이 글은 vue2.0에서 rem 운영 환경을 설정하는 과정을 주로 소개합니다. 이제 필요한 친구들이 참고할 수 있도록 공유하겠습니다.
1.
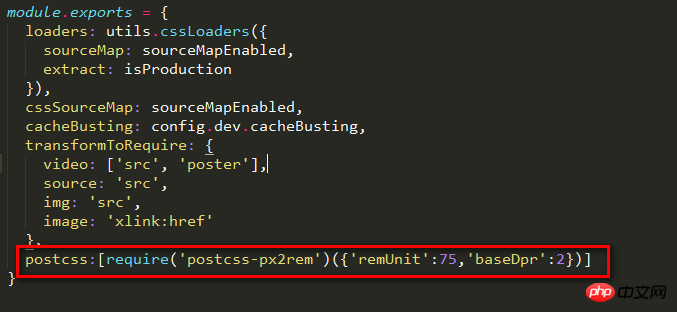
npm install lib-flexible --save 2.lib-flexible 파일 도입 import 'lib-flexible'3.Install px2rem #.npm i postcss-px2rem --save #. px2rem-loader --save4. 빌드 디렉터리 postcss에 vue-loader.conf.js를 구성합니다: [require('postcss-px2rem')({'remUnit':75,'baseDpr':2}) ]
Font Awesome을 사용하여 Vue.js를 통해 작은 아이콘을 구현하는 방법
위 내용은 vue2.0에서 rem 운영 환경을 설정하는 과정에 대해의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!