항목의 클릭 이벤트를 바인딩하기 위해 for 루프를 사용하는 미니 프로그램 구현
이 글은 미니 프로그램에서 항목을 바인딩하기 위해 for 루프를 사용하는 클릭 이벤트 구현을 주로 소개합니다. 이제는 필요한 친구들이 참고할 수 있도록 공유합니다. 🎜🎜##🎜 🎜#
WeChat은 wx:for 🎜🎜#
의 도움으로 목록 효과를 표시합니다.해당 데이터 소스(js 파일):
# 🎜🎜#

# 🎜🎜# 위의 방법은 목록의 항목을 클릭한 것과 같은 효과를 얻을 수 있지만  클릭한 항목에 해당하는 데이터 소스 데이터를 얻을 수 없습니다# 🎜🎜#
클릭한 항목에 해당하는 데이터 소스 데이터를 얻을 수 없습니다# 🎜🎜#
#🎜 🎜#해결책:

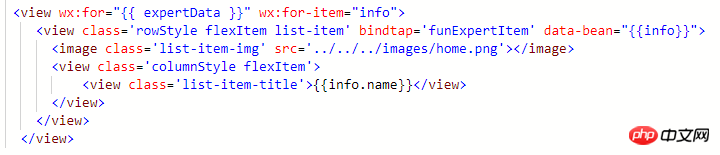
속성 any는 모든 데이터 유형이 될 수 있습니다. 아래 그림에서 볼 수 있듯이 expertData 배열을 순회합니다. 각 항목은 두 번째 줄 끝에
data-bean= 문장을 추가합니다. "{{info}}"# 🎜🎜#그런 다음 클릭 이벤트를 수정합니다.
# 🎜🎜# 작동하는 것을 확인했습니다. 이 방법을 사용하여 클릭한 항목에 해당하는 데이터 객체와 객체의 특정 속성 값을 제거합니다.
콘솔 인쇄 정보: # 🎜🎜#
# 🎜🎜# 이런 식으로 목록 표시 데이터에서 특정 항목에 해당하는 데이터를 얻을 수 있습니다. 위 내용은 모두의 학습에 도움이 되기를 바라는 내용입니다. 더 많은 관련 내용은 PHP 중국어 홈페이지를 주목해주세요!
위 내용은 모두의 학습에 도움이 되기를 바라는 내용입니다. 더 많은 관련 내용은 PHP 중국어 홈페이지를 주목해주세요!
관련 추천:
 미니 프로그램의 페이지는 9각형 그리드와 아이템 점프 기능을 사용합니다
미니 프로그램의 페이지는 9각형 그리드와 아이템 점프 기능을 사용합니다
#🎜 🎜##🎜 🎜#
미니 프로그램에서 swiper 컴포넌트를 활용하여 캐러셀 기능을 구현하는 방법위 내용은 항목의 클릭 이벤트를 바인딩하기 위해 for 루프를 사용하는 미니 프로그램 구현의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7471
7471
 15
15
 1377
1377
 52
52
 77
77
 11
11
 48
48
 19
19
 19
19
 30
30
 PHP를 사용하여 100 이내의 홀수를 찾는 방법
Dec 23, 2022 pm 06:54 PM
PHP를 사용하여 100 이내의 홀수를 찾는 방법
Dec 23, 2022 pm 06:54 PM
구현 단계: 1. for 문 제어 범위를 사용하여 1에서 100까지의 숫자를 탐색합니다. 구문은 "for ($i = 1; $i <= 100; $i++) {loop body code}"입니다. 루프 본문에서는 if 문과 "%" 연산자를 사용하여 홀수를 얻고 출력합니다. 구문은 "if($i % 2 != 0){echo $i."입니다.
 PHP에서 for 루프의 실행 순서는 무엇입니까
Sep 22, 2021 pm 06:24 PM
PHP에서 for 루프의 실행 순서는 무엇입니까
Sep 22, 2021 pm 06:24 PM
실행 순서: 1. "초기화 표현식"을 실행합니다. 2. "조건 판단 표현식"을 실행합니다. 표현식의 값이 true이면 "루프 본문"을 실행하고, 그렇지 않으면 루프 본문을 실행한 후; , "변수 업데이트 식"을 실행합니다. 4. 변수가 업데이트된 후 조건 판단 값이 false가 될 때까지 다음 루프에 들어가 루프를 종료합니다.
 mysql에는 for 루프가 있나요?
Mar 30, 2023 pm 08:26 PM
mysql에는 for 루프가 있나요?
Mar 30, 2023 pm 08:26 PM
MySQL에는 for 루프가 없습니다. MySQL은 for 루프 문을 지원하지 않습니다. WHILE, REPEAT 및 LOOP의 세 가지 루프 문만 지원합니다. MySQL은 조건에 따라 SQL 코드 블록을 반복적으로 실행할 수 있는 루프 문을 제공합니다.
 Python에서 for 루프를 사용하는 방법
Oct 25, 2023 pm 12:18 PM
Python에서 for 루프를 사용하는 방법
Oct 25, 2023 pm 12:18 PM
Python에서 for 루프를 사용하는 방법 Python은 간단하고 사용하기 쉬운 프로그래밍 언어이며 for 루프는 가장 일반적으로 사용되는 도구 중 하나입니다. for 루프를 사용하면 일련의 데이터를 반복하고 효과적인 처리 및 작업을 수행하며 코드 효율성을 향상시킬 수 있습니다. 아래에서는 구체적인 코드 예시를 통해 Python에서 for 루프를 사용하는 방법을 소개하겠습니다. 기본 for 루프 구문 Python에서 for 루프의 구문은 다음과 같습니다: 반복 가능한 객체의 for 변수:
 JS 루프 학습: for 루프 문 사용(자세한 예)
Aug 03, 2022 pm 06:45 PM
JS 루프 학습: for 루프 문 사용(자세한 예)
Aug 03, 2022 pm 06:45 PM
이전 글 "JS 루프 학습: While 루프문의 활용(상세 예시)"에서 while 루프와 do while 루프에 대해 간략하게 알아보았으며, 오늘은 또 다른 루프인 for 루프문을 소개하겠습니다. 모두에게 도움이 될 것입니다!
 Go에서 대규모 배열 처리: 범위 또는 루프에 사용하시겠습니까?
Jul 24, 2023 pm 02:47 PM
Go에서 대규모 배열 처리: 범위 또는 루프에 사용하시겠습니까?
Jul 24, 2023 pm 02:47 PM
우리는 Go의 구문이 상대적으로 간결하다는 것을 알고 있습니다. C에서 지원하는 while, do...while 등과 같은 루프 제어 구문을 제공하지 않지만 for 루프라는 하나의 문만 유지합니다.
 for 루프를 사용하여 Go 언어에서 뒤집기 작업을 구현하는 방법
Mar 24, 2024 pm 02:15 PM
for 루프를 사용하여 Go 언어에서 뒤집기 작업을 구현하는 방법
Mar 24, 2024 pm 02:15 PM
제목: for 루프를 사용하여 Go 언어에서 뒤집기 작업을 구현하는 방법 Go 언어에서는 for 루프를 사용하여 배열, 슬라이스 등의 데이터 구조를 쉽게 뒤집을 수 있습니다. 이 기사에서는 for 루프를 사용하여 배열과 슬라이스를 뒤집는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 배열 뒤집기 연산 먼저 for 루프를 통해 배열을 뒤집는 방법을 살펴보겠습니다. 정수 요소를 포함하는 배열을 정의하고 for 루프를 사용하여 뒤집습니다. 패키지메인
 C 언어에서 for 루프를 사용하여 배열의 짝수와 홀수를 분리하는 방법은 무엇입니까?
Aug 25, 2023 pm 03:09 PM
C 언어에서 for 루프를 사용하여 배열의 짝수와 홀수를 분리하는 방법은 무엇입니까?
Aug 25, 2023 pm 03:09 PM
배열은 단일 이름으로 저장된 관련 데이터 항목의 그룹입니다. 예를 들어 intStudent[30];//student는 배열 이름, 단일 변수 이름을 포함하는 30개의 데이터 항목 모음입니다. 배열의 연산 검색 - 특정 요소가 존재하는지 찾는 데 사용됩니다. 정렬 - 배열의 요소를 정렬하는 데 도움이 됩니다. 오름차순 또는 내림차순으로 정렬됩니다. 순회 - 배열의 각 요소를 순차적으로 처리합니다. 삽입 - 배열에 요소를 삽입하는 데 도움이 됩니다. 삭제 - 배열에서 요소를 삭제하는 데 도움이 됩니다. 배열의 요소. 배열에서 짝수를 찾는 논리는 다음과 같습니다. - for(i=0;i<size;i++){ if(a[i]%2==0){




