이 글은 주로 js의 이벤트 버블링과 이벤트 캡처에 대한 분석을 소개합니다. 이제는 모든 사람과 공유합니다. 도움이 필요한 친구들은 이를 참조할 수 있습니다.
연락처:联系:
(1)、都是 事件触发时序问题 的术语。 (2)、绑定事件方法(addEventListener)的第三个参数是控制事件触发顺序的,默认为false,即事件冒泡;若为true,即事件捕获。
区别:
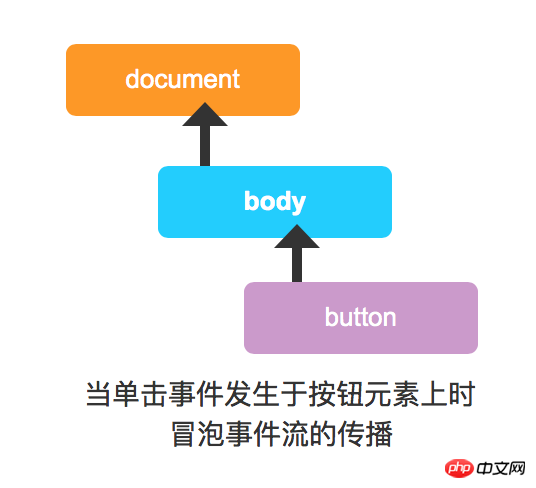
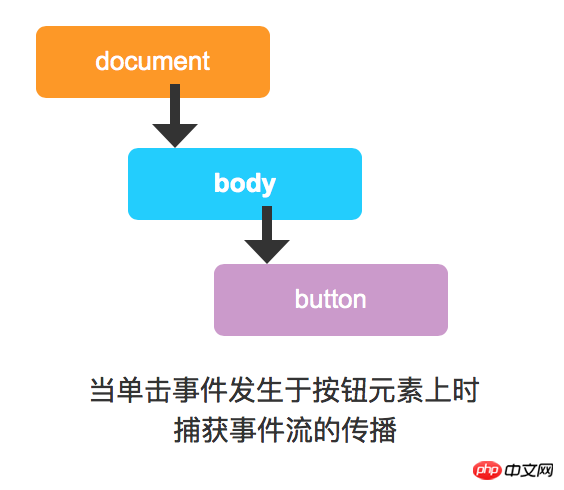
(1)、事件冒泡: 从触发事件的那个节点一直到document,是自下而上的去触发事件。 (2)、事件捕获: 从document到触发事件的那个节点,即自上而下的去触发事件。
차이: <p>
</p><p>事件测试</p>
<script></script>
<script>
window.onload = function () {
//addEventListener绑定事件的第三个参数默认为false
document.getElementById("father").addEventListener("click", function () {
console.log("这是父亲=>" + this.id)
});
//addEventListener绑定事件的第三个参数默认为false
document.getElementById("son").addEventListener("click", function () {
console.log("这是儿子=>" + this.id)
})
}
</script>
//结果:
点击father输出结果: 这是父亲=>father
点击son输出结果: 这是儿子=>son 这是父亲=>father (事件冒泡:先son,后father)
2. 아버지 요소를 클릭하면 아버지의 클릭 이벤트만 발생합니다. 왜냐하면 아버지 요소가 버블링되고 클릭 이벤트 기능을 설정할 DOM 요소가 없기 때문입니다. (3) event from bubblinge.stopPropagation();로그인 후 복사
(2) 위 코드에서 사용된 이벤트 버블링 메커니즘:
1. 아들 요소를 클릭하면 아들의 클릭 이벤트가 먼저 트리거된 다음 아버지의 클릭 이벤트가 트리거됩니다. 해당 내용을 인쇄합니다.
<p>
</p><p></p>
<script></script>
<script>
window.onload = function () {
//addEventListener绑定事件的第三个参数默认为true
document.getElementById("father").addEventListener("click", function () {
console.log("这是父亲=>" + this.id)
},true);
//addEventListener绑定事件的第三个参数默认为true
document.getElementById("son").addEventListener("click", function () {
console.log("这是儿子=>" + this.id)
},true)
}
</script>
//结果:
点击father输出结果: 这是父亲=>father
点击son输出结果: 这是父亲=>father 这是儿子=>son (事件捕获:先father,后son)
2. 아버지 요소를 클릭하면 아버지 요소에 DOM이 없을 때까지 아버지 요소가 위에서 캡처되므로 아버지의 클릭 이벤트만 트리거됩니다. 요소 및 클릭 이벤트 기능이 설정되었습니다. 4. 이벤트 위임事件委托:利用事件冒泡的原理。로그인 후 복사
위 코드는 이벤트 캡처 메커니즘을 사용합니다.
1. 아들 요소가 클릭되면 아버지의 클릭 이벤트가 먼저 트리거되고, 그런 다음 아들의 클릭 이벤트가 트리거되고 해당 내용이 인쇄됩니다.
(1),
Definition (3), 위의 예는 li에 클릭 이벤트를 추가하지 않지만 해당 li를 클릭하면 왜 효과가 있는지 이해할 수 있습니다. li에 대한 클릭 이벤트를 설정하지 않더라도 기본 클릭 이벤트가 사용됩니다. 시간 버블링, 부모 수준 요소에 버블링되는 클릭 이벤트는 이벤트의 target 속성을 사용하여 클릭된 요소를 결정합니다.
- e.target.nodeName //获取事件触发元素标签的name - e.target.id //获取事件触发元素的id - e.target.className //获取事件触发元素的className - e.target.innerHTML //获取事件触发元素的内容
JavaScript를 사용하여 스택을 구현하는 방법 ~
위 내용은 js 이벤트 버블링 및 이벤트 캡처 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!