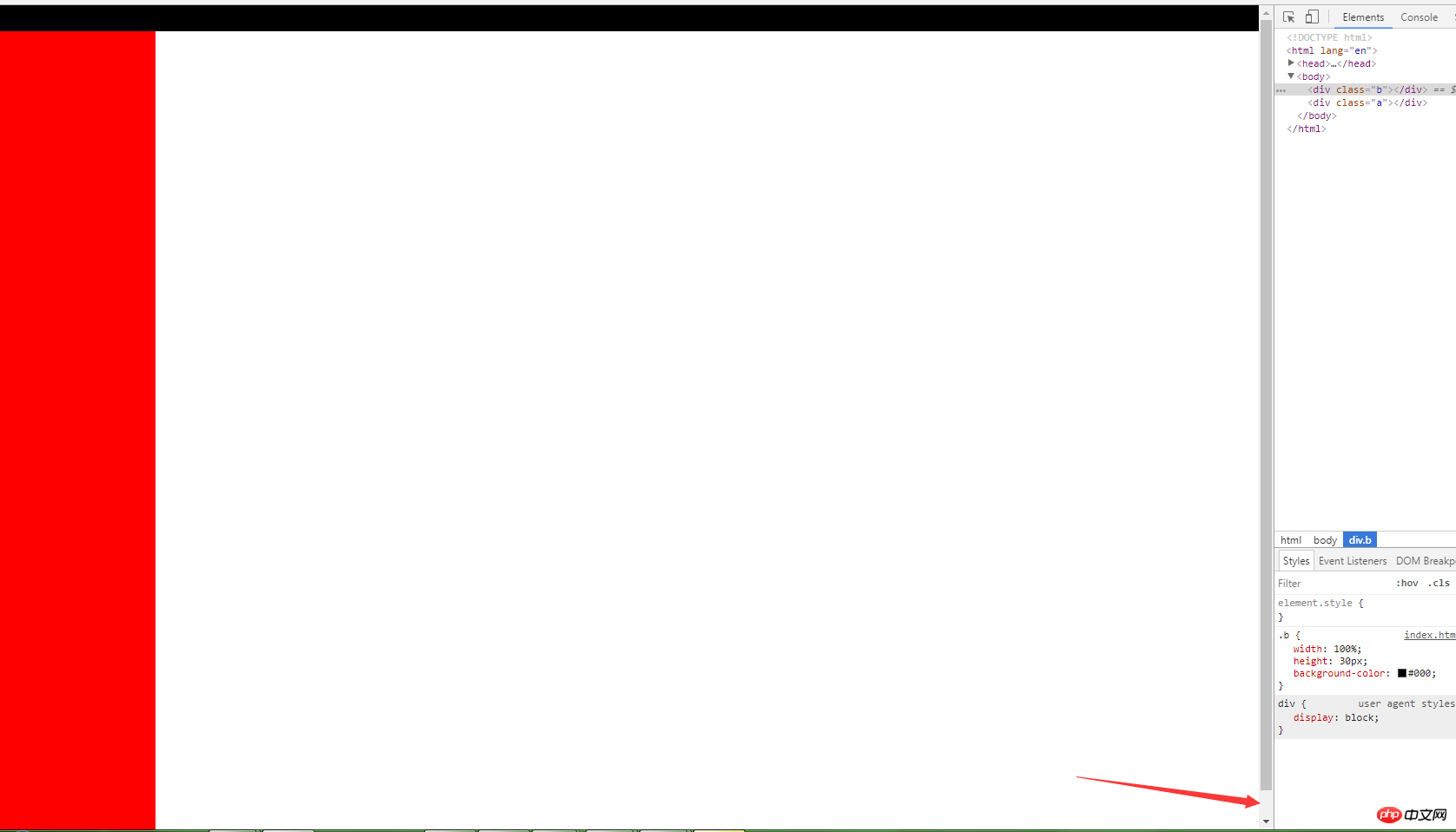
호환성: IE9+, FF4.0+, Chrome19+, Safari6+에서 잘 지원됩니다. (사용시 벤더 접두어를 추가해야 한다고 하는데, 테스트해보니 추가하지 않고도 사용 가능합니다.) 하지만 모바일에서는 지원이 별로 좋지 않습니다. 텍스트:최근에 프로젝트에서 매우 일반적인 문제에 직면했습니다. 제 생각에는 다음과 같은 사이드바의 높이가 100%입니다. 예:
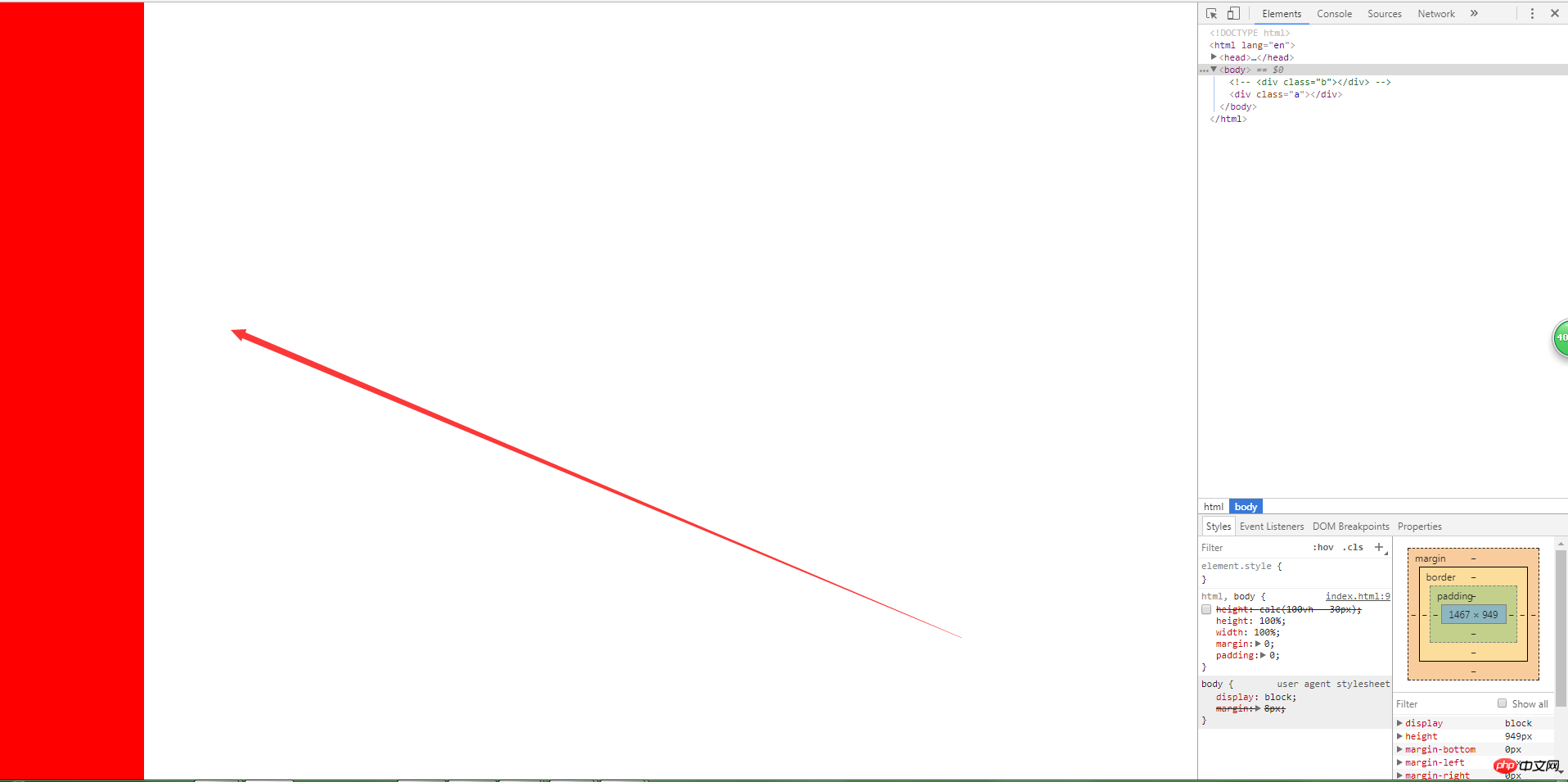
이때 상단 네비게이션 바에 몇 가지 요구 사항을 추가하고 싶은데요. 달성하려는 효과는 이와 유사하지만 스크롤 바가 나타나는 것은 매우 답답한 것 같습니다. 
스크롤 바가 나타나는 것을 원하지 않습니다. 이때 많은 학생들이 절대 위치 지정 등을 사용할 수 있다고 말할 수 있지만, 상단 탐색 바는 기본적으로 절대 위치에 있으므로 살펴보았습니다. CSS3를 통해 마법의 calc 함수를 발견했습니다!!! (Ah Niluia, Ah Niluia, Ah Niluia, Ah Niluia~~)
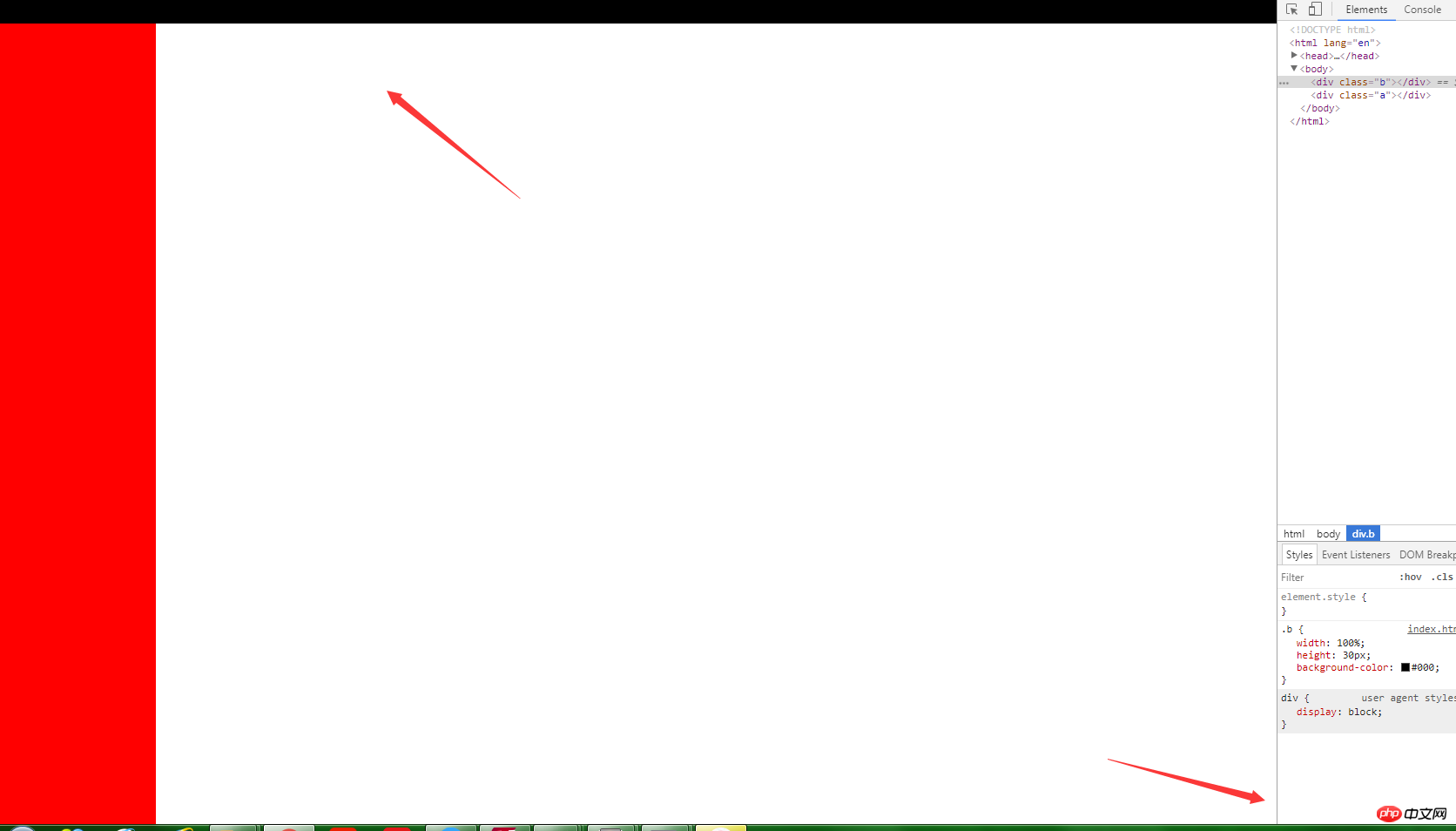
답변 이제 본격적으로 내용을 이해해 보겠습니다. 다음으로 부모의 높이를 height: calc(100vh - 로 설정하면 스크롤 막대가 제거됩니다. '내 필수 콘텐츠 높이'), 스크롤 막대가 마법처럼 사라지면서 다음과 같은 효과가 나타납니다:
DengDengDengDeng~! ! ! 정말 놀랍지 않은가, 왜 이런 일이 일어나는 걸까? 100vh는 브라우저의 내부 높이인 window.innerHeight와 동일하고 스크롤 막대 높이도 계산에 포함되기 때문입니다. 높이를 100%로만 설정하면 사용가능한 높이이고, 스크롤바의 높이는 포함되지 않는게 아주 유용한거 아닌가요? (지나간 사람들이 엄청 엄지손가락을 치켜세웠으면 좋겠다고 했죠? 고마워요~)사실 높을 뿐만 아니라 구현할 수 있는 응용 시나리오도 많습니다. 예를 들어 우리는 ul li 개수가 그렇지 않을 때 padding이나 margin을 설정하는 경우가 많습니다. 특정 숫자를 초과하면 두 번째 행으로 이동되지 않습니다. 네, 가끔 약간의 패딩이나 여백 때문에 줄이 끊어져 왼쪽이나 오른쪽에 공백이 남게 되어 보기 흉하게 사용할 수 있습니다. calc 기능을 사용하여 하나씩 해결해 보도록 하겠습니다. 제 기술 수준은 한계가 있으므로 지적해 주시면 감사하겠습니다. 매년 더 많은 급여.
위 내용은 css3_css3의 calc 함수에 대한 간략한 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!