Vue2.0에서 Vue 스캐폴딩을 구축하는 방법
이 글은 주로 Vue2.0을 사용하여 Vue 스캐폴딩을 구축하는 방법을 소개합니다. 이제 이를 여러분과 공유합니다. 도움이 필요한 친구들이 참고할 수 있습니다.
Introduction
Vue.js는 사용자 인터페이스 프레임 구축.
Vue는 뷰 레이어에만 초점을 맞추고 상향식 증분 개발 설계를 채택합니다.
Vue의 목표는 가능한 가장 간단한 API를 통해 반응형 데이터 바인딩 및 구성된 뷰 구성 요소를 구현하는 것입니다.
읽기 전에 알아야 할 사항
htnl
css
javascript
node.js 환경(npm 패키지 관리 도구)
webpack 패키징 도구
node.js 설치
컴퓨터에서 win+R 열기 다음 인터페이스 열기
노드에서 공식 웹사이트에서 노드를 다운로드하고 설치하세요. 설치 단계는 매우 간단합니다. 끝까지 "다음"만 하면 됩니다.
설치가 완료되면 명령줄 도구를 열고 아래와 같이 node -v 명령을 입력합니다. 해당 버전 번호가 나타나면 설치가 성공한 것입니다. 
우리에게 필요한 npm 패키지 관리자는 node에 통합되어 있습니다. 따라서 npm -v를 직접 입력하면 아래와 같이 npm 버전 정보가 표시됩니다.

여기에는 노드 환경이 설치되어 있고 npm 패키지 관리 도구도 사용 가능합니다. 하지만 npm의 일부 리소스가 차단되어 있기 때문에 더 빠르고 안정적이기 위해서는 Taobao의 npm 이미지로 전환해야 합니다. -cnpm.
cnpm 설치
클릭하시면 자세한 설정방법이 나와 있는 타오바오 cnpm 홈페이지로 들어가실 수 있습니다.
또는 명령줄에 직접 입력하세요:
$ npm install -g cnpm --registry=https://registry.npm.taobao.org
그런 다음 설치가 완료될 때까지 기다립니다.
npm 버전과 여전히 다른 현재 cnpm 버전을 보려면 cnpm -v를 입력하세요.

cnpm을 사용하는 방법은 npm이 필요한 곳에서 cnpm으로 직접 교체하는 것입니다.
vue 설치
vue.js로 대규모 애플리케이션을 구축할 때는 npm 설치가 잘 작동하는 npm 설치를 사용하는 것이 좋습니다. webpack이나 browserify 모듈 번들러와 함께 사용됩니다. vue.js는 단일 파일 구성 요소를 개발하기 위한 지원 도구도 제공합니다.
$ cnpm install vue
vue-cli 스캐폴딩 구성 도구 설치
vue-cli는 대규모 단일 페이지 애플리케이션을 빠르게 구축하는 데 사용할 수 있는 공식 명령줄 도구를 제공합니다. 이 도구는 즉시 사용 가능한 빌드 도구 구성을 제공하여 현대적인 프런트 엔드 개발 프로세스를 제공합니다. 핫 리로딩, 저장 시 정적 검사 및 프로덕션 준비 빌드 구성을 사용하여 프로젝트를 생성하고 시작하는 데 몇 분 밖에 걸리지 않습니다.
Install vue-cli global
$ cnpm install --global vue-cli
Create A webpack 템플릿을 기반으로 한 새 프로젝트
프로젝트를 생성하려면 먼저 디렉터리를 선택한 다음 명령줄에서 해당 디렉터리를 선택한 디렉터리로 변경해야 합니다. 다음을 사용할 수 있습니다:
my-project를 사용하여 프로젝트 이름을 사용자 정의
$ vue init webpack my-project
를 사용하여 프로젝트를 초기화하거나
$ vue init webpack-simple my-project
를 사용하여 간단한 프로젝트를 초기화

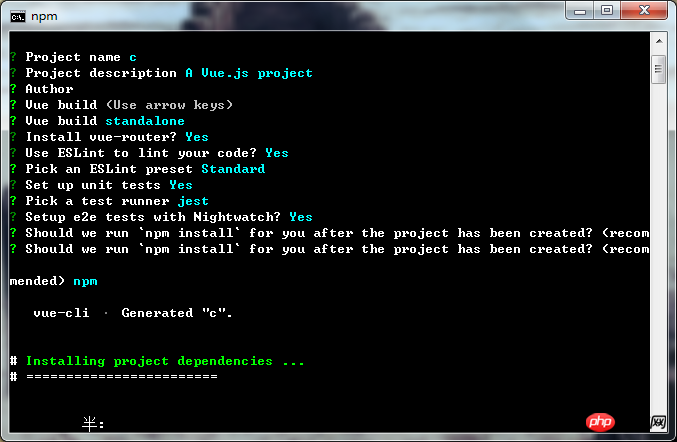
초기화 명령을 실행할 때 사용자에게 프로젝트 이름, 설명, 작성자 및 기타 정보와 같은 몇 가지 기본 옵션을 입력하라는 메시지가 표시됩니다. 입력을 채우지 않으려면 Enter를 눌러 기본값으로 설정하세요.

프로젝트 이름은 대문자로 표기할 수 없습니다. 그렇지 않으면 오류가 보고됩니다.
프로젝트 이름(my-project) # 프로젝트 이름(내 프로젝트)
프로젝트 설명(A Vue.js 프로젝트) # 프로젝트 설명 A Vue.js 프로젝트
Author 작성자(본인 이름)
vue-router를 설치하시겠습니까? (Y/n) # 향후 스파가 될 Vue 라우팅을 설치하시겠습니까(단, 페이지 애플리케이션에 필요한 모듈)
ESLint를 사용하여 코드를 린트하시겠습니까?(Y/n) # ESLint를 사용하여 코드를 린트하시겠습니까? 암호? (Y [ 예 ] / N [ 아니오 ])
ESLint 사전 설정 선택(화살표 키 사용) # 사전 설정 ESLint 선택(화살표 키 사용)
Karma + Mocha로 단위 테스트 설정(Y/n) # 단위 설정 Karma + Mocha를 테스트하시나요? (Y/N)
Nightwatch로 e2e 테스트를 설정하시겠습니까? (Y/n) # 엔드투엔드 테스트를 설정하시겠습니까, Nightwatch? (Y/N)
물론 개인 상황에 따라 다릅니다. 여기서는 모두 선택했습니다.
그래서 그 전에 프로젝트의 종속성 문제를 해결하려면 다음 명령을 사용하여 프로젝트의 종속성을 설치해야 합니다.
$ cnpm install
아래와 같은 상황이 나타나면 종속성이 성공적으로 해결되었음을 의미합니다.
프로젝트 실행
$ npm run dev

위 내용은 이 글의 전체 내용입니다. 모든 분들의 학습에 도움이 되길 바랍니다. 더 많은 관련 내용은 PHP 중국어 홈페이지를 참고해주세요!
관련 권장사항:
Vue2.0 사용자 정의 지침과 인스턴스 속성 및 메서드의 메서드 클로저 캐싱 문제를 해결하는 방법
위 내용은 Vue2.0에서 Vue 스캐폴딩을 구축하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 61
61
 19
19
 28
28
 107
107
 Node V8 엔진의 메모리와 GC에 대한 자세한 그래픽 설명
Mar 29, 2023 pm 06:02 PM
Node V8 엔진의 메모리와 GC에 대한 자세한 그래픽 설명
Mar 29, 2023 pm 06:02 PM
이 기사는 NodeJS V8 엔진의 메모리 및 가비지 수집기(GC)에 대한 심층적인 이해를 제공할 것입니다. 도움이 되기를 바랍니다.
 Node의 메모리 제어에 관한 기사
Apr 26, 2023 pm 05:37 PM
Node의 메모리 제어에 관한 기사
Apr 26, 2023 pm 05:37 PM
Non-Blocking, Event-Driven 기반으로 구축된 Node 서비스는 메모리 소모가 적다는 장점이 있으며, 대규모 네트워크 요청을 처리하는데 매우 적합합니다. 대규모 요청을 전제로 '메모리 제어'와 관련된 문제를 고려해야 합니다. 1. V8의 가비지 수집 메커니즘과 메모리 제한 Js는 가비지 수집 기계에 의해 제어됩니다.
 Vue 프로젝트에 Ace 코드 편집기를 통합하는 방법에 대한 자세한 그래픽 설명
Apr 24, 2023 am 10:52 AM
Vue 프로젝트에 Ace 코드 편집기를 통합하는 방법에 대한 자세한 그래픽 설명
Apr 24, 2023 am 10:52 AM
Ace는 JavaScript로 작성된 내장형 코드 편집기입니다. Sublime, Vim 및 TextMate와 같은 기본 편집기의 기능 및 성능과 일치합니다. 모든 웹페이지와 JavaScript 애플리케이션에 쉽게 삽입할 수 있습니다. Ace는 Cloud9 IDE의 메인 편집자로 유지되며 Mozilla Skywriter(Bespin) 프로젝트의 후속 버전입니다.
 Vue3에서 단위 테스트를 작성하는 방법 살펴보기
Apr 25, 2023 pm 07:41 PM
Vue3에서 단위 테스트를 작성하는 방법 살펴보기
Apr 25, 2023 pm 07:41 PM
Vue.js는 오늘날 프런트엔드 개발에서 매우 인기 있는 프레임워크가 되었습니다. Vue.js가 계속 발전함에 따라 단위 테스트는 점점 더 중요해지고 있습니다. 오늘은 Vue.js 3에서 단위 테스트를 작성하는 방법을 살펴보고 몇 가지 모범 사례와 일반적인 문제 및 솔루션을 제공하겠습니다.
 Vue의 JSX 구문과 템플릿 구문의 간단한 비교(장단점 분석)
Mar 23, 2023 pm 07:53 PM
Vue의 JSX 구문과 템플릿 구문의 간단한 비교(장단점 분석)
Mar 23, 2023 pm 07:53 PM
Vue.js에서 개발자는 JSX 구문과 템플릿 구문이라는 두 가지 다른 구문을 사용하여 사용자 인터페이스를 만들 수 있습니다. 두 구문 모두 장점과 단점이 있습니다. 차이점, 장점 및 단점을 논의해 보겠습니다.
 Node의 파일 모듈에 대해 자세히 이야기해 보겠습니다.
Apr 24, 2023 pm 05:49 PM
Node의 파일 모듈에 대해 자세히 이야기해 보겠습니다.
Apr 24, 2023 pm 05:49 PM
파일 모듈은 파일 읽기/쓰기/열기/닫기/삭제 추가 등과 같은 기본 파일 작업을 캡슐화한 것입니다. 파일 모듈의 가장 큰 특징은 모든 메소드가 **동기** 및 ** 두 가지 버전을 제공한다는 것입니다. 비동기**, sync 접미사가 있는 메서드는 모두 동기화 메서드이고, 없는 메서드는 모두 이기종 메서드입니다.
 vue가 파일 분할 업로드를 구현하는 방법에 대한 간략한 분석
Mar 24, 2023 pm 07:40 PM
vue가 파일 분할 업로드를 구현하는 방법에 대한 간략한 분석
Mar 24, 2023 pm 07:40 PM
실제 개발 프로젝트 프로세스에서는 상대적으로 큰 파일을 업로드해야 하는 경우가 있는데, 그러면 업로드가 상대적으로 느려지므로 백그라운드에서 파일 조각을 업로드하려면 매우 간단합니다. 기가바이트 파일 스트림이 여러 개의 작은 파일 스트림으로 절단된 다음 인터페이스는 작은 파일 스트림을 각각 전달하도록 요청됩니다.
 vue3에서 Amap API를 사용하는 방법에 대해 이야기해 보겠습니다.
Mar 09, 2023 pm 07:22 PM
vue3에서 Amap API를 사용하는 방법에 대해 이야기해 보겠습니다.
Mar 09, 2023 pm 07:22 PM
Amap을 사용할 때 공식적으로 많은 사례와 데모를 추천했지만 이러한 사례는 모두 기본 액세스 방법을 사용했으며 vue 또는 React의 데모를 제공하지 않았습니다. 그러나 이 기사에서는. , 우리는 vue3가 일반적으로 사용되는 Amap API를 어떻게 사용하는지 살펴보겠습니다. 모든 사람에게 도움이 되기를 바랍니다!




