이 글은 주로 HTML5의 태그 비디오 재생에 대한 새로운 분석을 소개합니다. 이제는 모든 사람과 공유합니다. 필요한 친구들이 참조할 수 있습니다.
프론트엔드 학생들이 HTML5 플레이어 비디오를 사용하고 싶다면 필연적으로 비디오 태그를 사용하게 되지만, 대부분의 학생들은 더 간단한 기능만 사용합니다. 실제로 우리가 발견하기를 기다리는 놀라운 힘이 있습니다.
먼저 동영상의 가장 기본적인 사용법을 살펴보겠습니다.
src 속성 사용
<video> 你的浏览器不支持 <code>video</code> 标签。 </video>
소스 태그 사용
<video> <source> <source> Your browser does not support the <code>video</code> element. </source></source></video>
이것은 MDN에서 동영상에 대해 제공하는 기본 사용 사례입니다. 여기서는 두 가지 방법의 차이점을 간략하게 소개합니다. src는 비디오 재생 주소만 제공할 수 있습니다. 브라우저가 이 비디오 형식의 디코딩을 지원하지 않으면 오류가 발생하여 비디오가 재생되지 않습니다. 이 문제를 해결하기 위해 여러 소스 태그를 사용하여 다양한 형식의 비디오를 소개합니다. 브라우저가 ogg 형식을 지원하지 않을 때까지 위에서 아래로 구문 분석됩니다. 브라우저는 자동으로 foo.mp4를 재생합니다.
video:src 속성을 사용하여 동영상을 재생할 때 재생 실패가 자주 발생하는 것을 알 수 있습니다. 동영상 재생 품질을 향상하려면 어떻게 해야 할까요?
이 경우에는 일반적으로 CDN을 사용합니다. CDN 제조사는 일반적으로 메인 CDN과 백업 CDN으로 구분됩니다. 그렇다면 문제는 비디오 자체의 특성을 어떻게 활용하고 이를 CDN과 결합하여 비디오 재생 품질을 보장할 것인가 하는 것입니다.
<video> <source> <source> Your browser does not support the <code>video</code> element. </source></source></video>
소스 태그가 다양한 비디오 형식의 자동 전환을 지원할 뿐만 아니라 동일한 비디오 형식의 전환 실패, 즉 네트워크 문제로 인해 main.mp4를 얻을 수 없는 경우에도 적용된다는 것을 어렵지 않게 볼 수 있습니다. 브라우저는 자동으로 backup.mp4로 전환됩니다.
동영상을 검색해 보면 다음과 같은 많은 웹사이트의 동영상을 볼 수 있습니다.
<video> </video>
BLOB 주소에 직접 접속해 보면 존재하지 않는 것을 알 수 있습니다.
이 주소는 Blob 객체를 매핑하는 DOMString입니다. 실제로 src 속성은 Blob을 지원하지만 새로운 표준은 srcObject 속성을 사용하여 이 함수를 대체하는 것입니다.
const mediaSource = new MediaSource();
const video = document.createElement('video');
try {
video.srcObject = mediaSource;
} catch (error) {
video.src = URL.createObjectURL(mediaSource);
}In 이 코드는 Blob 개체 및 MediaSource 개체와 함께 비디오에 특별한 기능을 제공하는 주요 요소는 JavaScript가 비디오를 조작할 수 있는 더 많은 공간을 확보할 수 있는 MediaSource 개체에 대한 브라우저의 지원입니다. MediaSource를 사용하는 방법은 이 기사에서 설명하지 않습니다. 직접 확인해 보세요. 우리가 이야기하고 싶은 것은 MediaSource와 결합된 비디오가 무엇을 할 수 있는지입니다.
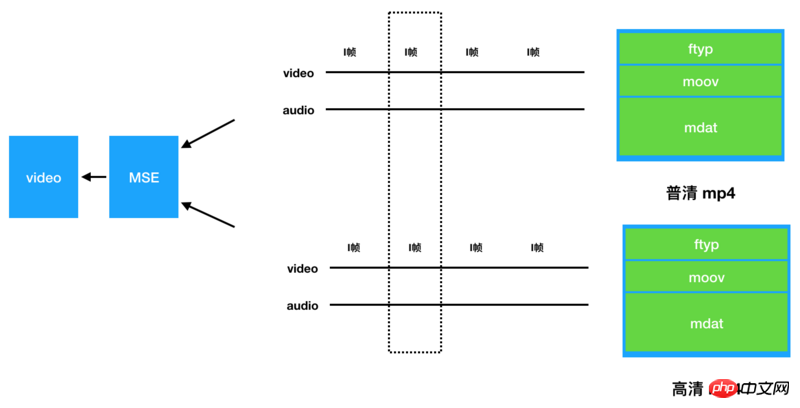
주문형 비디오 분야에서 mp4는 가장 일반적이고 가장 호환되는 비디오 컨테이너입니다. 그러나 mp4에도 YouTube처럼 원활하게 전환할 수는 없다는 한계가 있습니다. 전환되었습니다. 일반 mp4 재생을 위한 네트워크 요청과 YouTube 비디오 재생을 위한 네트워크 요청의 차이점을 살펴볼 수 있습니다.

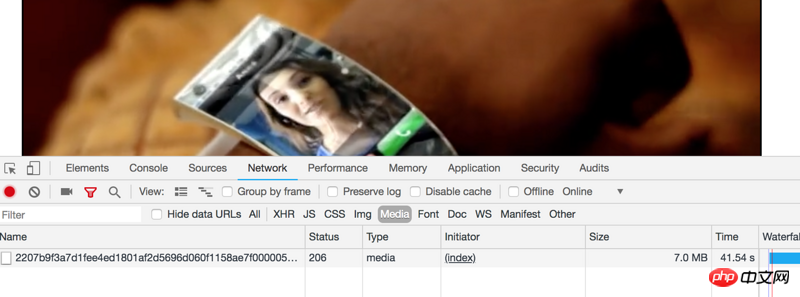
그림 1.1 일반적인 mp4 다운로드 요청 프로세스

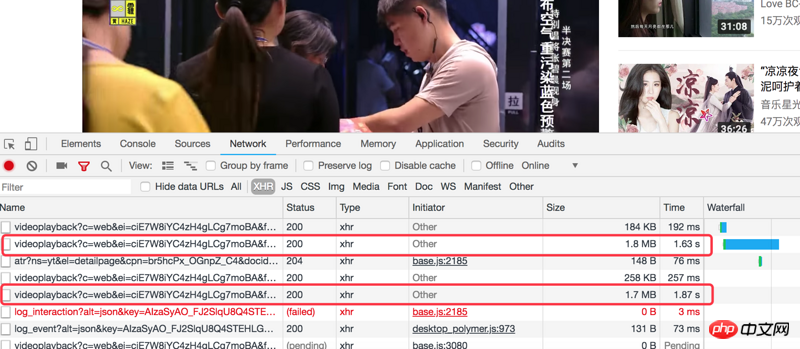
그림 1.2 유튜브 비디오 다운로드 요청 프로세스
이 두 사진을 보면 어렵지 않습니다. 기본적으로 mp4는 모든 비디오 데이터에 대해 하나의 http 요청을 사용합니다. Youtube 그런 다음 일괄 요청하세요. 물론 이 설명은 매우 비전문적이지만 참으로 생생합니다. 이러한 차이가 발생하는 이유는 비디오는 스트리밍 비디오 데이터를 지원하지 않기 때문입니다. Youtube는 스트리밍 비디오 컨테이너 webm을 사용하는 반면 mp4는 비스트리밍을 사용합니다. 그렇다면 스트리밍 비디오 데이터를 어떻게 명확하게 설명할 수 있을까요? 전문적인 관점에서 몇 마디로 명확하게 설명하기는 어렵지만, 현지어로 번역하면 스트리밍 비디오 데이터는 분할된 독립 재생을 지원하지만 비스트리밍은 그렇지 않다는 의미입니다. 즉, 10M 비디오 파일의 경우 스트리밍 비디오는 0~1M의 데이터를 개별적으로 요청할 수 있지만 비스트리밍 비디오는 그렇지 않습니다.
위에서 다양한 비디오 형식을 설명했습니다. 다음으로 말하고 싶은 것은 비디오의 src 속성에 비디오 주소를 구성하면 브라우저가 다운로드를 시작한다는 것입니다. 아니요, JS는 방해할 수 없습니다. Youtube 비디오 로딩은 JS를 통해 제어됩니다. 두 번째 그림에서 다시 네트워크 요청 유형인 xhr을 보면 이를 증명할 수 있습니다.
上面两点搞清楚之后我们就该说下清晰度切换的事情了。这个需求大家都不陌生,但是直接使用 mp4 格式做无缝清晰度切换,难度还挺大的。先解释下“无缝清晰度切换”的概念:从播放一个分辨率的视频到另一个分辨率且保证画面、声音不停顿的平滑切换过程。了解了这个概念,大家应该知道了用 video 无缝切换 mp4 有多难。一方面,video 是不支持流式的视频格式的,一方面,video 的加载是不受JS控制的。通过切换 video 的 src 属性,必然会导致画面中断、重新请求视频数据等。有的同学想到说利用两个 video 再结合 z-index 来搞,但是当你生成另一个video去加载视频的时候,无法保证两个画面是严格一致的,即使将原来的画面暂停到一个时刻,用另一个视频通过 currentTime 属性与之同步,切换仍然看到画面闪烁,基本无法和 Youtube 无缝切换的体验匹敌。而且还会造成更多流量的浪费,背后的原因大家可以研究下 mp4 容器和 webm 容器的异同,也可以看下视频解码相关的文章。
还有一种方法就是将 mp4 格式统统转码到流式的视频格式比如 hls、webm 等。不过这种看上去可行的方式实际上会带来很大的成本开销,如将大量视频做转码会消耗高昂的机器资源、双倍存储的费用、CDN的双倍费用等等。其实我们也是在这种背景下研究出来新的技术问题解决清晰度无缝切换的。
首先,我们改变对 mp4 视频的播放流程,不再直接使用 video 的 src 来播放,因为我们没有任何可以操作的空间。video不仅支持 src 属性还支持 Blob 对象,我们就是利用后者。播放的流程如下:
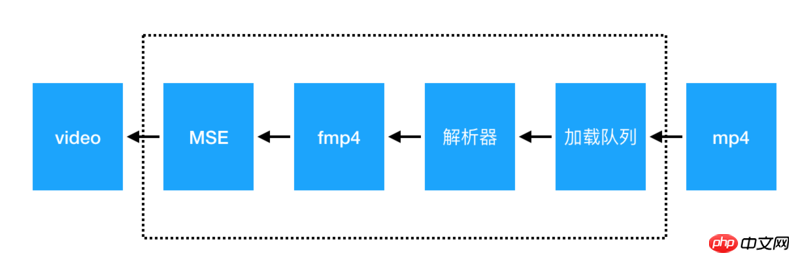
 图1.3 mp4 视频新播放流程
图1.3 mp4 视频新播放流程
来请求 mp4 视频数据,这样可以结合视频 Range 服务,做到精确加载。
编写解析器将加载回来的部分 mp4 视频数据进行解复用
将解复用的视频数据转成 fmp4 格式并传递给 MediaSource
使用 video 进行解码完成播放
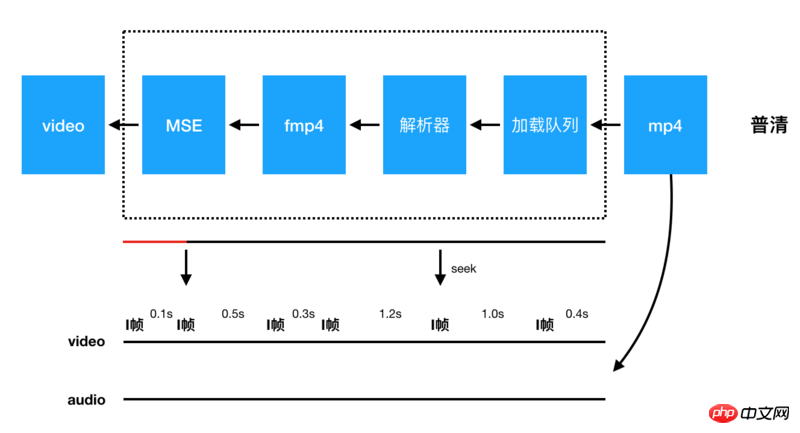
然后在做清晰度切换的时候流程如下:
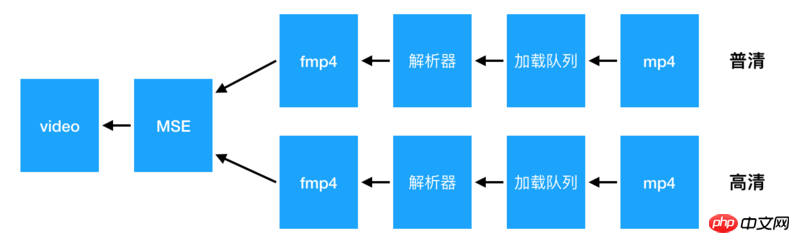
 图1.4 mp4视频清晰度切换原理示意图
图1.4 mp4视频清晰度切换原理示意图
来请求 mp4 视频数据,这样可以结合视频 Range 服务,做到精确加载。
编写解析器将加载回来的部分 mp4 视频数据进行解复用
将解复用的视频数据转成 fmp4 格式并传递给 MediaSource
使用 video 进行解码完成播放
然后在做清晰度切换的时候流程如下:

图1.5 mp4视频清晰度切换流程示意图
这个过程看上去比较繁琐,但是所有的操作都是在浏览器端完成,也就是说都是JS来实现的。这样之前说的所有成本问题都不存在,还能做到youtube相同体验的无缝切换。如果大家也想使用这个功能不需要自己再去实现一遍上述流程,可以使用如下代码:
import Player from 'xgplayer';
import 'xgplayer-mp4';
let player = new Player({
el:document.querySelector('#mse'),
url: [{src:'/mp4/',type:"video/mp4"},{src:'/mp5/',type:'video/mp4'}]
});
player.emit('resourceReady', [{name: '高清', url: '/mp4/',cname:'高清'}, {name: '超清', url: '/mp5/',cname:'超清'}]);如果对这段代码有什么疑惑或者想深入了解下它背后是如何实现的可以参考 文档 或者 Github。
我们平时直接使用video加载视频,大概是这样的:

图2.1 video默认下载截图
我随便找了个视频,大家看下视频总长度是 02:08,在播放到 00:05 的时候,浏览器已经下载到 01:30 了,如果用户终止观看,下载的视频就这样被浪费掉了。当然,如果不断的 seek 也会造成较多的流量浪费。按照我们之前的统计在短视频领域,用户 seek 的频率在 80%,所以这部分流量是可以节省掉的。具体原理如下:

图2.2 播放器加载视频原理
设置每次加载的数据包大小
设置预加载时长
开启加载队列,完成第一次数据包下载,判断缓冲时间和预加载时长是否满足,不满足请求下一个数据包
具体实现代码如下:
import Player from 'xgplayer';
import 'xgplayer-mp4';
const player = new Player({
id:'vs',
url:'//abc.com/a/mp4',
preloadTime:10
});这样就实现了视频在播放过程中永远只预加载10秒的数据,进而保证节省流量。
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
위 내용은 HTML5의 태그 비디오 재생에 대한 새로운 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!