이 글은 둥근 테두리 효과를 얻기 위해 CSS를 사용하는 방법을 주로 소개합니다. 이제 필요한 친구들이 참고할 수 있도록 공유하겠습니다.
#🎜 🎜 #1. CSS3 둥근 모서리의 장점
전통적인 둥근 모서리 생성 방식은 여러 이미지를 배경 패턴으로 사용해야 합니다. CSS3의 출현은 더 이상 이러한 이미지를 생성하는 데 시간을 낭비할 필요가 없다는 것을 의미하며 다른 많은 이점이 있습니다. * 유지 관리 작업량을 줄입니다. 이미지 파일을 생성, 업데이트하고 웹 페이지 코드를 작성하는 작업이 더 이상 필요하지 않습니다. * 웹페이지 성능을 향상하세요. 불필요한 HTTP 요청이 더 이상 없기 때문에 웹 페이지가 더 빠르게 로드됩니다. * 시각적 신뢰도를 높입니다. 특정 상황(네트워크 정체, 서버 오류, 느린 네트워크 속도 등)에서는 배경 이미지 다운로드에 실패하여 시각적 효과가 저하될 수 있습니다. CSS3에서는 이런 일이 발생하지 않습니다.2. border-radius 속성
CSS3 둥근 모서리에는 border-radius("테두리 반경"을 의미)라는 한 가지 속성만 설정하면 됩니다. . 네 모서리의 반경을 동시에 설정하려면 이 속성에 값을 제공합니다. em, ex, pt, px, 백분율 등 모든 합법적인 CSS 측정을 사용할 수 있습니다. 예를 들어 다음은 div 상자입니다.
Border-radius는 1~4개의 값을 동시에 설정할 수 있습니다. 값을 설정하면 4개의 모깎기 모두 이 값을 사용한다는 의미입니다. 두 개의 값을 설정하면 왼쪽 상단과 오른쪽 하단이 첫 번째 값을 사용하고 오른쪽 상단과 왼쪽 하단이 두 번째 값을 사용한다는 의미입니다. 세 개의 값이 설정되면 첫 번째 값은 왼쪽 상단에 사용되고 두 번째 값은 오른쪽 상단 및 왼쪽 하단에 사용되며 세 번째 값은 오른쪽 하단에 사용된다는 의미입니다. 4개의 값을 설정하면 왼쪽 위, 오른쪽 위, 오른쪽 아래, 왼쪽 아래(시계방향 순서)에 해당합니다. #####Border-Radius : 15px 5px;### ## ###### ## ###### border-radius: 15px 5px 25px 0px; 직각이 됩니다. )

#🎜🎜 #
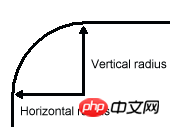
테두리 반경: 15px 5px 25px 5px / 3px 5px 10px 15px;
# 🎜🎜##🎜 🎜#
3 . 설정 둥근 모서리 4개를 동시에 설정하는 것 외에도 각 모서리를 개별적으로 설정할 수도 있습니다. 네 모서리에 대응하여 CSS3는 네 가지 별도의 속성을 제공합니다: right-radius * border-bottom-left-radius


-moz-border-radius: 15px; border-radius: 15px;
 (참고: border-radius는 마지막에 선언해야 합니다. 그렇지 않으면 무효화될 수 있습니다.)
(참고: border-radius는 마지막에 선언해야 합니다. 그렇지 않으면 무효화될 수 있습니다.) 另外,早期版本Firefox的单个圆角的语句,与标准语法略有不同。
* -moz-border-radius-topleft(标准语法:border-top-left-radius)
* -moz-border-radius-topright(标准语法:border-top-right-radius)
* -moz-border-radius-bottomleft(标准语法:border-bottom-left-radius)
* -moz-border-radius-bottomright(标准语法:border-bottom-right-radius)
五、注意事项
虽然各大浏览器都支持border-radius,但是在某些细节上,实现都不一样。当四个角的颜色、宽度、风格(实线框、虚线框等)、单位都 相同时,所有浏览器的渲染结果基本一致;一旦四个角的设置不相同,就会出现很大的差异。比如,下面这段代码在不同的浏览器中,渲染结果就相差很大。
border-color: black; border-style: solid dashed; border-width: 1px 2px 3px; border-top-color: red; border-radius: 5%;

另外,并非所有浏览器,都支持将圆角半径设为一个百分比值。
因此,目前最安全的做法,就是将每个圆角边框的风格和宽度,都设为一样的值,并且避免使用百分比值。
以上是CSS3的写法
如下是传统的css圆角边框的代码:
<html>
<head>
<style>
#a{
border-left:1px #333 solid;
border-right:1px #333 solid;
width:300px;
height:200px;
background:#99FFFF;
}
.b{
height:1px;
overflow:hidden;
border-left:1px #333 solid;
border-right:1px #333 solid;
background:#99FFFF;
}
textarea{
width:294px;
height:200px;
background:#99FFFF;
border:0;
border-color:#99FFFF;
overflow:hidden;
}
</style>
</head>
<body>
<div>
<div class="b" style="margin-left:3px;width:294px;background:#333"></div>
<div class="b" style="margin-left:2px;width:296px;"></div>
<div class="b" style="margin-left:1px;width:298px"></div>
<div id="a">
<textarea>
以我的能力,纯DIV+CSS实现的效果只能做到这样了。这里是放置内容的地方,自己看一看代码的规律,很容易明白。
代码很简单,a层为放置内容的层,其width值为300,然后向外以2像素的宽度递减,用一个像素来控制圆角。最外一层要加上background为个属性,目的是要将上、下两线条呈现出来。
这里实现了3像素的圆角边框,b层的数量决定了要实现多少个像素边框。建议不要多于3层,最好是2层,即2像素圆角边框,或者1层,因为层数越多,圆角的表现就越不圆滑。在firefox IE6 都通过测试。
</textarea>
</div>
<div class="b" style="margin-left:1px;width:298px"></div>
<div class="b" style="margin-left:2px;width:296px;"></div>
<div class="b" style="margin-left:3px;width:294px;background:#333"></div>
</div>
</body>
</html>
---------------------------------------------------------------
<html>
<head>
<style type="text/css">
u.corner u
{
height: 1px;
font-size:1px;
display: block;
overflow: hidden;
text-decoration: none;
border-color:#CC0033;
border-style:solid;
}
u.corner u.h1{margin: 0 5px;}
u.corner u.h2{margin: 0 3px;}
u.corner u.h3{margin: 0 2px;}
u.corner u.h4{margin: 0 1px; height: 2px}
/*
用一个像素的点和控制边距控制显示位置。这个缺点是只能通过背景色来控制。不能设置边框
*/
</style>
<head>
<body>
<div>
<u class="corner"><u class="h1"></u><u class="h2"></u><u class="h3"></u><u class="h4"></u></u>
<div style="border-color:#CC0033;border-style:solid; height: 210;border-width:0 1px;">content</div>
<u class="corner"><u class="h4"></u><u class="h3"></u><u class="h2"></u><u class="h1"></u></u>
</div>
</body>
</html>
========================================
<fieldset style="width:500px;">
<legend>
标题圆角效果
</legend>
内容比DIV好的圆角效果
</fieldset>
--------------------------------------
<style type="text/css">
#xsnazzy h1, #xsnazzy h2, #xsnazzy p {margin:0 10px; letter-spacing:1px;}
#xsnazzy h1 {font-size:2.5em; color:#fff;}
#xsnazzy h2 {font-size:2em;color:#06a; border:0;}
#xsnazzy p {padding-bottom:0.5em;}
#xsnazzy h2 {padding-top:0.5em;}
#xsnazzy {background: transparent; margin:1em;}
.xtop, .xbottom {display:block; background:transparent; font-size:1px;}
.xb1, .xb2, .xb3, .xb4 {display:block; overflow:hidden;}
.xb1, .xb2, .xb3 {height:1px;}
.xb2, .xb3, .xb4 {background:#ccc; border-left:1px solid #08c; border-right:1px solid #08c;}
.xb1 {margin:0 5px; background:#08c;}
.xb2 {margin:0 3px; border-width:0 2px;}
.xb3 {margin:0 2px;}
.xb4 {height:2px; margin:0 1px;}
.xboxcontent {display:block; background:#ccc; border:0 solid #08c; border-width:0 1px;}
</style>
<div id="xsnazzy">
<b class="xtop"><b class="xb1"></b><b class="xb2"></b><b class="xb3"></b><b class="xb4"></b></b>
<div class="xboxcontent">
<h1>Snazzy Borders</h1>
<p>Based on Nifty Corners By Alessandro Fulciniti<br />http://pro.html.it/esempio/nifty/</p>
content
</div>
<b class="xbottom"><b class="xb4"></b><b class="xb3"></b><b class="xb2"></b><b class="xb1"></b></b>
</div>相关推荐:
위 내용은 CSS를 사용하여 둥근 테두리 효과를 얻는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!