이 글은 Vue에서 mixin의 사용에 대한 자세한 설명을 주로 소개합니다. 이제는 필요한 친구들이 참고할 수 있도록 공유합니다. 동일한 메서드를 호출하는 여러 구성 요소의 문제에 직면하게 됩니다. 매번 .vue 파일에서 정의하고 호출하는 것을 피하기 위해 vue의 mixin 사용법을 사용할 수 있습니다:
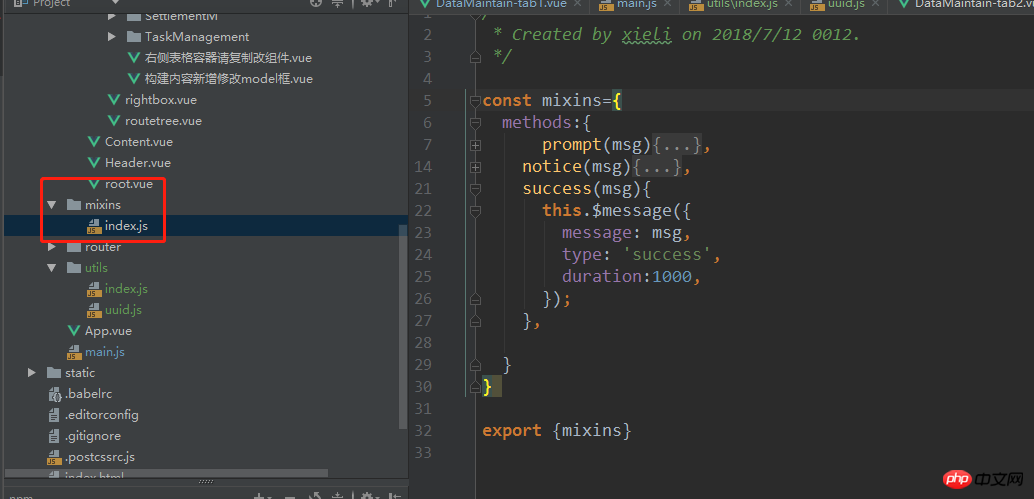
구체적인 사용법은 다음과 같습니다. : #🎜 🎜#
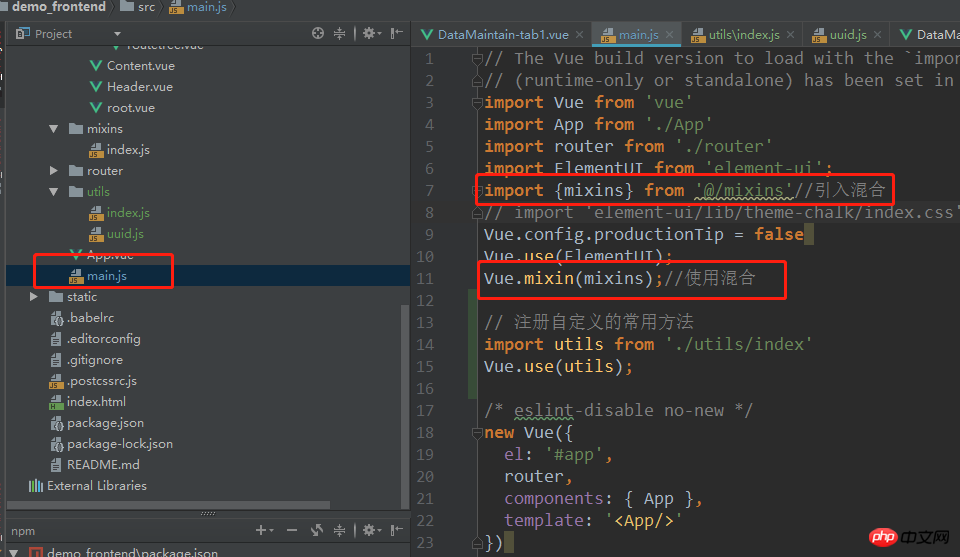
mixins 폴더에 있는 index.js 파일을 main.js에 도입해야 합니다. 
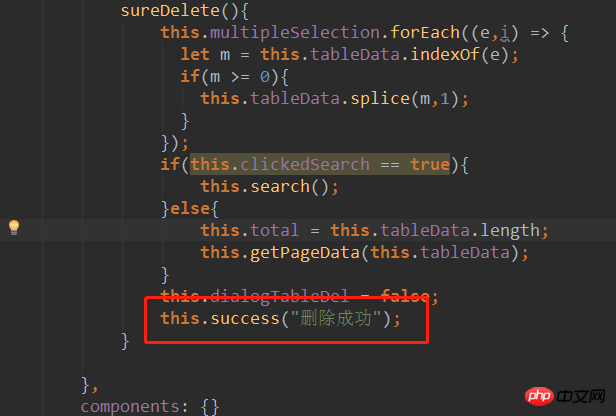
이런 식으로 준비가 완료되면 .vue 파일에서 다음을 호출할 수 있습니다.

완료 , 실제로 이해하기 쉽습니다!
위 내용은 모두의 학습에 도움이 되기를 바라는 내용입니다. 더 많은 관련 내용은 PHP 중국어 홈페이지를 주목해주세요! 
vue 스캐폴딩을 패키징하고 실행할 때 발생하는 문제를 해결하는 방법
#🎜 🎜## 🎜🎜#js 범위에 대한 자세한 설명js 함수 선언 및 함수 표현 분석위 내용은 Vue에서 믹스인 사용 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!