미니프로그램에서 홈페이지의 탭옵션 기능을 구현하는 방법
이 글은 주로 미니 프로그램 홈페이지에서 탭 옵션 기능을 구현하는 방법을 소개하고 있습니다. 이제 필요한 친구들이 참고할 수 있도록 공유합니다.
하단 탭 옵션을 구현하려면 다음과 같이 프로젝트 루트 디렉터리 
의 app.json에서 수정하기만 하면 됩니다.
------ ------- ----------------- ------- ------------------------
默认有两个代码块:1、pages
这里注册了当前小程序的所有页面路径2、window
这里用于设置小程序的状态栏、导航条、标题、窗口背景色。
以上两个详细使用参考文档,本文章不做介绍
tabBar는 탭 구성을 위한 몇 가지 공용 속성을 제공합니다.
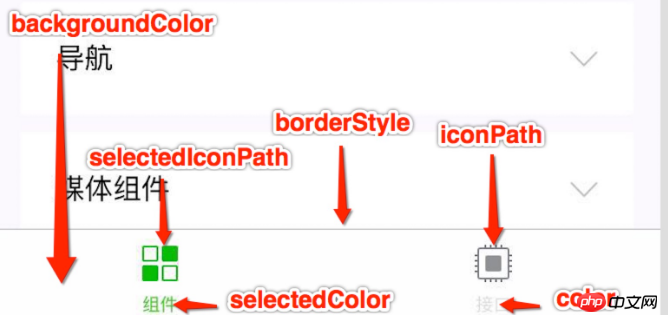
 다음과 같은 몇 가지 속성도 있습니다. :
다음과 같은 몇 가지 속성도 있습니다. :


하단 탭 기능의 구체적인 구현: 
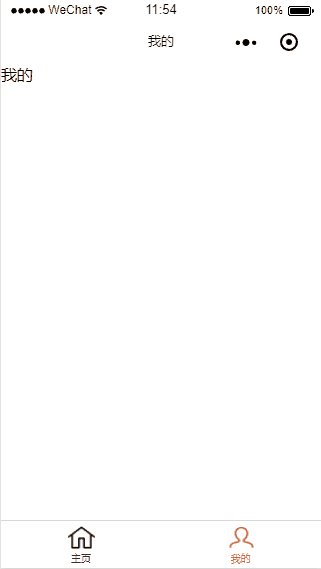
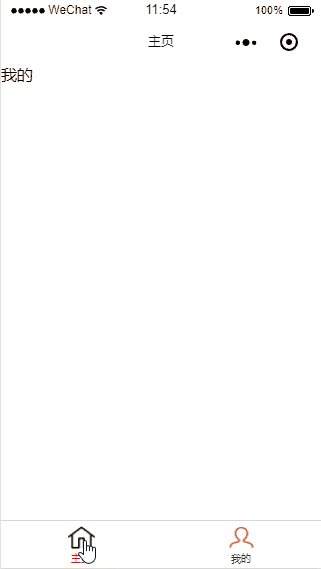
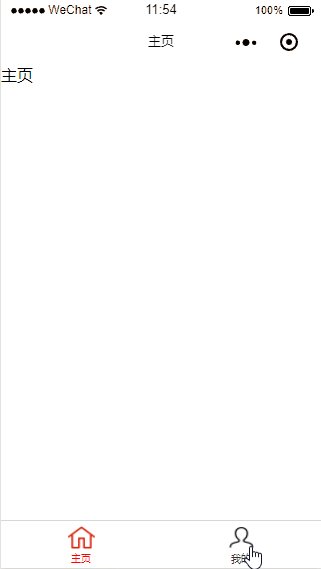
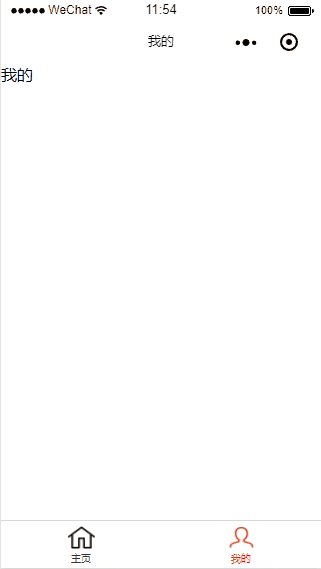
현재 두 개의 탭, 즉 하나의 '홈'이 있다고 가정하여 요구 사항을 설정합니다. ' 및 하나의 'My' , 검은색은 선택되지 않았으며 빨간색은 선택되었습니다.
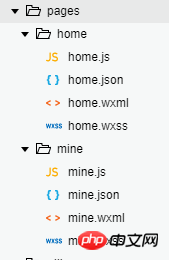
1. 페이지 디렉토리에 두 개의 디렉토리를 생성하고 원하는 js, json, wxml, wxss 관련 파일을 생성합니다.
이름은 임의적입니다. 예는 다음과 같습니다. 홈 디렉토리(홈페이지 관련) 2. 루트 디렉터리 아래에 새 디렉터리를 만들고 이름을 Images(원하는 대로 선택)로 지정하여 사진을 저장해야 합니다.
1. Ali에서 여러 재료 라이브러리를 다운로드합니다. 탭 이미지는 클릭한 상태와 클릭하지 않은 상태 모두에서 다운로드해야 합니다. 2. 사진 저장을 위해 생성한 디렉터리에 이미지 리소스를 복사합니다.
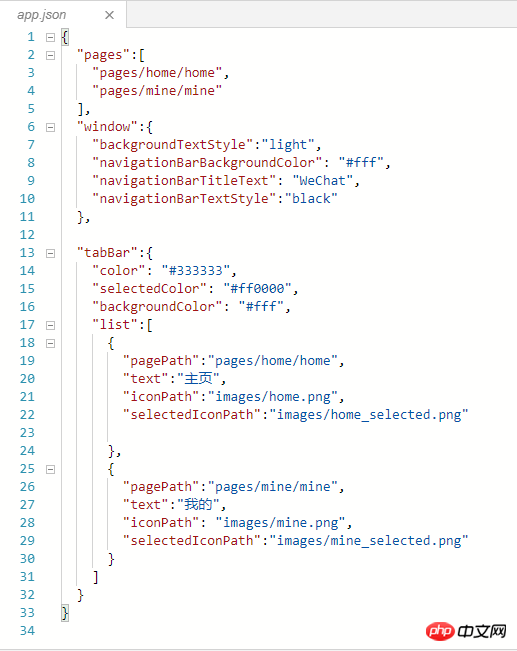
3. app.json 파일 구성
1. 페이지 속성에 프로젝트의 모든 페이지 경로를 구성합니다. 예제의 두 가지 예, home,mine"pages":[ "pages/home/home", "pages/mine/mine" ]
 2. Tabbar 속성 추가, 일부 상태 정의
2. Tabbar 속성 추가, 일부 상태 정의 기사의 이전 부분에 대한 설명에 따라 몇 가지 필수 속성 구성 "tabBar":{
"color": "#333333",
"selectedColor": "#ff0000",
"backgroundColor": "#fff",
"list":[
{
"pagePath":"pages/home/home",
"text":"主页",
"iconPath":"images/home.png",
"selectedIconPath":"images/home_selected.png"
},
{
"pagePath":"pages/mine/mine",
"text":"我的",
"iconPath": "images/mine.png",
"selectedIconPath":"images/mine_selected.png"
}
]
}
4, 별도 페이지의 별도 페이지, 별도 페이지 Configuration
페이지에는 js, hson, wxml, wxss 및 기타 관련 파일이 포함되어 있습니다.여기서 자세한 소개는 생략하고, 작은 요구 사항만 추가하고, 탭을 클릭하면 관련 페이지로 전환됩니다. 페이지 제목은 탭과 일치해야 하며, 페이지 내용도 탭과 일치해야 합니다. 이는 탭 효과가 올바르게 구현되었음을 설명하는 데 사용됩니다.
1. 별도의 페이지 제목을 설정합니다. 이 요구 사항은 json 파일에 구성되어 있습니다. ㅋㅋㅋㅋㅋㅋㅋㅋㅋ in in's. 콘텐츠 구축(ui 그리기 코드)은 별도의 페이지 경로 아래 wxml 파일에 구성 및 구현됩니다.
위 내용은 모두의 학습에 도움이 되기를 바랍니다. 더 많은 관련 내용은 PHP 중국어 홈페이지를 주목해주세요! 관련 추천:
위 내용은 미니프로그램에서 홈페이지의 탭옵션 기능을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7677
7677
 15
15
 1393
1393
 52
52
 1207
1207
 24
24
 91
91
 11
11
 73
73
 19
19


