이 글은 주로 HTML+CSS와 DIV를 이용한 레이아웃 레이아웃 구현 방법을 소개합니다. 이제 필요한 친구들이 참고할 수 있도록 공유하겠습니다.

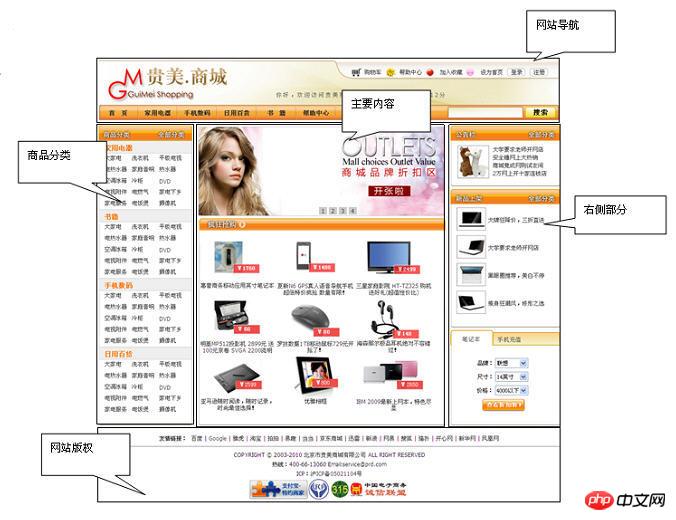
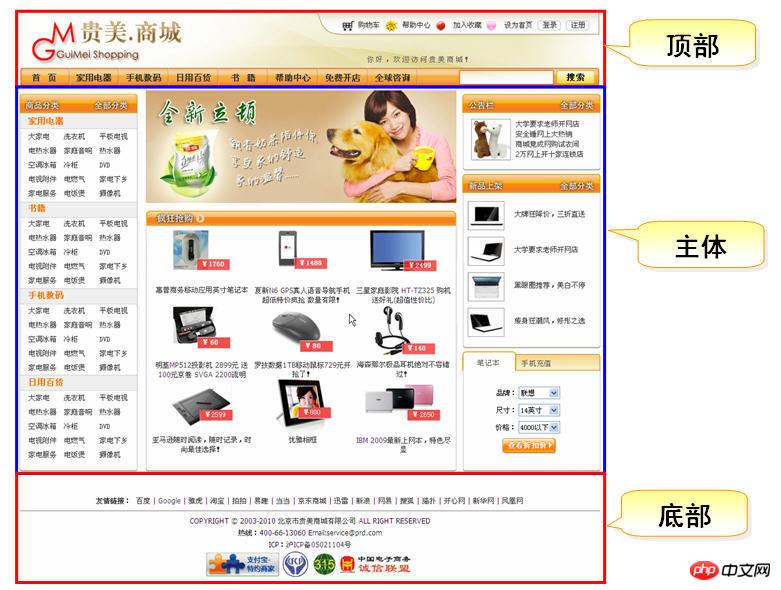
의 중간 부분은 왼쪽(제품 분류)으로 구분됩니다. ), 중간(주요 부분), 오른쪽은
상자와 같습니다. 이 "상자"에 다양한 내용이 배치되고, 이 "상자"로 페이지가 구성됩니다.
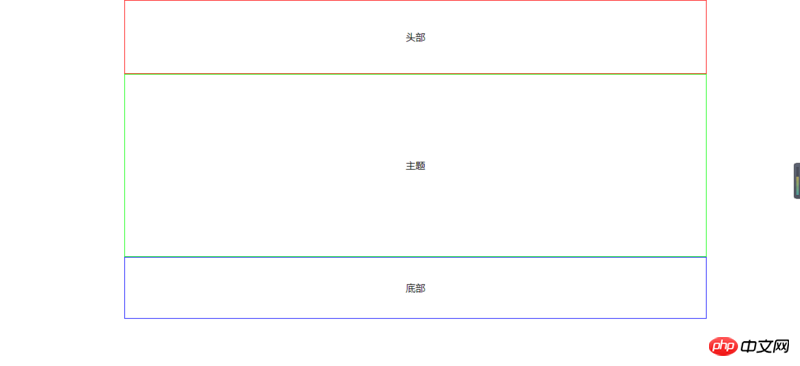
단일 열 레이아웃 케이스:  # 🎜🎜#코드는 다음과 같습니다:
# 🎜🎜#코드는 다음과 같습니다:
nbsp;html>
<meta>
<title>单列布局</title>
<style>
body{
margin:0;
}
.box{
width:960px;
margin:0 auto;
}
.box .header{
height:120px;
border:1px solid #f00;
line-height:120px;
}
.box .main{
height:300px;
border:1px solid #0f0;
line-height:300px;
}
.box .footer{
height:100px;
border:1px solid #00f;
line-height:100px;
}
p{
text-align:center;
}
</style>
<p>
</p><p>头部</p>
<p>主题</p>
<p>底部</p>
 코드는 다음과 같습니다.
코드는 다음과 같습니다.
nbsp;html>
<meta>
<title>双列布局</title>
<style>
body{
margin:0;
}
.box{
width:80%;
margin:0 auto;
overflow:hidden;
}
.box .left{
width:30%;
height:400px;
background-color:#0f0;
float:left;
}
.box .right{
width:70%;
height:400px;
background-color:#f00;
float:left;
}
</style>
<p>
</p><p></p>
<p></p>
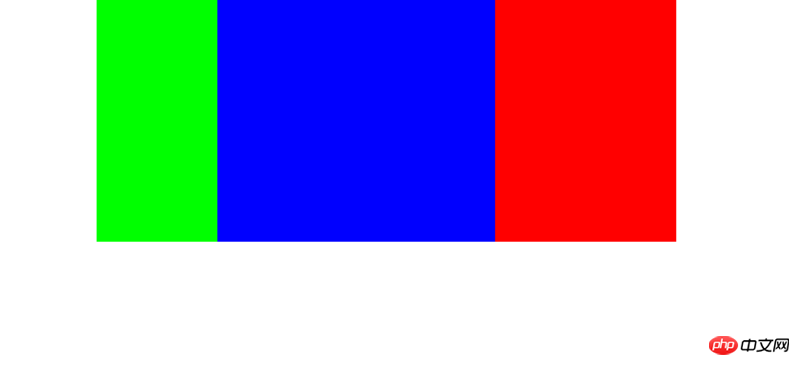
코드는 다음과 같습니다. 
nbsp;html>
<meta>
<title>三列布局</title>
<style>
body{
margin:0;
}
.box{
width:960px;
margin:0 auto;
position:relative;
}
.box .left{
width:200px;
height:400px;
background-color:#0f0;
position:absolute;
}
.box .center{
height:400px;
background-color:#00f;
margin:0 300px 0 200px;
}
.box .right{
width:300px;
height:400px;
background-color:#f00;
position:absolute;
right:0;
top:0;
}
</style>
<p>
</p><p></p>
<p></p>
<p></p>
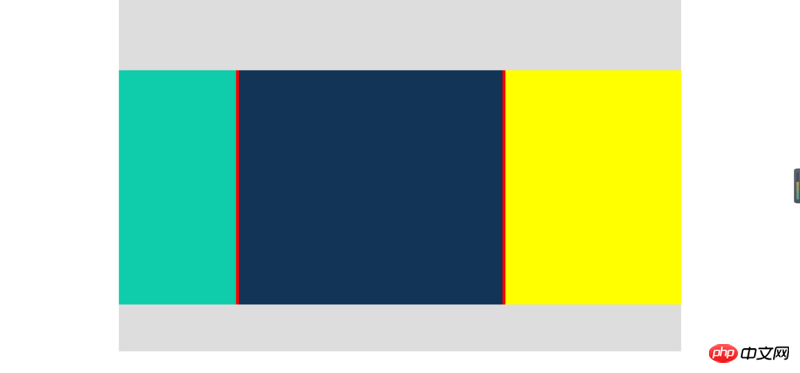
nbsp;html>
<meta>
<title>混合布局</title>
<style>
body{
margin:0;
}
.box{
width:960px;
margin:0 auto;
}
.header{
height:120px;
background-color:#ddd;
}
.main{
height:400px;
background-color:#f00;
position:relative;
}
.main .left{
width:200px;
height:400px;
position:absolute;
left:0;
top:0;
background-color:#0fccaa;
}
.main .center{
height:400px;
margin:0 305px 0 205px;
background-color:#123456;
}
.main .right{
width:300px;
height:400px;
position:absolute;
right:0;
top:0;
background-color:#ff0;
}
.footer{
height:80px;
background-color:#ddd;
}
</style>
<p>
</p><p></p>
<p>
</p><p></p>
<p></p>
<p></p>
<p></p>


위 내용은 HTML+CSS 및 DIV를 사용하여 레이아웃을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!