이 글은 주로 NodeJS + Lighthouse + Gulp를 사용하여 자동화된 웹사이트 성능 테스트 도구를 구축하는 방법을 소개합니다. 이제는 도움이 필요한 친구들이 참고할 수 있도록 공유하겠습니다. Lighthouse is What
시작 자세
npm install -g lighthousenpm install -g lighthouse
在命令行中run lighthouse <url></url>
以上两种使用方式都不是本文的重点,如果想深入了解,可参照 Run Lighthouse in DevTools
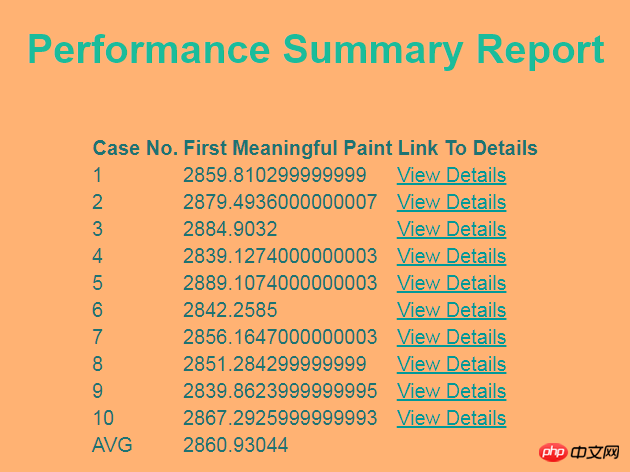
由于最近在学习 NodeJS, 因此笔者决定使用 Node 8 + Gulp 来跑 lighthouse,为了提高结果的准确性,每次task都跑10次 lighthouse, 并且只关心结果指标中的 first-meaningful-paint 毫秒数,最终取10次的平均值,为了可视化与可读性,最终的结果以网页的形式展示,用户可在网页上看到每次执行 Lighthouse 之后 first-meaningful-paint 的毫秒数,也可以看到平均值,如果用户对某次执行的细节感兴趣,可以点击链接察看。最终的结果长这个样子:


安装 Node 8
安装依赖包
npm i lighthouse --save-dev npm i chrome-launcher --save-dev npm i fs-extra --save-dev npm i gulp --save-dev
在项目根目录下创建Lighthouse的配置文件 lighthouse-config.js, 这里我们全部使用默认配置,使用默认配置需在配置文件中声明 extends: 'lighthouse:default'。
module.exports = {
extends: 'lighthouse:default'
}如果读者需要了解更详细的配置选项,可参考:
Lighthouse 这篇大部分内容是关于命令行的,命令行参数同样可用于Node
throttling这篇是关于网络模拟的
Default Config 具体的默认配置参数
Web Page Test 模拟不同的网速
Emulation 模拟不同的设备
在项目根目录下创建 gulpfile.js,首先引入所有依赖的工具:
const gulp = require('gulp');
const lighthouse = require('lighthouse');
const chromeLauncher = require('chrome-launcher');
const printer = require('lighthouse/lighthouse-cli/printer');
const Reporter = require('lighthouse/lighthouse-core/report/report-generator');
const fs = require('fs-extra');
const config = require('.lighthouse-config.js');在开始使用 lighthouse 之前,首先创建一个写入文件的方法, 用于最后生成自定义的 report 文件:
async function write(file, report) {
try {
await fs.outputFile(file, report);
} catch (Error e) {
console.log("error while writing report ", e);
}
}调用 Lighthouse 之前,我们需要首先启动一个 Chrome 的 instance ,并将端口号提供给 Lighthouse 。--headless表示不打开 browser 窗口。
async function launchChrome() {
let chrome;
try {
chrome = await chromeLauncher.launch({
chromeFlags: [
"--disable-gpu",
"--no-sandbox",
"--headless"
],
enableExtensions: true,
logLevel: "error"
});
console.log(chrome.port)
return {
port: chrome.port,
chromeFlags: [
"--headless"
],
logLevel: "error"
}
} catch (e) {
console.log("Error while launching Chrome ", e);
}
}Chrome 实例启动之后,我们就可以调用 Lighthouse , 调用时,须提供需要进行性能测试的网站,参数,以及前文创建好的配置,参数包含了 Chrome 启动端口,启动方式(是否 headless 等信息)。
async function lighthouseRunner(opt) {
try {
return await lighthouse("https://www.baidu.com", opt, config);
} catch (e) {
console.log("Error while running lighthouse");
}
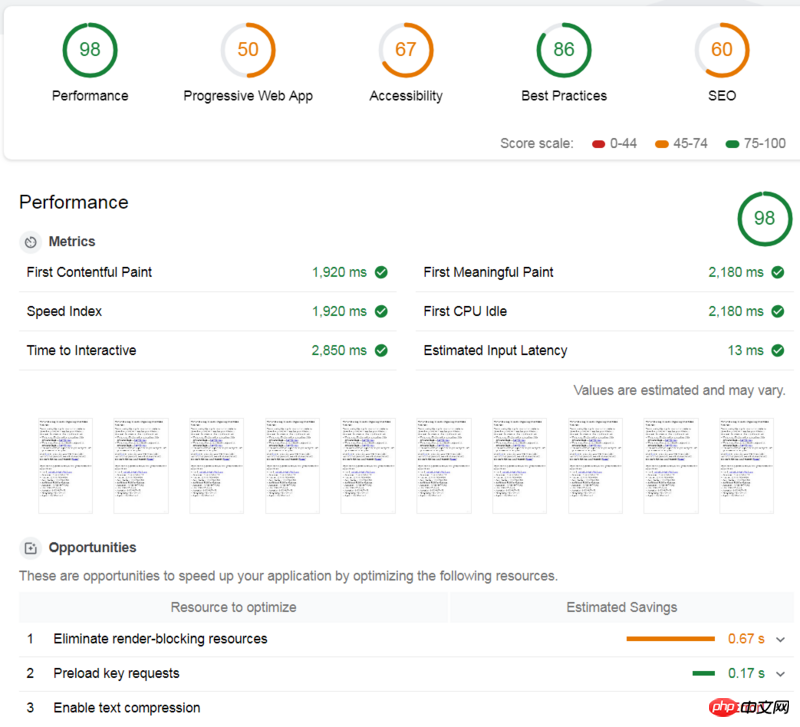
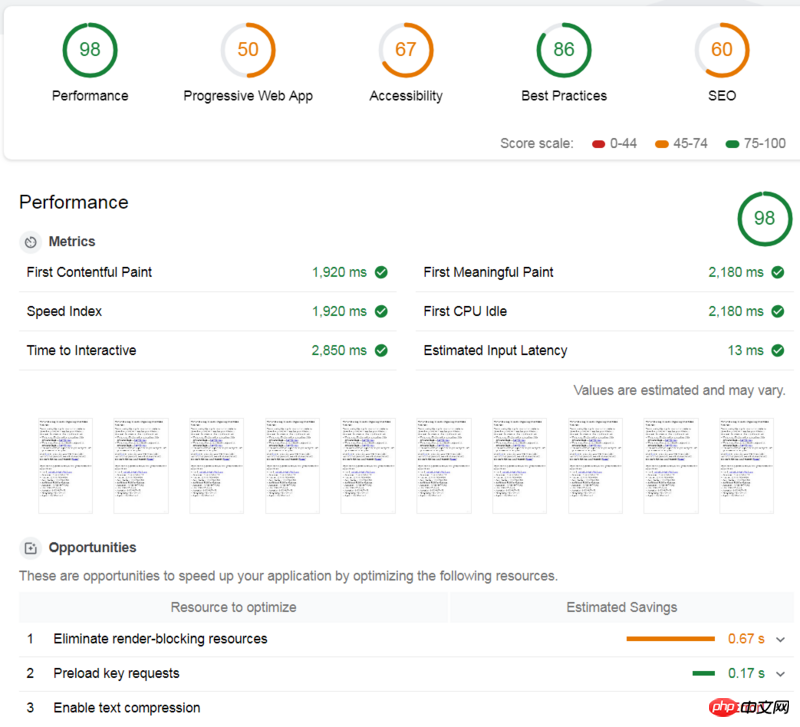
}Lighthouse 的返回结果是一个包含性能测试结果, 最终版的配置参数, 指标分组等信息的 json 对象,读者可以参考 Understanding Results 获得更深入的理解。
由于这里我们需要使用 Lighthouse 官方的模板生成报告,因此调用官方提供的方法,注意第一个参数传入 result.lhr, 第二个参数声明生成 html 报告(还可以生成 csv 等格式的报告)。
function genReport(result) {
return Reporter.generateReport(result.lhr, 'html');
}下面我们写一个将上面几个方法串起来的函数,首先启动一个 Chrome 实例, 然后将 Chrome 实例的某些参数传递给 Lighthouse,使用 lighthouse 跑出来的结果生成报告,并写入 html 文件, html文件应带有时间戳和执行顺序作为唯一标识。start 方法返回结果中的first-meaningful-paint
lighthouse <url></url>🎜🎜🎜🎜Above를 실행하세요. 두 가지 사용 방법 모두 이 기사의 초점이 아닙니다. 자세한 내용은 DevTools의 Run Lighthouse🎜🎜난이도 계수 +3🎜🎜최근에 NodeJS를 배우고 있기 때문에 저자는 Node 8 + Gulp를 사용하기로 결정했습니다. 결과를 개선하기 위해 Lighthouse를 실행합니다. 정확성을 위해 각 작업은 Lighthouse를 10번 실행하고 결과 표시기의 first-meaningful-paint 밀리초에만 관심을 갖습니다. 마지막으로 10번의 평균은 다음과 같습니다. 시각화 및 가독성을 위해 최종 결과는 웹 페이지 형식으로 표시됩니다. 사용자는 Lighthouse를 실행할 때마다 first-meaningful-paint의 시간을 확인할 수 있습니다. 사용자가 특정 항목을 실행하면 웹 페이지에서 평균값을 볼 수도 있습니다. 세부 사항에 관심이 있으면 링크를 클릭하여 볼 수 있습니다. 최종 결과는 다음과 같습니다. 🎜🎜![1531471455691990.png 355591978 -5b484ee3e3c0f_articlex[1].png](https://img.php.cn//upload/image/612/878/944/1531471455691990.png) 🎜🎜
🎜🎜 🎜
🎜async function run(timestamp, num) {
let chromeOpt = await launchChrome();
let result = await lighthouseRunner(chromeOpt);
let report = genReport(result);
await printer.write(report, 'html', `./cases/lighthouse-report@${timestamp}-${num}.html`);
return result.lhr.audits['first-meaningful-paint'].rawValue;
await chrome.kill();
}lighthouse-config.js, 여기서는 모두 기본 구성을 사용합니다. 기본 구성을 사용하려면 구성에서 extends: 'lighthouse:default'를 선언해야 합니다. 파일. 🎜gulp.task('start', async function() {
let timestamp = Date.now();
let spent = [];
for(let i=0; i🎜더 자세한 구성 옵션이 필요한 경우 다음을 참조하세요.🎜🎜🎜🎜이 문서의 대부분은 명령줄 매개변수를 Node🎜🎜🎜🎜제한에 사용할 수도 있습니다. 🎜🎜🎜🎜Default Config 특정 기본 구성 매개변수 🎜🎜🎜🎜웹 페이지 테스트는 다양한 네트워크 속도를 시뮬레이션하고 🎜🎜🎜🎜Emulation은 프로젝트의 다양한 장치 🎜🎜🎜<h4>Coding</h4>🎜을 시뮬레이션합니다. 루트 디렉터리 <code>gulpfile.js</code>를 생성하고 먼저 모든 종속 도구를 도입합니다: 🎜<pre class="brush:php;toolbar:false">gulp startnbsp;html>
<meta>
<meta>
<title>Lighthouse Summary Report</title>
<style>
body {
font-family: sans-serif;
}
table {
margin: auto;
}
tr {
border: 1px solid grey;
}
h1 {
text-align: center;
margin: 30px auto 50px auto
}
</style>
| Case No. | First Meaningful Paint | Link To Details |
|---|
--headless는 브라우저 창을 열지 않음을 의미합니다. 🎜rrreee🎜Chrome 인스턴스가 시작된 후 Lighthouse를 호출할 수 있습니다. 호출 시 성능 테스트가 필요한 웹사이트, 매개변수 및 이전에 생성된 구성을 제공해야 합니다. 매개변수에는 Chrome 시작 포트, 시작 방법(그것인지 여부)이 포함됩니다. 머리가 없습니다 등). 🎜rrreee🎜Lighthouse의 반환 결과는 성능 테스트 결과, 구성 매개변수의 최종 버전, 표시기 그룹화 및 기타 정보가 포함된 json 객체입니다. 독자는 더 깊은 이해를 위해 결과 이해를 참조할 수 있습니다. result.lhr에 전달되고 두 번째 매개변수는 다음과 같이 선언됩니다. html 보고서를 생성합니다(csv 및 기타 형식의 보고서도 생성할 수 있습니다). 🎜rrreee🎜 다음으로 위의 메서드를 하나로 묶는 함수를 작성합니다. 먼저 Chrome 인스턴스를 시작한 다음 Chrome 인스턴스의 일부 매개변수를 Lighthouse에 전달하고 Lighthouse에서 실행한 결과를 사용하여 보고서를 생성한 다음 HTML로 작성합니다. html 파일에는 고유 식별자로 타임스탬프와 실행 순서가 있어야 합니다. start 메소드는 결과에 first-meaningful-paint를 반환합니다(이것이 우리가 가장 우려하는 지표입니다. 독자는 자신의 필요에 따라 이를 교체할 수 있습니다. 특정 지표의 경우 , 등대를 참조하세요). 🎜async function run(timestamp, num) {
let chromeOpt = await launchChrome();
let result = await lighthouseRunner(chromeOpt);
let report = genReport(result);
await printer.write(report, 'html', `./cases/lighthouse-report@${timestamp}-${num}.html`);
return result.lhr.audits['first-meaningful-paint'].rawValue;
await chrome.kill();
}下面, 我们可以正式开始写一个 gulp task 啦,首先获得当前时间戳,用于最终生成的报告命名,然后声明一个数组,用于记录每次跑 Lighthouse 生成的 first-meaningful-paint 毫秒数,然后跑10次 Lighthouse, 使用提前创建的模板文件,根据这10的结果,生成一个汇总报告,这里,笔者使用了Lighthouse对外暴露的工具函数进行字符串的替换。
gulp.task('start', async function() {
let timestamp = Date.now();
let spent = [];
for(let i=0; i<p>最后的最后, 执行:</p><pre class="brush:php;toolbar:false">gulp start万事大吉。
附上汇总界面的模板源码:
nbsp;html>
<meta>
<meta>
<title>Lighthouse Summary Report</title>
<style>
body {
font-family: sans-serif;
}
table {
margin: auto;
}
tr {
border: 1px solid grey;
}
h1 {
text-align: center;
margin: 30px auto 50px auto
}
</style>
| Case No. | First Meaningful Paint | Link To Details |
|---|
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
jQuery+AJAX+PHP+MySQL开发搜索无跳转无刷新的功能
关于vue中extend,mixins,extends,components,install的操作
위 내용은 NodeJS + Lighthouse + Gulp를 사용하여 자동화된 웹사이트 성능 테스트 도구를 구축하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!