이 글은 주로 node.js의 디버깅 방법에 대한 간단한 분석을 소개합니다. 이제 여러분과 공유합니다. 도움이 필요한 친구들이 참고할 수 있습니다.
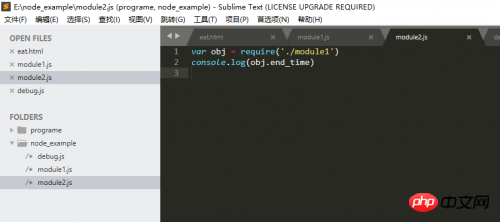
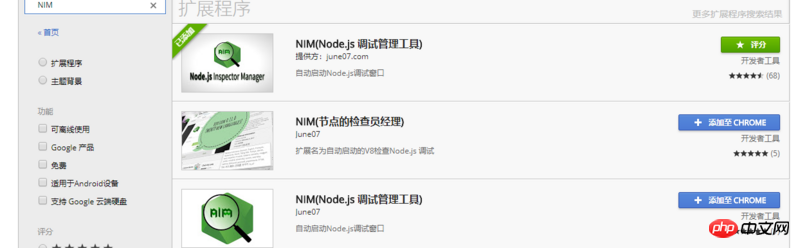
공식 홈페이지의 디버깅 방법을 참고하세요. 먼저 크롬 플러그인 NIM을 설치한 후(과학적인 인터넷 접속 필요) 디버깅이 필요한 파일이 있다면 실행하세요. test.js 파일인 경우 터미널에 node --inspect-brk test를 입력하면 Chrome에서 디버깅할 새 페이지를 자동으로 생성합니다. 다음은 그래픽 단계입니다
(참조 기사: 고효율 PHP) 디버깅 오류 프롬프트 도구: xdebug 구성 및 최신 버전의 PHPstorm에서의 사용에 대한 자세한 설명(그림) )
그냥 아무거나 쓰세요

크롬 앱 스토어에 NIM을 설치하세요(액세스할 수 없는 경우) , 과학적 인터넷 액세스를 위해 Google Access Assistant를 검색할 수 있습니다)
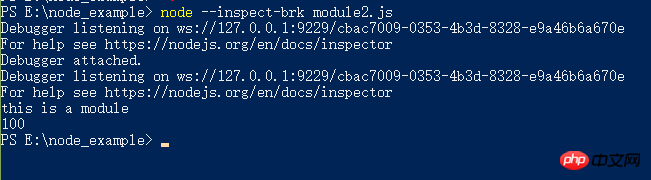
설치가 완료된 후 node.js 파일을 직접 실행하세요
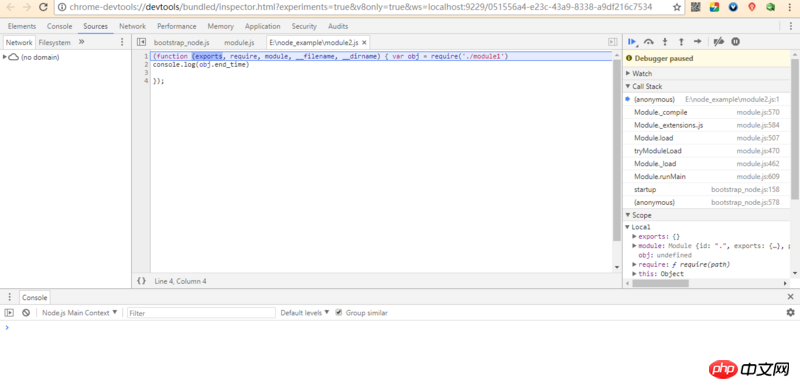
Browser 디버깅을 위해 페이지가 자동으로 열립니다. 설명
여기서 node.js의 각 파일이 별도의 모듈이고 각 파일의 코드가 in 함수에 래핑된 이유를 확인할 수 있습니다. 함수 호출 스택을 관찰하여 node.js를 더 깊이 연구할 수도 있습니다
 vscode 디버깅
vscode 디버깅
vscode는 자체 디버깅 기능이 포함된 Microsoft의 편집기입니다. 사용하지 않았다면 다운로드하여 설치하고, 사용했다면 vscode를 직접 엽니다.

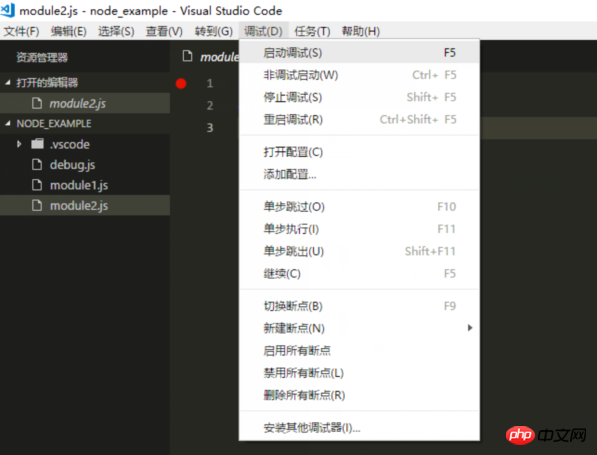
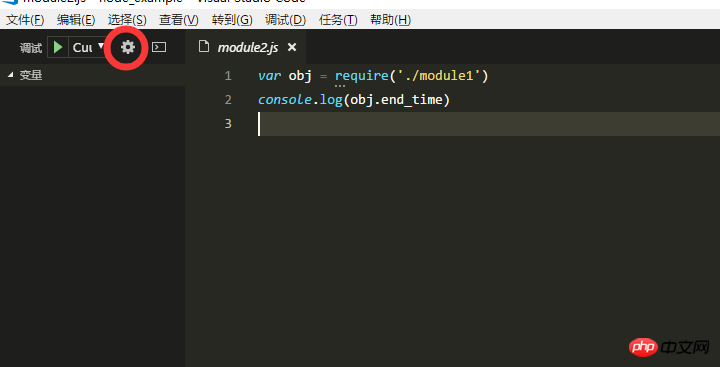
빨간색 원 안의 아이콘을 클릭하세요
json 구성 파일이 열리고 객체에 구성 줄이 추가됩니다. 구성
"configurations": [
{
// here is somecode
"cwd": "${cwd}"
}
]ctrl+s로 저장
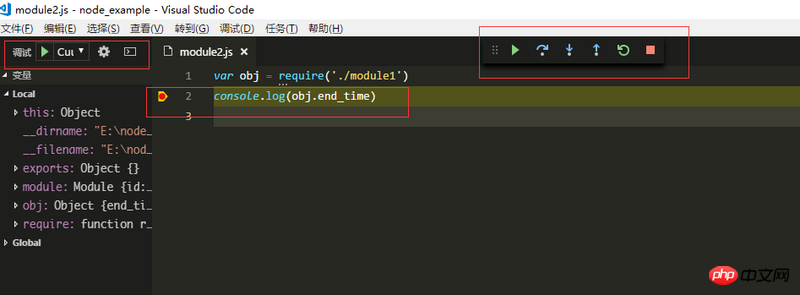
현재 코드 줄의 왼쪽에 중단점을 직접 배치한 다음 편집기 왼쪽 상단에 있는 녹색 삼각형 버튼을 클릭하여 디버깅을 시작할 수 있습니다. 그리고 중단점 디버깅을 위해 크롬처럼 한 단계 더 나아갈 수 있습니다
 그렇습니다. 코드에서 직접 디버깅하는 등 디버깅할 수 있는 방법은 많습니다. 시간이 나면 계속 업데이트하겠습니다.
그렇습니다. 코드에서 직접 디버깅하는 등 디버깅할 수 있는 방법은 많습니다. 시간이 나면 계속 업데이트하겠습니다.
관련 권장 사항:
Vue2.0 사용자 정의 지침과 인스턴스의 속성 및 메서드Nodejs를 WeChat JS-SDK에 연결하는 전체 프로세스를 공유합니다. JS-SDK위 내용은 node.js 디버깅 방법에 대한 간단한 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!