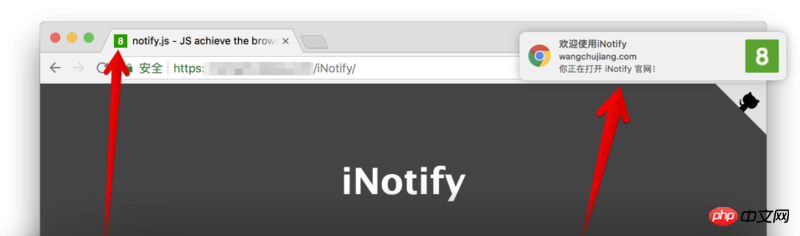
JS를 사용하여 Chrome, Firefox, Safari 등에서 브라우저 제목 깜박임, 스크롤, 사운드 안내 및 시스템 팝업 알림을 구현하는 방법입니다. 종속성이 없으며 압축된 크기는 4.66kb(gzip으로 압축: 1.70kb)입니다.
notify.js
# v2.x $ npm install @wcjiang/notify --save # v1.x $ npm install title-notify --save
 을 수동으로 다운로드하고 포함하세요. UNPKG를 통해:
을 수동으로 다운로드하고 포함하세요. UNPKG를 통해: import Notify from '@wcjiang/notify';
const notify = new Notify({
message: '有消息了。', // 标题
effect: 'flash', // flash | scroll 闪烁还是滚动
openurl:'https://github.com/jaywcjlove/iNotify', // 点击弹窗打开连接地址
onclick: () => { // 点击弹出的窗之行事件
console.log('---')
},
// 可选播放声音
audio:{
// 可以使用数组传多种格式的声音文件
file: ['msg.mp4','msg.mp3','msg.wav']
// 下面也是可以的哦
// file: 'msg.mp4'
},
// 标题闪烁,或者滚动速度
interval: 1000,
// 可选,默认绿底白字的 Favicon
updateFavicon:{
// favicon 字体颜色
textColor: '#fff',
// 背景颜色,设置背景颜色透明,将值设置为“transparent”
backgroundColor: '#2F9A00'
},
// 可选chrome浏览器通知,默认不填写就是下面的内容
notification:{
title:'通知!', // 设置标题
icon:'', // 设置图标 icon 默认为 Favicon
body:'您来了一条新消息', // 设置消息内容
}
});
notify.player();audio
: 선택적 재생 사운드file: 문자열/배열은 배열을 사용하여 다양한 형식의 사운드 파일을 전송할 수 있습니다. #🎜🎜 #
#🎜 🎜#: 숫자 제목 깜박임 또는 스크롤 속도
: 문자열 팝업창을 클릭하면 연결 주소가 열립니다
# 🎜🎜#
updateFavicon#🎜 🎜#textColor: 파비콘 글꼴 설정 Color
BackgroundColor: 배경색, 배경색을 투명하게 설정, 값을 투명으로 설정합니다.#🎜🎜 #
notification: 채워지지 않은 경우 선택적 Chrome 브라우저 알림 기본적으로 다음 내용이 됩니다.
title: 기본값 알림!
icon: 아이콘 아이콘을 설정합니다. 기본값은 Favicon
#🎜🎜입니다. ##🎜 🎜#transparent
notification: 可选chrome浏览器通知,默认不填写就是下面的内容
title: 默认值 通知!
icon: 设置图标 icon 默认为 Favicon
body: 设置消息内容
判断浏览器弹框通知是否被阻止。
<script></script>
<script>
var notify = new Notify({
effect: 'flash',
interval: 500,
});
notify.setFavicon('1');
</script>播放声音
iNotify.isPermission()
自动播放声音
iNotify.player()
停止播放声音
iNotify.loopPlay()
设置播放声音URL
iNotify.stopPlay()
最新的版本默认不播放标题闪烁动画,初始化之后需要调用 setTitle(true) 方法才播放标题动画。
设置标题,
iNotify.setURL('msg.mp3') // 设置一个
iNotify.setURL(['msg.mp3','msg.ogg','msg.mp4']) // 设置多个设置时间间隔
iNotify.setTitle(true) // 播放动画
iNotify.setTitle('新标题') // 闪烁新标题
iNotify.setTitle() // 清除闪烁 显示原来的标题添加计数器
iNotify.setInterval(2000)
清除计数器
iNotify.addTimer()
设置 icon 显示数字或者文本
iNotify.clearTimer()
设置 icon 显示文本颜色
iNotify.setFavicon(10)
设置 icon 显示文本颜色
iNotify.setFaviconColor('#0043ff')清除数字显示原来的icon
iNotify.setFaviconBackgroundColor('#0043ff')
// 设置字体和背景颜色
iNotify.setFaviconColor('#f5ff00').setFaviconBackgroundColor('red');弹出chrome通知,不传参数为预设值...
iNotify.faviconClear()
title 一定会被显示的通知标题。
dir 文字的方向;它的值可以是 auto(自动), ltr(从左到右), or rtl(从右到左)。
icon 一个图片的URL,将被用于显示通知的图标。
body 通知中额外显示的字符串。
openurl 点击打开指定 URL。
onclick 每当用户点击通知时被触发。
onshow 当通知显示的时候被触发。
onerror 每当通知遇到错误时被触发。
onclose 当用户关闭通知时被触发。
iNotify.init().title;
iNotify.notify();
iNotify.notify({
title: '新通知',
body: '打雷啦,下雨啦...',
openurl: 'http://www.bing.com',
onclick: function() {
console.log('on click')
},
onshow: function() {
console.log('on show')
},
});function iconNotify(num){
if(!notify) {
var notify = new Notify({
effect: 'flash',
interval: 500
});
}
if(num===0){
notify.faviconClear()
notify.setTitle();
} else if (num 99){
notify.setFavicon('..')
notify.setTitle('有新消息!');
}
}var notify = new Notify({
effect: 'flash',
interval: 500,
});
notify.setFavicon('1');var iN = new Notify({
effect: 'flash',
interval: 500,
message: '有消息拉!',
updateFavicon:{ // 可选,默认绿底白字
textColor: '#fff',// favicon 字体颜色
backgroundColor: '#2F9A00', // 背景颜色
}
}).setFavicon(10);var iN = new Notify().setFavicon(5);
최신 버전에서는 기본적으로 제목 깜박임 애니메이션이 재생되지 않습니다. 초기화 후 제목 애니메이션을 재생하려면 setTitle(true) 메서드를 호출해야 합니다. .
var iN = new Notify({
effect: 'flash',
interval: 500,
message: "有消息拉!",
audio:{
file: 'msg.mp4',
}
}).setFavicon(10).player();var iN = new Notify({
effect: 'flash',
interval: 500,
message: '有消息拉!',
audio:{
file: 'msg.mp4'//可以使用数组传多种格式的声音文件
},
notification:{
title: '通知!',
icon: '',
body: '您来了一条新消息'
}
}).setFavicon(10).player();
//弹出chrome通知,不传参数为预设值...
iN.notify();
iN.notify({
title: '新通知',
body: '打雷啦,下雨啦...'
});var iN = new Notify({
effect: 'flash',
interval: 500,
message: '有消息拉!',
audio:{
file: ['msg.mp4', 'msg.mp3', 'msg.wav']
},
notification:{
title: '通知!',
body:'您来了一条新消息'
}
})
iN.setFavicon(10).player();
var n = new Notify()
n.init({
effect: 'flash',
interval: 500,
message: '有消息拉!',
audio:{
file: ['openSub.mp4', 'openSub.mp3', 'openSub.wav'],
},
notification:{
title:'通知!',
icon: '',
body:'您来了一个客户',
}
})
n.setFavicon(10).player();iNotify.init().title; 제목 가져오기 #🎜🎜##🎜🎜# 예#🎜🎜##🎜🎜#예시 1#🎜🎜#rrreee#🎜🎜#예시 2#🎜🎜#rrreee#🎜🎜#예시 3#🎜🎜#rrreee#🎜🎜#예시 4#🎜🎜#rrreee# 🎜🎜# 예시 5#🎜🎜#rrreee#🎜🎜#예시 5#🎜🎜#rrreee#🎜🎜#예시 6#🎜🎜#rrreee#🎜🎜#관련 추천: #🎜🎜##🎜🎜##🎜🎜 #js의 가비지 컬렉션 내용에 대해 이야기해 보겠습니다#🎜🎜##🎜🎜##🎜🎜##🎜🎜##🎜🎜##🎜🎜#js에서 if-else를 바꾸고 전환하는 방법#🎜🎜## 🎜🎜 ##🎜🎜##🎜🎜##🎜🎜#위 내용은 iNotify.js2가 브라우저 제목의 일부 기능을 만드는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!