이 글은 Vue의 상위 컴포넌트와 하위 컴포넌트 간의 통신을 주로 소개합니다. 이제 필요한 친구들이 참고할 수 있도록 공유하겠습니다. # 🎜🎜#Vue.js는 사용자 인터페이스 구축을 위한 프로그레시브 프레임워크
입니다. 다른 헤비급 프레임워크와 달리 Vue는 기본적으로 최소 비용, 증분 설계를 채택합니다. Vue의 핵심 라이브러리는 뷰 레이어에만 중점을 두고 있으며 다른 타사 라이브러리 또는 기존 프로젝트와 쉽게 통합할 수 있습니다. 반면 Vue는 Vue 생태계에서 지원하는 단일 파일 구성 요소 및 라이브러리와 결합하면 복잡한 단일 페이지 애플리케이션을 완벽하게 구동할 수 있습니다.1. 실행 환경 구축
Vue를 도입하는 방법은 일반적으로 세 가지가 있습니다.첫 번째 CDN 소개
# 🎜🎜#<script></script>
두 번째 방법은 NPM을 사용하여 설치하는 것입니다.
$ npm install vue//安装最新稳定版
세 번째 방법은 스캐폴딩 CLI를 구축하는 것입니다#🎜🎜 ## 🎜🎜#일명 스캐폴딩은 대규모 단일 페이지 애플리케이션을 빠르게 구축하는 데 사용되는 webpack
을 통해 구축된 개발 환경입니다. 현대적인 프런트엔드 개발 워크플로우에 내구성 있고 강력한 인프라를 제공할 수 있습니다. 단 몇 분만에 핫 리로딩, 저장 시 코드 확인, 프로덕션용 빌드 구성을 통해 프로젝트를 시작하고 실행할 수 있습니다.먼저 node.js를 설치해야 합니다. Node.js에는 0.6.3 버전부터 npm이 내장되어 있으므로 node.js를 설치한 후에는 npm이 설치됩니다. 그런 다음 git bash를 통해 다음 명령줄을 실행합니다. $ node -v//检查是否已经装好了node
$ npm -v//检查是否已经装好了npm
$ npm install --global vue-cli //安装 vue-cli
$ vue init webpack project//进入目标文件夹创建一个新项目
$ cd project//进入新项目
$ npm install//安装package.json中依赖的node_modules
$ npm run dev//运行该项目
본토 사용자의 경우 npm 레지스트리 소스를 국내 미러로 설정하는 것이 좋습니다. 그러면 설치 속도가 크게 향상될 수 있습니다#🎜 🎜#. 이러한 유형의 설치 비계를 권장합니다. npm config set registry https://registry.npm.taobao.org//配置淘宝镜像
npm config get registry//验证是否成功
npm install -g cnpm --registry=https://registry.npm.taobao.org//安装cnpm
cnpm install -g vue-cli//cnpm安装脚手架
vue init webpack my-project
cd my-project
cnpm install
cnpm run dev
2. SRC 파일 프로세스 및 루트 컴포넌트 App 소개
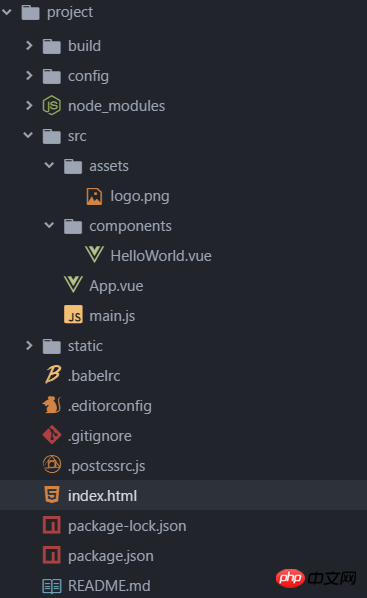
스캐폴딩이 완료되면 프로젝트의 각 폴더와 파일은 다음과 같습니다. 아래 표시:
index.html(항목 파일) =>main.js => App.vue (루트 컴포넌트)
, 루트 컴포넌트의 템플릿 콘텐츠가 #app의 항목 파일에 직접 삽입된 후 페이지가 표시됩니다. 
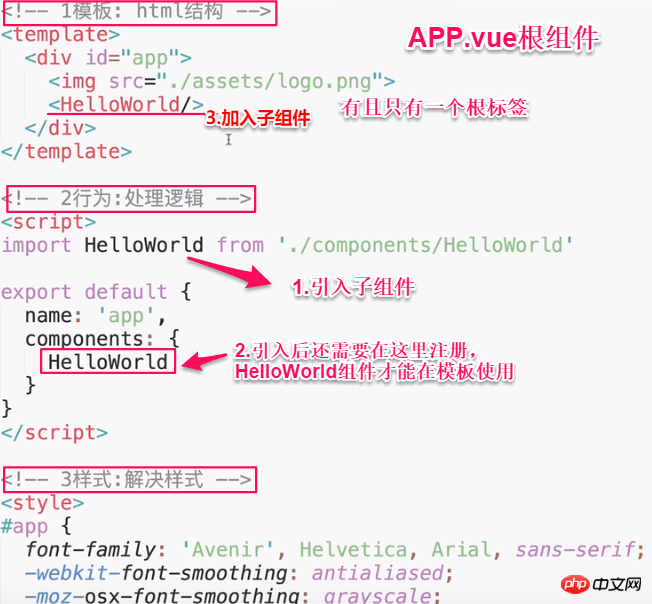
은 크게 템플릿(html 구조), 동작(처리 로직), 스타일(해결 스타일)의 세 부분으로 구성됩니다. ) )
3. Vue 구성 요소 중첩vue 구성 요소 중첩은 작성된 하위 구성 요소가 루트 구성 요소와 연결되는 방식을 나타냅니다. 이는 컴포넌트 전역 정의와 컴포넌트 로컬 정의로 나눌 수 있으며 후자가 더 일반적입니다.
1. 구성 요소 전역 정의 일반적으로 다음 두 단계:①main.js는 하위 구성 요소를 소개합니다 # 🎜🎜#②App.vue 컴포넌트의 템플릿 호출
//main.js
import Vue from 'vue'
import App from './App'
import Users from "./components/Users";//引入子组件Users
Vue.config.productionTip = false
Vue.component("users",Users);//自定义名字便于App.vue组件调用,后者为组件名
new Vue({
el: '#app',
components: { App },
template: '<app></app>'
})//App.vue组件 <template> <p> <users></users>//在这里调用,自定义名字是小写的 </p> </template>
일반적으로 다음 세 단계:
①import는 하위를 소개합니다. -컴포넌트
②기본 등록 하위 컴포넌트 내보내기
 2. App.vue에 Users.vue 구성 요소를 등록하고 템플릿
2. App.vue에 Users.vue 구성 요소를 등록하고 템플릿
//App.vue父组件
<template>
<p>
<users></users>//前者自定义名称便于子组件调用,后者要传递数据名
</p>
</template>
<script>
import Users from "./components/Users"
export default {
name: 'App',
data(){
return{
users:["Henry","Bucky","Emily"]
}
},
components:{
"users":Users
}
}</script>//users子组件
<template>
<p>
</p>
<ul>
<li>{{user}}</li>//遍历传递过来的值,然后呈现到页面
</ul>
</template>
<script>
export default {
name: 'HelloWorld',
props:{
users:{ //这个就是父组件中子标签自定义名字
type:Array,
required:true
}
}
}
</script>5을 만듭니다. 하위 구성 요소는 이벤트를 통해 상위 구성 요소에 값을 전달합니다.
<script></script> {{title}}
//绑定一个点击事件
2의 텍스트 부분에 클릭 이벤트를 바인딩합니다. 하위 구성 요소 클릭 이벤트에 응답하는 함수에서 $emit를 사용하여 사용자 정의 이벤트를 트리거하고 매개변수
<script>
export default {
name: 'app-header',
data() {
return {
title:"Vue.js Demo"
}
},
methods:{
changeTitle() {
this.$emit("titleChanged","子向父组件传值");//自定义事件 传递值“子向父组件传值”
}
}
}
</script><template>
<p>
<app-header></app-header>//与子组件titleChanged自定义事件保持一致,updateTitle($event)接受传递过来的文字
</p>
<h2>{{title}}</h2>
</template>
<script>
import Header from "./components/Header"
export default {
name: 'App',
data(){
return{
title:"传递的是一个值"
}
},
methods:{
updateTitle(e){ //声明这个函数
this.title = e;
}
},
components:{
"app-header":Header,
}
}
</script> 6. 요약통신 시 하위 구성요소가 상위 구성요소에 값을 전달하는지 여부 컴포넌트 또는 상위 컴포넌트 하위 컴포넌트에 값을 전달할 때 공통점 중 하나는 하위에서 상위로의 미디어는 모두 맞춤 이벤트이고 상위에서 상위로의 미디어는 모두 중간 미디어를 갖는다는 것입니다. child는 props의 속성입니다.
6. 요약통신 시 하위 구성요소가 상위 구성요소에 값을 전달하는지 여부 컴포넌트 또는 상위 컴포넌트 하위 컴포넌트에 값을 전달할 때 공통점 중 하나는 하위에서 상위로의 미디어는 모두 맞춤 이벤트이고 상위에서 상위로의 미디어는 모두 중간 미디어를 갖는다는 것입니다. child는 props의 속성입니다.
위 내용은 Vue의 상위 구성요소와 하위 구성요소 간의 통신의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!