
이 글은 주로 미니 프로그램 페이지에서 9각형 그리드와 아이템 점프 기능을 소개하고 있습니다. 이제 필요한 친구들이 참고할 수 있도록 공유하겠습니다. :
렌더링의 빨간색 선에 포함된 9개의 정사각형 그리드 효과를 구현하고 항목 클릭 시간을 포함합니다. 
특정 구현:
1. 먼저 이미지 리소스 파일을 추가합니다.
프로젝트 루트 디렉터리에 이미지라는 이름의 새 디렉터리를 만들어 이미지 리소스를 저장한 다음 몇 장의 사진을 추가합니다. 재 、
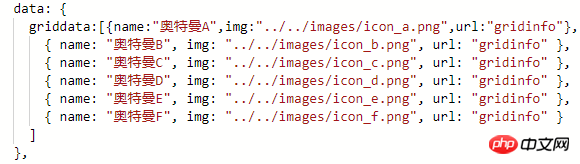
2. 홈 디렉터리의 home.js 파일(처음 두 개의 애플릿 실습 기사 참조)에서 데이터 소스 구성
데이터 소스는 배열이고, 각 배열 요소는 객체입니다. , 이름(항목 텍스트), img(항목 다이어그램), url(항목을 클릭하면 해당 디렉토리로 이동)이 포함됩니다
① , From 렌더링에서 각 항목은 가는 선으로 둘러싸여 있습니다. 이것은 외부 보기의 상단 경계선을 그리는 것입니다. 오른쪽과 아래쪽 경계선의 너비는 각 항목의 비율은 33.33333%로 설정되어 있으며, 이는 3개의 항목이 한 줄에 동일하게 표시된다는 의미입니다.个 每 ③, 각 항목에는 그림과 텍스트가 포함되어 있으며 항목을 클릭하면 지정된 페이지로 이동할 수 있습니다. 링크를 전달하고 구성 요소를 클릭할 때 이동할 페이지 경로를 지정하세요.
전체 코드: 
home.wxml文件
<view =>
<block wx:= wx:key=>
<navigator url= =>
<image src= =></image>
<view =>{{item.name}}</view>
</navigator>
</block>
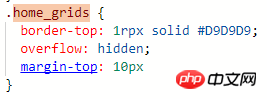
</view> home.wxss文件
.home_grids {
border-top: 1rpx solid #D9D9D9;
overflow: hidden;
margin-top: 10px
}
.home_grid{
position: relative;
float: left;
padding: 20px 10px;
width: 33.33333333%;
box-sizing: border-box;
border-right: 1rpx solid #D9D9D9;
border-bottom: 1rpx solid #D9D9D9;
}미니 프로그램에서 스와이퍼 컴포넌트를 사용하여 캐러셀 기능을 구현하는 방법
미니 프로그램에서 홈페이지 탭 옵션 기능을 구현하는 방법
위 내용은 미니프로그램의 페이지는 9각형 그리드와 아이템 점프 기능을 이용하여 구현되었습니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!