React+mongodb의 사용 및 구성
이 글은 주로 참고할만한 가치가 있는 React+mongodb의 사용과 구성을 소개합니다. 이제 필요한 친구들이 참고할 수 있도록 하겠습니다.
React 환경 구축(단계별)
React 기본 구성
(React는 사용자 인터페이스를 구축하는 데 사용되는 JAVASCRIPT 라이브러리입니다. React는 주로 UI를 구축하는 데 사용됩니다. 많은 사람들이 React
가 MVC의 V(뷰)라고 생각합니다.)
인터넷에 많은 튜토리얼이 있지만( 하지만 스스로 빌드할 수는 없습니다. 함정에 부딪혀 직접 해결하고 단점을 깨달았습니다)
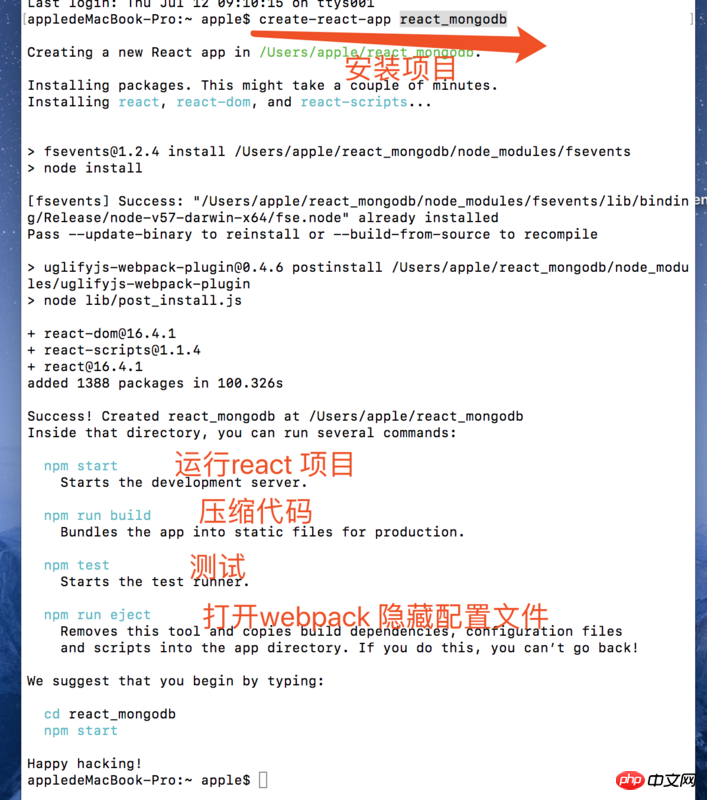
npm install -g create-react-app 전역 설치
create-react-app React_mongodb (이것은 내 프로젝트 이름입니다 )
다음은 내 설치 과정입니다

4. npm start 프로젝트를 입력하면 프로젝트가 성공적으로 빌드되었음을 알 수 있습니다.

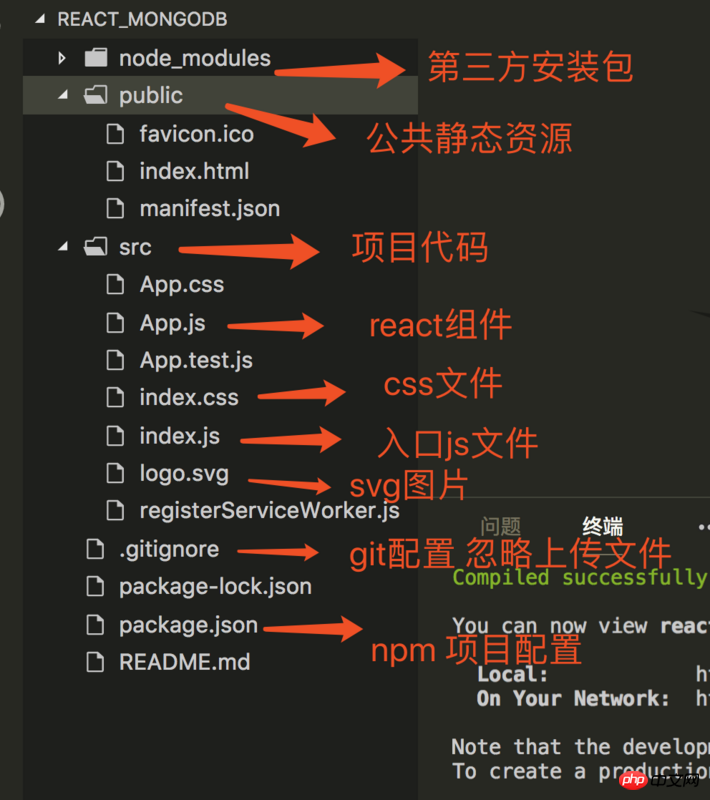
5. 모두가 이해할 수 있도록 디렉토리 구조를 분석해 보겠습니다.

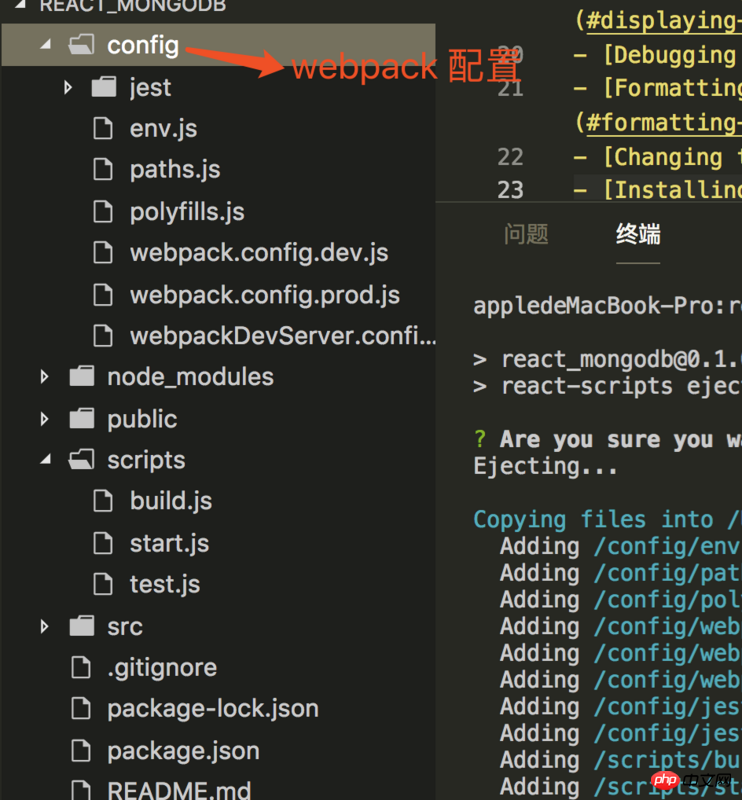
6. webpack 구성을 열거나(npm 실행 꺼내기) 직접 구성하세요
명령을 실행하면 다음 디렉토리가 표시됩니다

redux의 기본 사용
-
모두가 redux를 시작하도록 안내하세요
1> 먼저 npm i redux --save
2>를 다운로드하세요. redux 예제를 본 후 이제 코드를 분할합니다3> ; 동기화 및 비동기 도입(react는 비동기 처리를 처리하기 위해 redux-thunk 플러그인이 필요함)
* redux.js const ADD = '嘻嘻' const REMOVE = '呵呵' // reducer export function counter(state = 0, action) { switch (action.type) { case ADD: return state + 1; case REMOVE: return state - 1; default: return 10; } } // action creator export function addgun() { return { type: ADD } } export function removegun() { return { type: REMOVE } } // 异步函数操作 export function addgunAsync() { return dispatch => { // dispatch参数 setTimeout(() => { dispatch(addgun()) }, 2000) } } * 在index.js中引入 import React from 'react'; import ReactDOM from 'react-dom'; import { createStore, applyMiddleware } from 'redux'; // applyMiddleware 处理中间键 import thunk from 'redux-thunk'; // 中间键 import registerServiceWorker from './registerServiceWorker'; import App from './App'; import { counter, addgun, removegun, addgunAsync } from './redux'; // 创建一个store counter执行reducer方法 const store = createStore(counter, applyMiddleware(thunk)) // const store = createStore(counter) function render() { ReactDOM.render(<app></app>, document.getElementById('root')); } render() // 更新后重新渲染 store.subscribe(render) // ReactDOM.render(<app></app>, document.getElementById('root')); registerServiceWorker(); * App.js 组件 import React, { Component } from 'react'; export default class App extends Component { render() { const store = this.props.store const num = store.getState() // 由父组件中传入 const addgun = this.props.addgun const removegun = this.props.removegun const addgunAsync = this.props.addgunAsync return ( <p> </p><h1> hello <br> {num} </h1> <button> store.dispatch(addgun())}>加一</button> <button> store.dispatch(removegun())}>减一</button> <button> store.dispatch(addgunAsync())}>异步添加</button> ) } } * 这里你可以打开浏览器查看效果로그인 후 복사 -
react-redux 사용 및 설치 npm i React-redux -S (--save의 약자)
Provider 组件应用在最外层, 传入store,只调用一次 connect 负责从外部获取组件需要的参数 connect 可以用装饰器的方式来写 & 下面是修改过的代码: 依然使用redux.js 修改了**App.js index.js** index.js import React from 'react'; import ReactDOM from 'react-dom'; import { createStore, applyMiddleware, compose } from 'redux'; // applyMiddleware 处理中间键 import thunk from 'redux-thunk'; // 中间键 import { Provider } from 'react-redux'; import registerServiceWorker from './registerServiceWorker'; import App from './App'; import { counter } from './redux'; // 创建一个store counter执行reducer方法 const store = createStore(counter, compose( applyMiddleware(thunk), window.devToolsExtension ? window.devToolsExtension() : f => f )) ReactDOM.render( <provider> <app></app> </provider>, document.getElementById('root')); registerServiceWorker();로그인 후 복사
App.js 组件
import React, { Component } from 'react';
// 连接使用
import { connect } from 'react-redux';
import { addgun, removegun, addgunAsync } from './redux/index.redux';
class App extends Component {
render() {
return (
<p>
</p><h1>
hello
<br>
{this.props.num}
</h1>
<button>加一</button>
<button>减一</button>
<button>异步添加</button>
)
}
}
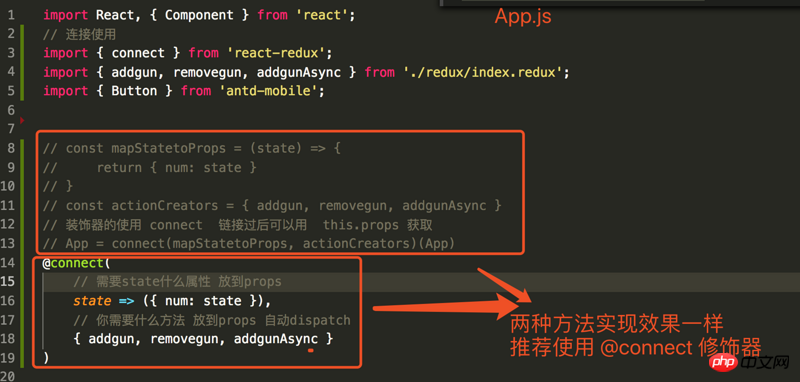
const mapStatetoProps = (state)=> {
return { num: state }
}
const actionCreators = { addgun, removegun, addgunAsync }
// 装饰器的使用 connect 链接过后可以用 this.props 获取
App = connect(mapStatetoProps, actionCreators)(App)
export default App;
** 这里是不是感觉比store.subscribe方便一点
(调试react 推荐谷歌插件 Redux DevTools) 在谷歌商店下载需要翻墙
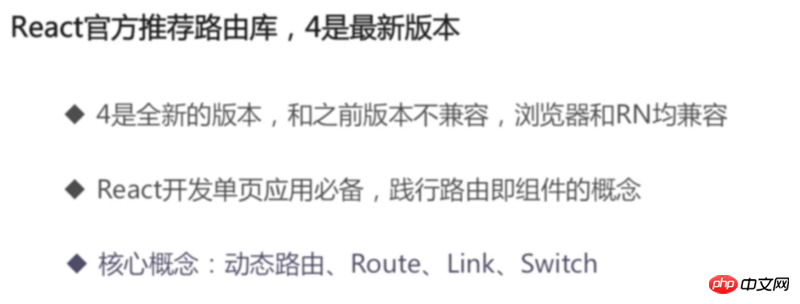
react-router4

*注意点*: 下载router包 npm i react-router-dom --save
react-router-dom 也有2个路由参数
HashRouter(带#路由)
BrowserRouter (不带#号) 如果使用这种路由 和Vue一样需要后台配置
下面提供代码 供朋友参考:
import React from 'react';
import ReactDOM from 'react-dom';
import registerServiceWorker from './registerServiceWorker';
import { createStore, applyMiddleware, compose } from 'redux'; // applyMiddleware 处理中间键
import thunk from 'redux-thunk'; // 中间键
import { Provider } from 'react-redux';
import { BrowserRouter, Route, Link, Redirect, Switch } from 'react-router-dom';
import App from './App';
import { counter } from './redux/index.redux';
// 创建一个store counter执行reducer方法
const store = createStore(counter, compose(
applyMiddleware(thunk),
window.devToolsExtension ? window.devToolsExtension() : f => f
))
class about extends React.Component {
render () {
return (
<h1 id="关于详情-this-props-match-params-id">关于详情: {this.props.match.params.id}</h1>
)
}
}
function home() {
return <h1 id="我的详情">我的详情</h1>
}
ReactDOM.render(
(
<provider>
<browserrouter>
<p>
</p>
<ul>
<li>
<link>嘻嘻嘻
</li>
<li>
<link>关于
</li>
<li>
<link>我的
</li>
</ul>
<switch>
{/* {Switch} 默认只会匹配第一个 */}
<route></route>
<route></route>
{/* match.params.id 取值 */}
<route></route>
</switch>
</browserrouter>
{/* <app></app> */}
</provider>
),
document.getElementById('root'));
registerServiceWorker();
*react-router4가 다른 버전의 점프와 일치하지 않습니다.
如果使用一下跳转方式 会包错 push
this.props.history.push('/about')
在4.x 中提供了一个高阶组件 withRouter
import { withRouter } from "react-router-dom";
eg: 以下事例
import React, { Component } from 'react';
import { withRouter } from "react-router-dom";
class Info extends Component {
handleClick() {
this.props.history.push('/about')
}
render() {
return (
<button> this.handleClick()}>加一</button>
)
}
}
export default withRouter(Info);
后续更新全部!!!!위는 이 글의 요약입니다. 모든 내용이 학습에 도움이 되기를 바랍니다. 더 많은 관련 콘텐츠를 보려면 PHP 중국어 웹사이트를 주목하세요!
관련 권장 사항:
위 내용은 React+mongodb의 사용 및 구성의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7492
7492
 15
15
 1377
1377
 52
52
 77
77
 11
11
 52
52
 19
19
 19
19
 41
41
 navicat이 만료되면 어떻게 해야 할까요?
Apr 23, 2024 pm 12:12 PM
navicat이 만료되면 어떻게 해야 할까요?
Apr 23, 2024 pm 12:12 PM
Navicat 만료 문제를 해결하는 방법은 다음과 같습니다: 라이센스 갱신, 자동 업데이트 비활성화, Navicat 고객 지원에 문의하세요.
 프론트엔드에서 nodejs를 배우기가 어렵나요?
Apr 21, 2024 am 04:57 AM
프론트엔드에서 nodejs를 배우기가 어렵나요?
Apr 21, 2024 am 04:57 AM
프런트엔드 개발자의 경우 Node.js 학습의 어려움은 JavaScript 기초, 서버 측 프로그래밍 경험, 명령줄 익숙함, 학습 스타일에 따라 다릅니다. 학습 곡선에는 기본 개념, 서버 측 아키텍처, 데이터베이스 통합 및 비동기 프로그래밍에 중점을 둔 초급 수준 및 고급 수준 모듈이 포함됩니다. 전반적으로, JavaScript에 탄탄한 기초가 있고 시간과 노력을 투자할 의향이 있는 개발자에게는 Node.js를 배우는 것이 어렵지 않지만 관련 경험이 부족한 개발자에게는 극복해야 할 특정 과제가 있을 수 있습니다.
 Navicat을 mongodb에 연결하는 방법
Apr 24, 2024 am 11:27 AM
Navicat을 mongodb에 연결하는 방법
Apr 24, 2024 am 11:27 AM
Navicat을 사용하여 MongoDB에 연결하려면 다음을 수행해야 합니다: Navicat 설치 MongoDB 연결 생성: a. 연결 이름, 호스트 주소 및 포트를 입력합니다. b. 인증 정보를 입력합니다(필요한 경우). SSL 인증서를 추가합니다(필요한 경우). 연결 저장
 백엔드 개발에서 Golang과 Node.js 비교
Jun 03, 2024 pm 02:31 PM
백엔드 개발에서 Golang과 Node.js 비교
Jun 03, 2024 pm 02:31 PM
Go와 Node.js는 입력(강함/약함), 동시성(고루틴/이벤트 루프), 가비지 수집(자동/수동)에서 차이가 있습니다. Go는 높은 처리량과 낮은 대기 시간을 가지며 고부하 백엔드에 적합합니다. Node.js는 비동기 I/O에 적합하고 높은 동시성 및 짧은 요청에 적합합니다. 두 가지의 실제 사례에는 Kubernetes(Go), 데이터베이스 연결(Node.js) 및 웹 애플리케이션(Go/Node.js)이 포함됩니다. 최종 선택은 애플리케이션 요구 사항, 팀 기술 및 개인 선호도에 따라 달라집니다.
 nodejs에는 어떤 데이터베이스가 좋은가요?
Apr 21, 2024 am 05:06 AM
nodejs에는 어떤 데이터베이스가 좋은가요?
Apr 21, 2024 am 05:06 AM
Node.js 애플리케이션의 경우 데이터베이스 선택은 애플리케이션 요구 사항에 따라 다릅니다. NoSQL 데이터베이스 MongoDB는 유연성을 제공하고, Redis는 높은 동시성을 제공하며, Cassandra는 시계열 데이터를 처리하고, Elasticsearch는 검색 전용입니다. SQL 데이터베이스 MySQL은 뛰어난 성능을 갖고 있고, PostgreSQL은 기능이 풍부하며, SQLite는 가볍고, Oracle 데이터베이스는 포괄적입니다. 선택할 때 데이터 유형, 쿼리, 성능, 트랜잭션성, 가용성, 라이센스 및 비용을 고려하십시오.
 nodejs가 데이터베이스를 구현하는 방법
Apr 21, 2024 am 05:42 AM
nodejs가 데이터베이스를 구현하는 방법
Apr 21, 2024 am 05:42 AM
Node.js에서 데이터베이스에 연결하려면 데이터베이스 시스템(관계형 또는 비관계형)을 선택한 다음 해당 유형에 특정한 모듈을 사용하여 연결을 설정해야 합니다. 일반적인 모듈에는 mysql(MySQL), pg(PostgreSQL), mongodb(MongoDB) 및 redis(Redis)가 포함됩니다. 연결이 설정된 후 쿼리 문을 사용하여 데이터를 검색하고 문을 업데이트하여 데이터를 수정할 수 있습니다. 마지막으로 리소스를 해제하려면 모든 작업이 완료되면 연결을 닫아야 합니다. 연결 풀링, 매개변수화된 쿼리 사용, 오류 처리 등 모범 사례를 따르면 성능과 보안이 향상됩니다.
 nodejs를 데이터베이스에 연결하는 방법
Apr 21, 2024 am 05:07 AM
nodejs를 데이터베이스에 연결하는 방법
Apr 21, 2024 am 05:07 AM
Node.js에서 데이터베이스에 연결하는 단계: MySQL, MongoDB 또는 PostgreSQL 패키지를 설치합니다. 데이터베이스 연결 개체를 만듭니다. 데이터베이스 연결을 열고 연결 오류를 처리합니다.
 net4.0의 용도는 무엇입니까
May 10, 2024 am 01:09 AM
net4.0의 용도는 무엇입니까
May 10, 2024 am 01:09 AM
.NET 4.0은 다양한 애플리케이션을 만드는 데 사용되며 객체 지향 프로그래밍, 유연성, 강력한 아키텍처, 클라우드 컴퓨팅 통합, 성능 최적화, 광범위한 라이브러리, 보안, 확장성, 데이터 액세스 및 모바일을 포함한 풍부한 기능을 애플리케이션 개발자에게 제공합니다. 개발 지원.




