Vue2.0 사용자 정의 지시문과 인스턴스 속성 및 메소드
이 글은 Vue2.0 커스텀 명령어와 인스턴스의 속성과 메소드를 주로 소개하고 있습니다. 이제는 필요한 친구들이 참고할 수 있습니다.
Vue 커스텀이 있습니다. 명령어와 구성요소를 정의하는 두 가지 방법: 전역 등록과 로컬 등록. 먼저 전역 명령어를 등록하는 방법을 살펴보겠습니다.
Vue.directive(id, [definition])를 통해 전역 명령어를 등록합니다. 두 번째 매개변수는 객체 데이터 또는 명령 함수일 수 있습니다.참고: 명령을 사용할 때 명명된 이름 앞에 v- 접두사를 추가해야 합니다. 즉, v-명령 이름
1. 후크 기능 명령 정의 개체는 다음 후크 기능을 제공할 수 있습니다(모두 선택 사항). : bind: 명령어가 처음으로 요소에 바인딩될 때 한 번만 호출됩니다. 여기에서 일회성 초기화 설정을 수행할 수 있습니다.- inserted: 바인딩된 요소가 상위 노드에 삽입될 때 호출됩니다(상위 노드만 존재하도록 보장되지만 반드시 문서에 삽입될 필요는 없습니다).
- update: 바인딩된 요소가 있는 템플릿이 업데이트될 때 호출되지만 해당 하위 VNode가 업데이트되기 전에 발생할 수 있습니다.
- comComponentUpdated: 바인딩된 요소가 있는 템플릿이 업데이트 주기를 완료할 때 호출됩니다.
- unbind: 한 번만 호출되며, 명령이 요소에서 바인딩 해제될 때 호출됩니다.
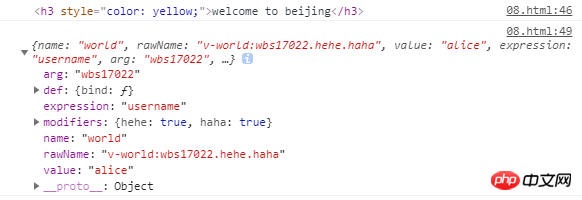
- 2. Hook 함수 매개변수
name:指令名,不包括 v- 前缀。
value:指令的绑定值,例如:v-my-directive="1 + 1" 中,绑定值为 2。
expression:字符串形式的指令表达式。例如 v-my-directive="1 + 1" 中,表达式为 "1 + 1"
arg:传给指令的参数,可选。例如 v-my-directive:foo 中,参数为 "foo"。
modifiers:一个包含修饰符的对象。例如:v-my-directive.foo.bar 中,修饰符对象为 { foo: true, bar: true }<p>
</p><h3 id="msg">{{msg}}</h3>
...
// 钩子函数的参数
Vue.directive('world', {
bind(el, binding) {
console.log(el);//指令所绑定的元素,DOM对象
el.style.color = 'yellow';
console.log(binding);
}
});3. 함수 약어
//传入一个简单的函数,bind和update时调用
Vue.directive('wbs',function(){
alert('wbs17022');
});로그인 후 복사
4. Registration로컬 지침을 등록하고 구성 요소가 지시문 옵션도 허용하는 경우 //传入一个简单的函数,bind和update时调用
Vue.directive('wbs',function(){
alert('wbs17022');
});directives: {
focus: {
// 指令的定义
inserted: function (el) {
el.focus()
}
}
}로그인 후 복사
5. 요소 드래그에 대한 지침을 사용자 정의
directives: {
focus: {
// 指令的定义
inserted: function (el) {
el.focus()
}
}
}Vue.directive('drag', function (el) {
el.onmousedown = function (e) {
//获取鼠标点击处分别与p左边和上边的距离:鼠标位置-p位置
var disX = e.clientX - el.offsetLeft;
var disY = e.clientY - el.offsetTop;
console.log(disX, disY);
//包含在onmousedown里面,表示点击后才移动,为防止鼠标移出p,使用document.onmousemove
document.onmousemove = function (e) {
//获取移动后p的位置:鼠标位置-disX/disY
var l = e.clientX - disX;
var t = e.clientY - disY;
el.style.left = l + 'px';
el.style.top = t + 'px';
}
//停止移动
document.onmouseup = function (e) {
document.onmousemove = null;
document.onmouseup = null;
}
}
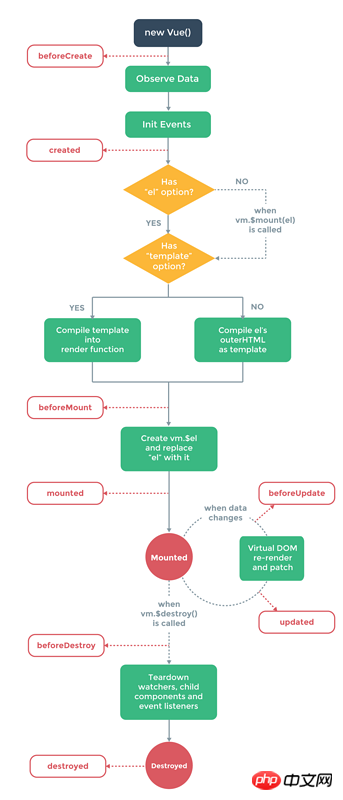
});아직 데이터 관찰 및 이벤트 구성을 수행하지 않았습니다.
//여기서 beforeCreate를 오해하지 마십시오. 실제로 구성 요소 인스턴스가 생성되었습니다.created(): 인스턴스가 생성되었으며 데이터가 완료되었습니다. 관찰, 속성 및 메서드 작업, 감시/이벤트 이벤트 콜백. //자주 사용되는! ! !
beforeMount(): 템플릿이 컴파일되기 전에 마운트되지 않았고 페이지가 아직 표시되지 않았지만 virtual Dom이 구성되었습니다
//피트가 먼저 점유된 후 값이 렌더링됩니다. 나중에 마운트할 때mounted(): 템플릿이 컴파일된 후 마운트되었습니다. 이때만 페이지가 렌더링되며 페이지에서 데이터 표시를 볼 수 있습니다. // 일반적으로 사용됩니다! ! !
참고:
마운트는 모든 하위 구성 요소가 함께 마운트된다는 것을 약속하지 않습니다. 전체 뷰가 렌더링될 때까지 기다리려면 Mounted를vm.$nextTick beforeUpdate(): 구성 요소가 업데이트되기 전
updated(): 구성 요소가 업데이트된 후 beforeDestroy()로 바꿀 수 있습니다. : 컴포넌트가 소멸되기 전 destroy(): 컴포넌트가 소멸된 후 3. 계산된 속성 
**a. 데이터를 논리적으로 처리할 수 있습니다. Operation
b. 계산된 속성에서 데이터를 모니터링합니다**2. 계산된 속성과 일반 속성을 비교합니다.
계산된 속성을 일반 속성과 마찬가지로 템플릿에 바인딩할 수 있습니다. 정의의 차이입니다:
data:{ //普通属性
msg:'welcome to beijing',
},
computed:{ //计算属性
msg2:function(){ //该函数必须有返回值,用来获取属性,称为get函数
return '欢迎来到北京';
},
reverseMsg:function(){
//可以包含逻辑处理操作,同时reverseMsg依赖于msg,一旦msg发生变化,reverseMsg也会跟着变化
return this.msg.split(' ').reverse().join(' ');
}
}3. 계산된 속성과 메서드계산된 속성의 get 함수를 메서드로 정의하면 유사한 기능을 얻을 수도 있습니다
차이:
a. 계산된 속성은 종속성을 기반으로 합니다. 업데이트는 관련 종속성이 변경되는 경우에만 업데이트될 수 있습니다.
b 관련 종속성이 변경되지 않은 한 계산된 속성에 여러 번 액세스하여 얻은 값입니다. 실행
4. get 및 set계산된 속성은 각각 계산된 속성을 가져오고 계산된 속성을 설정하는 데 사용되는 get 및 set의 두 부분으로 구성됩니다.
The 기본값은 get입니다. 설정이 필요한 경우 직접 추가해야 합니다. 또한 set은 계산된 속성을 직접 수정하지 않고 해당 종속성을 수정합니다
computed: {
fullName: {
// getter
get: function () {
return this.firstName + ' ' + this.lastName
},
// setter
set: function (newValue) {
//this.fullName = newValue 这种写法会报错
var names = newValue.split(' ')
this.firstName = names[0]//对它的依赖进行赋值
this.lastName = names[names.length - 1]
}
}
}이제 vm.fullName = 'John Doe'를 실행하면 setter가 호출되고 이에 따라 vm.firstName 및 vm.lastName이 호출됩니다. 업데이트됩니다.
4. 인스턴스의 속성 및 메서드
1. 속성
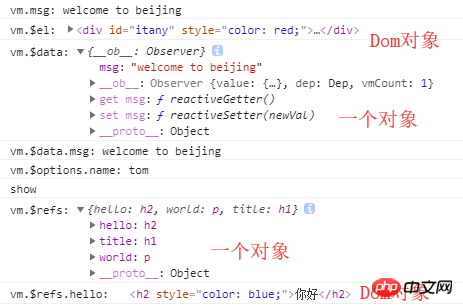
vm.$el:Vue实例使用的根 DOM 元素 vm.$data:获取数据对象data vm.$options:获取自定义属性 vm.$refs:一个对象,持有注册过 ref 特性的所有 DOM 元素和组件实例
예제를 보면 이러한 속성을 이해할 수 있습니다.
<p>
{{msg}}
</p><h2 id="你好">你好</h2>
<p>世界</p> <hr>
<h1 id="标题-name">标题:{{name}}</h1>
...
var vm=new Vue({
el:'#itany',
data:{
msg:'welcome to beijing'
},
name:'tom',
show:function(){
console.log('show');
}
});
// vm.属性名 获取data中的属性
console.log(vm.msg);//welcome to beijing
// vm.$el 获取vue实例关联的元素
console.log(vm.$el); //DOM对象
vm.$el.style.color='red';
// vm.$data //获取数据对象data
console.log(vm.$data);
console.log(vm.$data.msg);
// vm.$options //获取自定义属性
console.log(vm.$options.name);
vm.$options.show();
// vm.$refs 获取所有添加ref属性的元素
console.log(vm.$refs);
console.log(vm.$refs.hello); //DOM对象
vm.$refs.hello.style.color='blue';최종 결과는 다음과 같습니다.
2. vm.$mount() 사용 시나리오
vm.$mount():手动挂载vue实例//vm.$mount('#itany');
vm.$destroy():销毁实例
vm.$nextTick(callback):在DOM更新完成后再执行回调函数,一般在修改数据之后使用该方法,以便获取更新后的DOM
vm.$set(target, key, value)与Vue.set用法相同
vm.$delete(target, key)与Vue.delete用法相同
vm.$watch(data,callback[,options])数据监视vm.$nextTick() 사용 시나리오
<p>
</p><h1 id="标题-name">标题:{{name}}</h1>
...
var vm = new Vue({
el: '#itany',
data: {
msg: 'welcome to beijing',
name: 'tom'
}
});
vm.name='汤姆';//页面展示已经更改过来了,但DOM还没更新完
//Vue实现响应式并不是数据发生改变之后DOM立即变化,需要按一定的策略进行DOM更新,需要时间!!
console.log(vm.$refs.title.textContent);//标题:tom
vm.$nextTick(function () {
//DOM更新完成,更新完成后再执行此代码
console.log(vm.$refs.title.textContent);标题:汤姆
});vm.$set(target, key, value)使用场景
参数:
{Object | Array} target
{string | number} key
{any} value
用法:向响应式对象中添加一个属性,并确保这个新属性同样是响应式的,且触发视图更新。它必须用于向响应式对象上添加新属性,因为Vue 无法探测普通的新增属性,比如 下面例子中的this.user.age=25,页面并不能展示{{this.age}}的数据
<p>
<button>添加属性</button>
</p><hr>
<h2 id="user-name">{{user.name}}</h2>
<h2 id="user-age">{{user.age}}</h2>
...
var vm = new Vue({
el: '#itany',
data: {
user: {
id: 1001,
name: 'tom'
}
},
methods: {
doAdd() {
// this.user.age=25; //通过普通方式为对象添加属性时vue无法实时监视到
// this.$set(this.user,'age',18); //通过vue实例的$set方法为对象添加属性,可以实时监视
// Vue.set(this.user,'age',18);
if (this.user.age) {
this.user.age++;
} else {
Vue.set(this.user, 'age', 1);
}
}
}
})vm.$delete(target, key)使用场景
参数:
{Object | Array} target
{string | number} key
用途:删除对象的属性。如果对象是响应式的,确保删除能触发更新视图。
doDelete() {
if (this.user.age) {
// delete this.user.age; 此方法无效
Vue.delete(this.user, 'age');
}
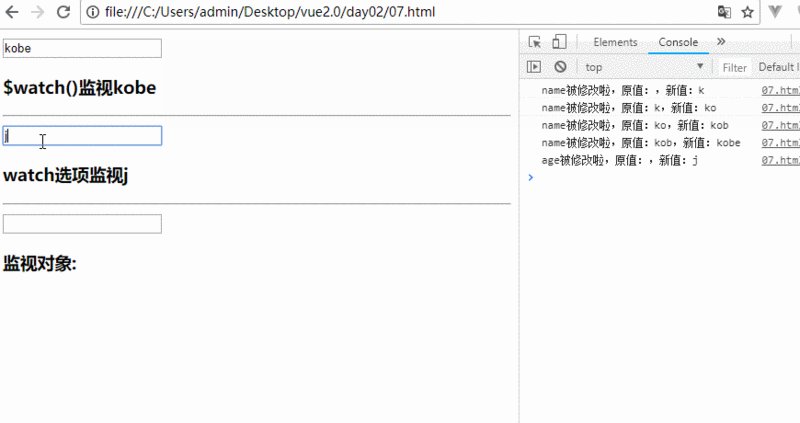
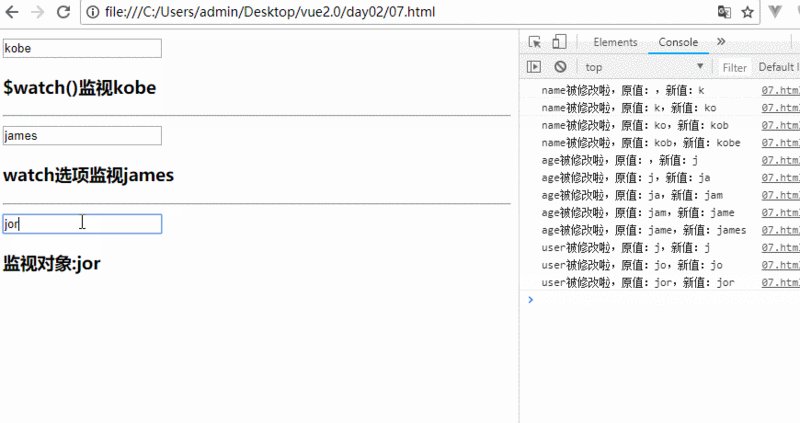
}vm.$watch( expOrFn, callback, [options] )使用场景
参数:
{string | Function} expOrFn
{Function | Object} callback
{Object} [options]
{boolean} deep:为了发现对象内部值的变化,可以在选项参数中指定 deep: true 。注意监听数组的变动不需要这么做。
{boolean} immediate
用途:观察 Vue 实例变化的一个表达式或计算属性函数。回调函数得到的参数为新值和旧值。
<p>
<input>
</p><h3 id="name">{{name}}</h3>
<hr>
<input>
<h3 id="age">{{age}}</h3>
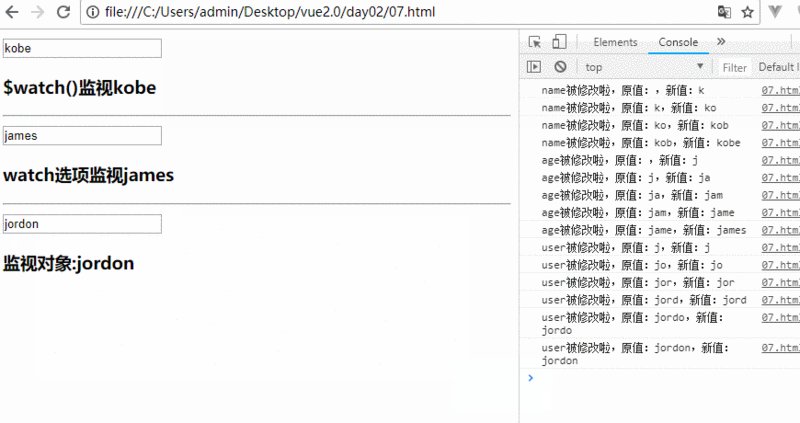
<hr>
<input>
<h3 id="user-name">{{user.name}}</h3>
...
var vm = new Vue({
el: '#itany',
data: {
name: 'tom',
age: 23,
user: {
id: 1001,
name: 'alice'
}
},
watch: { //方式2:使用vue实例提供的watch选项
age: (newValue, oldValue) => {
console.log('age被修改啦,原值:' + oldValue + ',新值:' + newValue);
},
user: {
handler: (newValue, oldValue) => {
console.log('user被修改啦,原值:' + oldValue.name + ',新值:' + newValue.name);
},
deep: true //深度监视,当对象中的属性发生变化时也会监视
}
}
});
//方式1:使用vue实例提供的$watch()方法
vm.$watch('name', function (newValue, oldValue) {
console.log('name被修改啦,原值:' + oldValue + ',新值:' + newValue);
});
当对象中的属性发生变化时,也可以采用这种办法
vm.$watch("user",function(newValue,oldValue){
console.log('user被修改啦,原值:'+oldValue.name+',新值:'+newValue.name);
},true)
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
如何使用NodeJS + Lighthouse + Gulp搭建自动化网站性能测试的工具
위 내용은 Vue2.0 사용자 정의 지시문과 인스턴스 속성 및 메소드의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7540
7540
 15
15
 1381
1381
 52
52
 83
83
 11
11
 55
55
 19
19
 21
21
 86
86
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




