이 글은 Vue 프로젝트에서 아바타를 저장하고 base64 문자열을 이미지로 변환하는 기능을 주로 소개합니다. 이제 필요한 친구들이 참고할 수 있도록 공유하겠습니다.
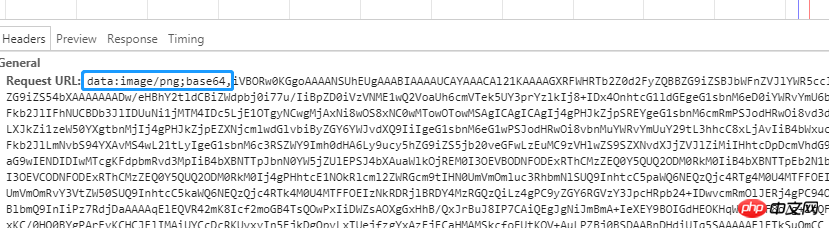
아바타를 수정하고 base64 문자열을 배경에 전달하는 경우 그렇지 않으면 원본 이미지 경로가 전달되고 배경은 base64 문자열인지 확인하고 base64 문자열을 처리합니다. 이미지는 백그라운드 서버에서 생성됩니다. 여기서 필수 그림과 같이 base64 문자열을 처리하고 파란색 상자 부분을 삭제하고 쉼표 뒤의 내용을 남겨 둡니다.
<img :onerror="errpic" class="customerHead" :src="param.customerHead" alt="">
data() {
return {
param:{
id:"",
customerHead: "",
}
}
}위 내용은 모두의 학습에 도움이 되기를 바랍니다. PHP 중국어 웹사이트로! 


vue 기반 모바일 웹 뮤직 플레이어 구현
위 내용은 vue 프로젝트에서 아바타를 저장하고 base64 문자열을 그림으로 변환하는 기능을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!