노드 로컬 프록시를 사용하여 json 파일을 요청하고 인터페이스 데이터를 반환합니다.
일반적인 개발 과정에서는 프런트엔드와 백엔드가 병렬로 개발되는 경우가 많으며, 이때 백엔드 인터페이스를 일시적으로 호출할 수 없거나 로컬 의사 데이터를 사용하는 경우가 많습니다. 예전에는 이 방법을 주로 사용했는데, 최근 회사 측에서 새로운 방법을 알게 되었는데, 이는 노드 로컬 프록시 방법을 사용하여 인터페이스 시뮬레이션을 호출한 다음 로컬을 통해 데이터를 읽고 반환하는 것입니다. 저는 개인적으로 이 방법이 비즈니스 코드 실행 과정의 많은 로직을 가장 잘 반영할 수 있다고 생각하여 약간의 조사를 하고 기록했습니다. 물론 백엔드와 프론트엔드의 인터페이스 통신 방법이 좋다는 전제가 있다. 백엔드는 이미 인터페이스 이름과 반환 구조 필드를 제공하므로 백엔드 인터페이스를 작성한 후 수정 없이 직접 디버깅할 수 있다.
이 데모에서는 create-react-app 스캐폴딩을 사용하여 프로젝트를 초기화하고, 구성 요소화된 표시를 위해 antd-mobile을 사용하고, 노드의 Express를 사용하여 로컬 환경을 구축하고, 노드 실행 이후 프런트엔드 및 백엔드 요청을 수행하는 슈퍼에이전트를 사용합니다. 파일을 수정하려면 다시 시작해야 하며, 여기에서는 node.Start를 위해 nodemon을 사용합니다. 노드 실행 파일이 수정되면 애플리케이션 백그라운드 서비스가 자동으로 다시 시작됩니다.
논리적 구조는 매우 간단하며, 노드 지식이 거의 사용되지 않습니다. 기본적으로 구성을 읽고 사용하면 에이전트를 직접 개발할 수 있습니다. 구성 요소는 주로 표시용이므로 많은 비용을 지불할 필요가 없습니다. 일부 비즈니스 세부 사항에 주의하십시오. 주요 목적은 모든 사람에게 로컬 프록시 요청 방법을 보여주는 것입니다.
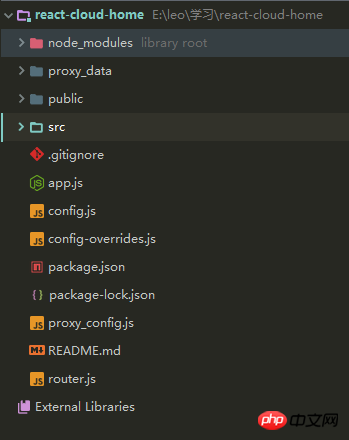
우선 프로젝트 구조는 다음과 같습니다.

src 폴더는 비즈니스 코드이며, 이는 요점이 아닙니다. app.js는 노드 실행 파일 항목입니다. router.js 파일은 로컬을 읽는 노드를 실행합니다. josn 파일 및 반환 데이터; config.js 프록시를 위한 일부 구성 파일입니다. 로컬 json 파일을 호출한 다음 파일을 읽고 데이터 프로세스를 반환합니다.
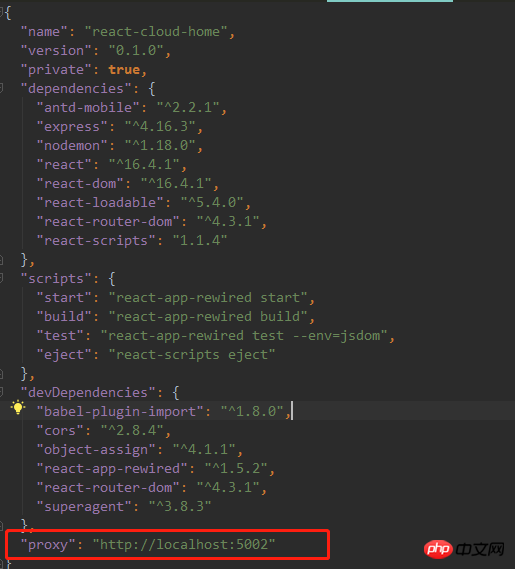
가장 먼저 주목해야 할 점은 package.json과 프록시 구성입니다

현재 이 구성은 create-react-app으로 초기화된 프로젝트에서만 작동하는 것으로 보이며, 그 기능은 요청된 경로를 수정하는 것입니다. 프록시 경로를 사용하려면 여기의 호스트와 포트가 아래에 구성된 호스트 포트와 일치해야 합니다.
详细解释一下:
app.js
var express = require('express');
var bodyParser = require('body-parser');
var router = require('./router');// 引入router
var config = require('./config');// 引入配置
var app = express();
app.use(router)// 注意执行
app.use(bodyParser.json())// 注意加上,否则返回的是数据流,不是json
app.listen(config.port, function () {// 启动应用
console.log('server is run on ' + config.port);
})
config.js代理配置,这里目前只有host和port根据项目需求自己加上即可。
var config = {
host: 'localhost',
port: 5002,
}
//这里面最重要的在于host/port其他可以根据项目需要加进去,
module.exports = config;
router.js //详细的代理和读取文件逻辑
var express = require('express');
var fs = require('fs');
var proxyConfig = require('./proxy_config.js');// 引入代理逻辑
var router = express.Router();//注意执行
/*
* RESTful 路由
*/
//router.get('/token', proxy.token);
// 下面文件执行逻辑在于当本地请求有符合proxy_config里面配置的正则,就会被代理到本地并且读取本地对 应json文件返回相应json数据
for(var i=0; i<proxyconfig.length module.exports proxy_config.js json><p><img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/664/157/318/1531719633585316.png" class="lazy" title="1531719633585316.png" alt="노드 로컬 프록시를 사용하여 json 파일을 요청하고 인터페이스 데이터를 반환합니다."></p><p>자세한 코드는 github 주소를 확인하세요. 다운로드 후 install을 실행한 다음 nodemon 앱을 시작하여 express를 시작한 다음 npm run start를 열어 애플리케이션을 시작하세요. <br>프록시 요청 내용 외에도 이 데모는 구성 요소 개발을 위해 antd-mobie를 사용하고 라우터 페이지 수준을 기반으로 하는 반응 로드 가능 온디맨드 로딩, 데이터 전송 및 작업을 수행하는 완전한 소규모 반응 데모이기도 합니다. 상위 및 하위 구성 요소 간의 통신, 간단한 수명 주기 데모 및 구성 요소 상태 데이터 수정. </p><p>Github 주소: https://github.com/nextisleo/...<br>나중에 redux도 추가해보고 소규모 프로젝트를 활용해서 React를 완전히 이해하고 개발해보도록 하겠습니다. </p><p>관련 권장 사항: </p><p><a title="iNotify.js2如何做出浏览器title的一些功能" href="http://www.php.cn/js-tutorial-406592.html" target="_blank">iNotify.js2가 브라우저 제목의 일부 기능을 만드는 방법</a></p><p class="mt20 ad-detail-mm hidden-xs"><a title="如何通过Vue.js使用Font Awesome实现小图标" href="http://www.php.cn/js-tutorial-406567.html" target="_blank">Font Awesome을 사용하여 Vue.js를 통해 작은 아이콘을 구현하는 방법</a><br></p><p class="mt20 ad-detail-mm hidden-xs"><a title="响应式React Native Echarts组件的介绍" href="http://www.php.cn/js-tutorial-406517.html" target="_blank">반응형 React Native Echarts 구성 요소 소개</a><br> </p></proxyconfig.length>위 내용은 노드 로컬 프록시를 사용하여 json 파일을 요청하고 인터페이스 데이터를 반환합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7529
7529
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 75
75
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript는 웹 개발에 널리 사용되는 프로그래밍 언어인 반면 WebSocket은 실시간 통신에 사용되는 네트워크 프로토콜입니다. 두 가지의 강력한 기능을 결합하면 효율적인 실시간 영상 처리 시스템을 만들 수 있습니다. 이 기사에서는 JavaScript와 WebSocket을 사용하여 이 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 첫째, 실시간 영상처리 시스템의 요구사항과 목표를 명확히 할 필요가 있다. 실시간 이미지 데이터를 수집할 수 있는 카메라 장치가 있다고 가정해 보겠습니다.




