캔버스를 사용하여 온라인 서명을 구현하는 방법에 대한 샘플 코드
우리 일상생활에는 온라인 서명 기술이 사용되는 시나리오가 많이 있습니다. 이 글에서는 캔버스를 사용하여 온라인 서명을 구현하는 방법에 대한 샘플 코드를 주로 소개합니다. 모두 참고하도록 하세요. 에디터와 함께 구경해보세요
컴퓨터와 네트워크 기술의 급속한 발전으로 종이 없는 사무실에서 온라인 서명 기술이 점점 더 많이 사용되고 있습니다. 이러한 직관적이고 편리한 조작은 사무실 효율성을 크게 향상시킬 뿐만 아니라, 디지털 저장 공간의 활용도 향상시킵니다. 방법은 전통적인 종이 서명 저장 및 검색의 어려움을 피합니다. 일상 생활에는 POS 기계 서명, 특급 배송 서명, 은행 또는 정부 기관 비즈니스 서명 등과 같이 온라인 서명 기술이 사용되는 시나리오가 이미 많이 있습니다. 최근에는 온라인 서명과 관련된 회사의 비즈니스 처리 요구 사항을 처리하고 있습니다. 다음으로 Canvas를 사용하여 온라인 서명을 구현하는 방법에 대해 이야기하겠습니다.
캔버스란 무엇인가요?
Canvas는 웹 페이지에 그래픽을 그리는 데 사용되는 HTML5의 새로운 요소입니다. Apple이 Safari 1.3 웹 브라우저에서 도입한 이유는 Safari에서 HTML의 그리기 기능을 사용할 수 있기 때문입니다. Mac OS X 데스크탑의 Dashboard 구성 요소와 Apple은 Dashboard에서 스크립트 그래픽을 지원하는 방법도 원했습니다. Firefox 1.5와 Opera 9 두 브라우저도 Safari의 뒤를 이어 Canvas를 지원하기 시작했습니다.
이제 Canvas 태그는 HTML5의 가장 큰 개선 사항 중 하나입니다. 이를 통해 이미지를 사용하지 않고도 웹 페이지의 그래픽 디자인을 구현할 수 있기 때문입니다. 자체적으로 그릴 수 있는 기능이 없는 캔버스와 같지만 JavaScript 지원을 통해 캔버스 범위 내에서 사용하여 원하는 효과를 얻을 수 있습니다.
기술 선택
이 기능은 Canvas, SVG, Flash 모두 구현이 가능한데 왜 Canvas를 선택했을까요?
우선 모바일 플랫폼을 기능적으로 지원해야 하기 때문에 Flash를 직접 버릴 수 있습니다. 모바일 측면에서는 지원이 부족하지만 Canvas와 SVG 모두 크로스 플랫폼 기능이 뛰어나므로 어떻게 선택해야 할까요? 아래에서 비교해 보겠습니다.
캔버스는 픽셀을 기반으로 하며 2D 그리기 기능을 제공합니다. 제공되는 기능은 보다 원시적이며 픽셀 처리, 동적 렌더링 및 대용량 데이터 그리기에 적합합니다. 기본적으로 그리기 후에 프로세스가 기록되지 않습니다. 그리기 성능이 더 좋아질 것입니다. 주요 제조업체는 이미 캔버스의 하드웨어 가속 메커니즘을 구현했습니다.
SVG는 벡터이며, 일련의 그래픽 요소를 제공하고, 더 완전한 기능을 가지며, 많은 대화형 개체를 생성합니다. 상호 작용에는 더 좋지만 성능은 약하고 정적 사진 표시에 더 적합합니다. , 고품질 문서 보기 및 인쇄.
둘 다 각자의 전문 분야가 있습니다. 위 내용을 토대로 시그니처 기능을 구현하기 위해 Canvas를 선택했습니다.
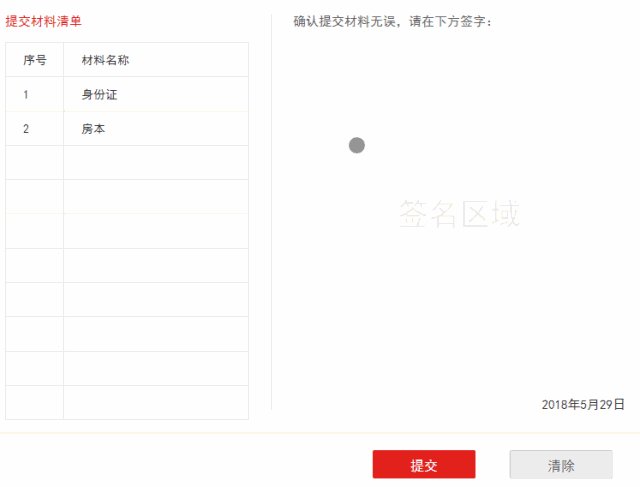
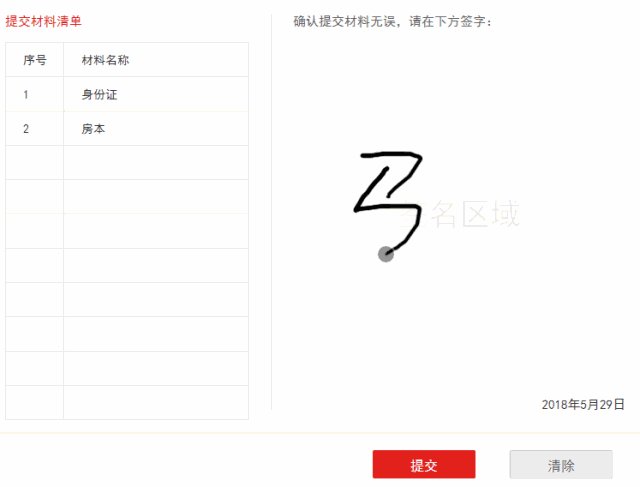
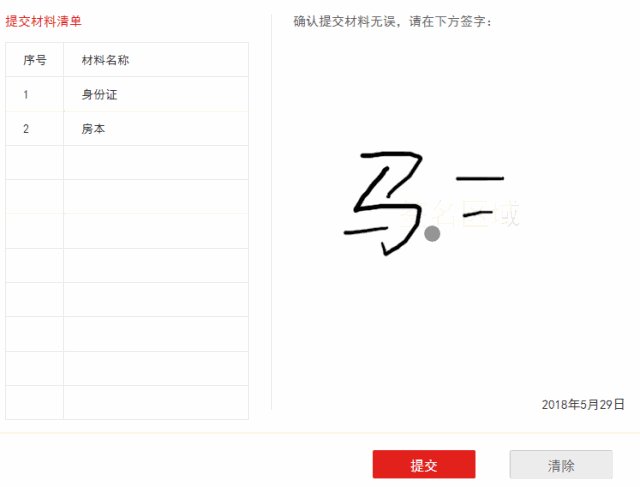
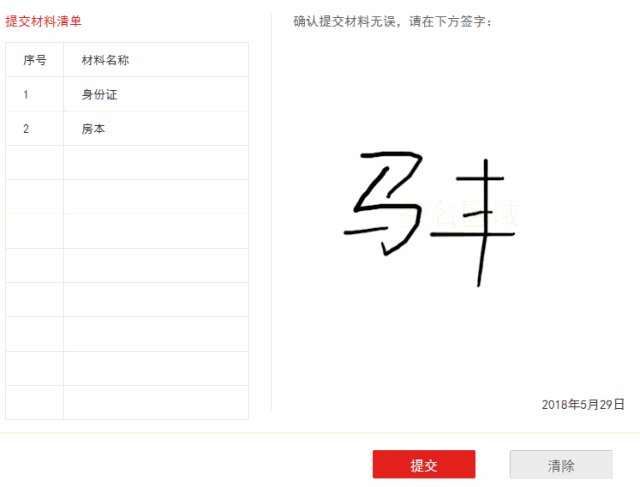
이제 구현 효과를 살펴보겠습니다.

캔버스의 원천, 기술 선택, 최종 렌더링 효과를 이해한 후 생성, 그리기, 모니터링, 다시 그리기, 이미지 처리의 5가지 부분을 함께 작성해 보겠습니다.
캔버스 만들기
먼저 브라우저가 캔버스를 지원하는지 확인해야 합니다.
isCanvasSupported = (): boolean => {
let elem = document.createElement('canvas');
return !!(elem.getContext && elem.getContext('2d'));
}그런 다음 캔버스를 만들거나 결과에 따라 프롬프트를 표시하도록 선택합니다
{isCanvasSupported ?
<canvas ref={canvas => (this.canvas = canvas)} height={canvasHeight} width={canvasWidth}>
:对不起,当前浏览器暂不支持此功能!
}우리는 모든 각 캔버스 노드에는 해당 컨텍스트 객체가 있다는 것을 알고 있습니다. 이 객체는 Canvas 객체의 getContext() 메소드를 통해 문자열 "2d"를 유일한 매개변수로 직접 전달하여 얻을 수 있습니다. 다음으로 ref를 통해 Canvas 요소를 가져온 다음 getContext() 메서드를 통해 캔버스에 그리기 환경을 가져옵니다.
let cxt = this.canvas.getContext('2d');
this.setState({cxt: cxt});환경이 준비되었으니 그림을 시작해 보세요!
그리기
먼저 시작 경로를 그립니다:
cxt.beginPath();
그런 다음 현재 선의 너비를 설정합니다.
cxt.lineWidth = 5;
선 색상 설정:
rreee
moveTo와 lineTo를 통해 선을 그려봅시다
cxt.strokeStyle = '#000';

하지만 그린 선이 다소 뻣뻣한 것을 발견했습니다
이때 마지막에 선 캡의 스타일을 변경할 수 있습니다. lineCap을 통해 선을 그리고 양쪽 끝에 원을 추가합니다. Line cap은 선의 뻣뻣함을 줄여줍니다
cxt.moveTo(0,0); cxt.lineTo(150,0); // 绘制已定义的路径 cxt.stroke()

同时,我们还可以通过设置 lineJoin,指定条线交汇时为圆形边角
cxt.lineJoin = 'round';


但我们又发现,绘制的线条有明显的锯齿,此时我们就需要借助 Canvas 为我们提供的绘制元素阴影的功能来模糊边缘出现的锯齿,因为有阴影,所以我们可以适当改变 lineWidth 值
cxt.shadowBlur = 1; cxt.shadowColor = '#000';

是不是变得圆润很多,到这里,我们绘制线路的方法已经准备完事,接下来我们来看一下怎么监听画布事件来实现连贯执行绘制吧!
监听画布事件
因为我们需要同时兼容 PC 端和移动端,所以我们需要事先需要判断一下对应执行的事件
this.state = {
events: ('ontouchstart' in window) ? ['touchstart', 'touchmove', 'touchend'] : ['mousedown', 'mousemove', 'mouseup']
}在画布初始化之后,我们开始监听 events[0] 事件
this.canvas.addEventListener(this.events[0], startEventHandler, false);
在startEventHandler函数中监听 events[1] 和 events[2] 事件
this.canvas.addEventListener(events[1], moveEventHandler, false); this.canvas.addEventListener(events[2], endEventHandler, false);
重点来了,我们核心的内容就是计算、描绘划过的路径
moveEventHandler(event: any): void {
event.preventDefault();
const {ctx, isSupportTouch} = this.state;
const evt = isSupportTouch ? event.touches[0] : event;
const coverPos = this.canvas.getBoundingClientRect();
const mouseX = evt.clientX - coverPos.left;
const mouseY = evt.clientY - coverPos.top;
cxt.lineTo(
mouseX,
mouseY
);
cxt.stroke();
}了解 Canvas 的知道, Canvas 画布为我们提供了一个用来作图的平面空间,该空间的每个点都有自己的坐标,x 表示横坐标,y 表示竖坐标。原点 (0, 0) 位于图像左上角,x 轴的正向是原点向右,y 轴的正向是原点向下。
于是我们通过 getBoundingClientRect() 方法获得页面 Canvas 元素相对浏览器视窗的位置左边和顶部的像素距离,再利用 clientX,clientY 事件属性返回当事件被触发时鼠标指针向对于浏览器页面的水平和垂直坐标,最后通过 lineTo 和 stroke 来绘制路径。
同时,我们要记得在 events[2] 事件执行之后,移除 events[1]、events[2] 事件,否则会造成一直绘制。
endEventHandler(event: any): void {
event.preventDefault();
const {events, moveEventHandler, endEventHandler} = this.state;
this.canvas.removeEventListener(events[1], moveEventHandler, false);
this.canvas.removeEventListener(events[2], endEventHandler, false);
}如此反复循环上述事件操作,我们的签字功能就基本实现了。
重新绘制
签字过程中,签错或是签的过于潦草是必不可免的,所以我们需要支持清空签字的功能,这时,我们利用 Canvas 的 clearRect() 方法就可以帮助我们清除画布区域内容。
cxt.clearRect(0, 0, canvasWidth, canvasHeight);
图片处理
绘制之后我们还没完事,我们还需要把绘制的签名上传保存。这时,我们可以利用 toDataURL() 方法将 Canvas 转化成一般的图像文件形式。
通常我们直接执行以操作就能转化成 data URI,然后再利用 ajax 请求上传就完事了。
dataurl = this.canvas.toDataURL('image/png'); //or dataurl = this.canvas.toDataURL('image/jpeg', 0.8);
但是,由于各种业务需求,我们有时需要携带页面其他内容,这时,我们可以借助 html2canvas 来实现。html2canvas 可以帮助我们对浏览器端整个或部分页面进行截屏,并渲染成一个 Canvas ,然后我们在利用 toDataURL() 方法进行处理。
说道 html2canvas,顺便给大家一个绕坑提示,它在一些低版本浏览器截出来的图片是空白的,原因是使用了flex 布局,而html2canvas并不支持 -webkit-flex 或 -webkit-box,所以无法将 HTML 生成 Canvas,从而导致了截出一张白屏。
解决办法:
不使用flex布局
修改 html2canvas 源码,在html2canvas\dist\npm\parsing\display.js 文件中增加 -webkit-flex 和 -webkit-box 也返回 DISPLAY.FLEX; 小结
通过以上几步,我们就基本实现了在线签名的功能。值得注意的是,这个项目我们使用的 React+TypeScript 环境构建,上述代码的实际使用需要结合自己环境进行适当修改。
文中使用的是 Canvas 比较浅层的绘制知识,如果想利用Canvas进动画制作、物理效果模拟、碰撞检测、游戏开发、移动应用开发、大数据可视化开发,还需要我们复习一下之前学过的数学几何、物理方面的知识,然后在慢慢摸索。现在很多成熟的图表插件都是用 Canvas 实现的,例如 Chart.js、ECharts等,里面很多好看炫酷的图表,几乎覆盖了所有图表的实现。Canvas还有很多开源类库,例如 ZRender、createJS、Pixi.js等,ECharts底层也是依赖轻量级的 Canvas 类库 ZRender 进行封装的。
위 내용은 캔버스를 사용하여 온라인 서명을 구현하는 방법에 대한 샘플 코드의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7677
7677
 15
15
 1393
1393
 52
52
 1207
1207
 24
24
 91
91
 11
11
 73
73
 19
19
 PDF에서 서명을 확인하는 방법
Feb 18, 2024 pm 05:33 PM
PDF에서 서명을 확인하는 방법
Feb 18, 2024 pm 05:33 PM
우리는 일반적으로 정부나 기타 기관으로부터 PDF 파일을 받으며, 일부는 디지털 서명이 포함되어 있습니다. 서명을 확인한 후 SignatureValid 메시지와 녹색 확인 표시가 표시됩니다. 서명이 확인되지 않으면 유효성을 알 수 없습니다. 서명을 확인하는 것이 중요합니다. PDF에서 이를 수행하는 방법을 살펴보겠습니다. PDF에서 서명을 확인하는 방법 PDF 형식의 서명을 확인하면 더욱 신뢰할 수 있고 문서가 승인될 가능성이 높아집니다. 다음과 같은 방법으로 PDF 문서의 서명을 확인할 수 있습니다. Adobe Reader에서 PDF를 엽니다. 서명을 마우스 오른쪽 버튼으로 클릭하고 서명 속성 표시를 선택합니다. 서명자 인증서 표시 버튼을 클릭합니다. 신뢰 탭에서 신뢰할 수 있는 인증서 목록에 서명을 추가합니다. 서명 확인을 클릭하여 확인을 완료합니다.
 다시 시작한 후 Outlook 서명이 매일 사라집니다.
Feb 19, 2024 pm 05:24 PM
다시 시작한 후 Outlook 서명이 매일 사라집니다.
Feb 19, 2024 pm 05:24 PM
이메일 서명은 합법성과 전문성을 입증하는 데 중요하며 연락처 정보와 회사 로고를 포함합니다. Outlook 사용자는 다시 시작한 후에 서명이 사라진다고 불평하는 경우가 많습니다. 이는 회사의 가시성을 높이려는 사람들에게 실망스러울 수 있습니다. 이 기사에서는 이 문제를 해결하기 위한 다양한 수정 방법을 살펴보겠습니다. Microsoft Outlook 서명이 계속 사라지는 이유는 무엇입니까? Microsoft Outlook을 처음 사용하는 경우 해당 버전이 평가판이 아닌지 확인하세요. 평가판 버전을 사용하면 서명이 사라질 수 있습니다. 또한 버전 아키텍처는 운영 체제의 버전 아키텍처와도 일치해야 합니다. Outlook Web App에서 이메일 서명이 때때로 사라지는 경우 다음과 같은 이유 때문일 수 있습니다.
 PHP 8의 새로운 기능: 확인 및 서명 추가
Mar 27, 2024 am 08:21 AM
PHP 8의 새로운 기능: 확인 및 서명 추가
Mar 27, 2024 am 08:21 AM
PHP8은 최신 버전의 PHP로 프로그래머에게 더 많은 편의성과 기능을 제공합니다. 이 버전은 보안과 성능에 특별히 중점을 두고 있으며 주목할만한 새로운 기능 중 하나는 확인 및 서명 기능이 추가된 것입니다. 이 문서에서는 이러한 새로운 기능과 그 용도에 대해 자세히 살펴보겠습니다. 확인 및 서명은 컴퓨터 과학에서 매우 중요한 보안 개념입니다. 이는 전송된 데이터가 완전하고 확실한지 확인하는 데 자주 사용됩니다. 온라인 거래 및 민감한 정보를 처리할 때 확인 및 서명이 더욱 중요해집니다. 누군가가 데이터를 조작할 수 있다면 잠재적으로 그럴 수 있기 때문입니다.
 캔버스 화살표 플러그인이란 무엇입니까?
Aug 21, 2023 pm 02:14 PM
캔버스 화살표 플러그인이란 무엇입니까?
Aug 21, 2023 pm 02:14 PM
캔버스 화살표 플러그인에는 다음이 포함됩니다. 1. 간단하고 사용하기 쉬운 API가 있으며 사용자 정의 화살표 효과를 만들 수 있는 Fabric.js 2. 화살표 그리기 기능을 제공하고 다양한 화살표를 만들 수 있는 Konva.js 스타일 3. 풍부한 그래픽 처리 기능을 제공하고 다양한 화살표 효과를 얻을 수 있는 Pixi.js 4. 화살표 스타일과 애니메이션을 쉽게 생성하고 제어할 수 있는 Two.js 5. 다양한 화살표 효과를 생성할 수 있는 Arrow.js 6. 대략적인 .js, 손으로 그린 화살표 등을 만들 수 있습니다.
 캔버스 시계의 세부 사항은 무엇입니까?
Aug 21, 2023 pm 05:07 PM
캔버스 시계의 세부 사항은 무엇입니까?
Aug 21, 2023 pm 05:07 PM
캔버스 시계의 세부 사항에는 시계 모양, 눈금 표시, 디지털 시계, 시, 분 및 초침, 중심점, 애니메이션 효과, 기타 스타일 등이 포함됩니다. 자세한 소개: 1. 시계 모양, 캔버스를 사용하여 시계 모양으로 원형 다이얼을 그릴 수 있으며 다이얼의 크기, 색상, 테두리 및 기타 스타일을 설정할 수 있습니다. 2. 눈금선, 눈금선을 그립니다. 3. 디지털 시계, 다이얼에 디지털 시계를 그려서 현재 시간과 분을 표시할 수 있습니다. 4. 시침, 분침, 초침 등.
 캔버스 프레임워크를 배우고 일반적으로 사용되는 캔버스 프레임워크에 대해 자세히 설명합니다.
Jan 17, 2024 am 11:03 AM
캔버스 프레임워크를 배우고 일반적으로 사용되는 캔버스 프레임워크에 대해 자세히 설명합니다.
Jan 17, 2024 am 11:03 AM
Canvas 프레임워크 탐색: 일반적으로 사용되는 Canvas 프레임워크가 무엇인지 이해하려면 특정 코드 예제가 필요합니다. 소개: Canvas는 풍부한 그래픽 및 애니메이션 효과를 얻을 수 있는 HTML5에서 제공되는 그리기 API입니다. 그리기의 효율성과 편의성을 향상시키기 위해 많은 개발자들이 다양한 Canvas 프레임워크를 개발했습니다. 이 기사에서는 일반적으로 사용되는 몇 가지 캔버스 프레임워크를 소개하고 독자가 이러한 프레임워크를 사용하는 방법을 더 깊이 이해하는 데 도움이 되는 특정 코드 예제를 제공합니다. 1. EaselJS 프레임워크 Ea
 html2canvas에는 어떤 버전이 있나요?
Aug 22, 2023 pm 05:58 PM
html2canvas에는 어떤 버전이 있나요?
Aug 22, 2023 pm 05:58 PM
html2canvas 버전에는 html2canvas v0.x, html2canvas v1.x 등이 포함됩니다. 자세한 소개: 1. html2canvas v0.x는 html2canvas의 초기 버전입니다. 최신 안정 버전은 v0.5.0-alpha1입니다. 2. html2canvas v1.x는 html2canvas의 새 버전입니다.
 uniapp은 캔버스를 사용하여 차트와 애니메이션 효과를 그리는 방법을 구현합니다.
Oct 18, 2023 am 10:42 AM
uniapp은 캔버스를 사용하여 차트와 애니메이션 효과를 그리는 방법을 구현합니다.
Oct 18, 2023 am 10:42 AM
uniapp에서 캔버스를 사용하여 차트와 애니메이션 효과를 그리는 방법에는 특정 코드 예제가 필요합니다. 1. 소개 모바일 장치의 인기로 인해 점점 더 많은 응용 프로그램이 모바일 단말기에 다양한 차트와 애니메이션 효과를 표시해야 합니다. Vue.js를 기반으로 하는 크로스 플랫폼 개발 프레임워크인 uniapp은 캔버스를 사용하여 차트와 애니메이션 효과를 그리는 기능을 제공합니다. 이 기사에서는 uniapp이 캔버스를 사용하여 차트 및 애니메이션 효과를 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 2. 캔버스




