Vue 인스턴스 분석
이 글의 내용은 Vue 인스턴스 생성, Vue 데이터 응답, Vue 인스턴스 속성 및 라이프사이클 기능을 포함하여 Vue 인스턴스 분석을 여러분과 공유하는 것입니다.
vueInstance
목표#🎜 🎜 #:
1,생성 방법 배우기 vueInstance
2 # 🎜🎜#, 마스터vuedata는 이 에 응답하는 방식입니다. 3, vue#🎜🎜의 속성을 이해하세요 # 인스턴스 및 메소드
4. vue 인스턴스의
lifecycle에서 다양한 Hook의 사용법을 이해하고 라이프사이클을 염두에 두세요. 다이어그램 # 🎜🎜#전제조건:
소개됨vue.js#🎜🎜 ##🎜 🎜#VueInstance
1.1 인스턴스 만들기#🎜🎜 #
인스턴스#🎜 🎜#1.2 구성 요소는 vueHtml:<p id=”app”>{{msg}}</p>Script: var vm = new Vue({ el: ‘#app’, // 绑定元素 data: { //数据 msg: ‘Hello’ }, components: { //组件声明 } // ...还有其他例如计算属性,侦听器,周期钩子等 })로그인 후 복사
Vue입니다. 데이터 응답
MVVM: 모델(modellayer#🎜🎜 #,#🎜 🎜#즉, data
), view(
View 레이어), ViewModel(#🎜 🎜##🎜🎜 #ViewModelLayer)여기는 VM#🎜 🎜 #layer# 🎜🎜#,은 MVC 패턴을 대체합니다.
C# 🎜🎜# layer,은 상호 응답을 가리키는 뷰와 데이터 사이의 브리지를 구현합니다, vue 가장 중요한 것은 vm 레이어. Vue# 🎜🎜#의 데이터와 뷰는 서로 반응합니다. , 즉, data#🎜 🎜# 변경 ,페이지 보기(view)
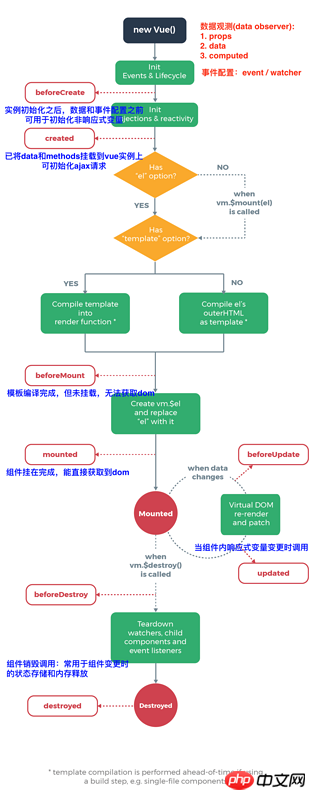
해당 값도 변경# 🎜🎜#(Update view), 이 값이 배열 또는 객체를 결정하는 경우,# 🎜🎜##🎜 🎜# 또는 스타일 렌더링 , 도 결국 보기 응답 #🎜🎜을 변경합니다. # 마찬가지로 해당 (bound to the view's )data#이 변경되었습니다. 따라서 🎜🎜#,data도 변경 사항에 응답합니다 (update data).# ㅋㅋㅋ data# 🎜🎜#은 또한 각 속성에 setter 및 setter)#이 있음을 확인합니다. 🎜🎜# Object.defineProperty 是 ES5 中一个无法 shim (模拟)的特性,所以Vue 不支持 IE8 以及更低版本浏览器。 Vue实例的属性(option) 3.1 Data 主要存放数据的地方, 一般也就是会在这里定义数据(这里面的数据都是响应的),很少会在vue实例外面定义(全局)数据. 示例: 使用data: (在实例内) 直接使用this.dataname 或 this.$data.dataname 实例外: 实例对象名代替this 在模版中使用就用模板语法 3.2 method(方法) Vue中所有的(普通)方法都放在这里 3.3 其他常用属性 components: { } //组件 computed: { xx: function( ...; return ..;)} //计算属性, 每个计算属性都是一个funciton, 这些function是有返回的. watch: { dataname: function(){...} } //侦听器, 当watch指定的data发生变化,响应会触发执行相应的function 生命周期钩子函数 Vue实例的生命周期: vue实例整个生命周期包括了实例的,初始化,编译,变化,销毁等 在每个生命周期都会有相应的钩子函数,当生命周期到达的时候就会执行. 生命周期图示: (图侵删) 相关推荐:...
data: {
msg: ‘hello’,
msgList: [‘h’,’e’,’l’,’l’,’o’]
}
...
...// 生命周期钩子函数beforeCreate() {
console.log('组件准备创建')
},
created() {
console.log('组件已经创建')
},
beforeMount() {
console.log('组件准备安装')
},
mounted() {
console.log('组件已经安装')
},
beforeUpdate() {
console.log('组件准备更新')
},
updated() {
console.log('组件已经更新')
},
beforeDestroy() {
console.log('组件准备销毁')
},
destroyed() {
console.log('组件已经销毁')
}
...
위 내용은 Vue 인스턴스 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7529
7529
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 75
75
 내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
기사는 JavaScript 라이브러리 작성, 게시 및 유지 관리, 계획, 개발, 테스트, 문서 및 홍보 전략에 중점을 둡니다.
 브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
이 기사는 브라우저에서 JavaScript 성능을 최적화하기위한 전략에 대해 설명하고 실행 시간을 줄이고 페이지로드 속도에 미치는 영향을 최소화하는 데 중점을 둡니다.
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
이 기사는 브라우저 개발자 도구를 사용하여 효과적인 JavaScript 디버깅, 중단 점 설정, 콘솔 사용 및 성능 분석에 중점을 둡니다.
 누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
기술 및 산업 요구에 따라 Python 및 JavaScript 개발자에 대한 절대 급여는 없습니다. 1. 파이썬은 데이터 과학 및 기계 학습에서 더 많은 비용을 지불 할 수 있습니다. 2. JavaScript는 프론트 엔드 및 풀 스택 개발에 큰 수요가 있으며 급여도 상당합니다. 3. 영향 요인에는 경험, 지리적 위치, 회사 규모 및 특정 기술이 포함됩니다.
 소스 맵을 사용하여 조정 된 JavaScript 코드를 디버그하는 방법은 무엇입니까?
Mar 18, 2025 pm 03:17 PM
소스 맵을 사용하여 조정 된 JavaScript 코드를 디버그하는 방법은 무엇입니까?
Mar 18, 2025 pm 03:17 PM
이 기사는 소스 맵을 사용하여 원래 코드에 다시 매핑하여 미니어링 된 JavaScript를 디버그하는 방법을 설명합니다. 소스 맵 활성화, 브레이크 포인트 설정 및 Chrome Devtools 및 Webpack과 같은 도구 사용에 대해 설명합니다.
 Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력의 차이의 근본 원인에 대한 심층적 인 논의. 이 기사에서는 Console.log 함수의 출력 결과의 차이점을 코드에서 분석하고 그에 따른 이유를 설명합니다. � ...
 초보자를위한 타이프 스크립트, 2 부 : 기본 데이터 유형
Mar 19, 2025 am 09:10 AM
초보자를위한 타이프 스크립트, 2 부 : 기본 데이터 유형
Mar 19, 2025 am 09:10 AM
엔트리 레벨 타입 스크립트 자습서를 마스터 한 후에는 TypeScript를 지원하고 JavaScript로 컴파일하는 IDE에서 자신의 코드를 작성할 수 있어야합니다. 이 튜토리얼은 TypeScript의 다양한 데이터 유형으로 뛰어납니다. JavaScript에는 NULL, UNDEFINED, BOOLEAN, 번호, 문자열, 기호 (ES6에 의해 소개 됨) 및 객체의 7 가지 데이터 유형이 있습니다. TypeScript는이 기반으로 더 많은 유형을 정의 하며이 튜토리얼은이 모든 튜토리얼을 자세히 다룹니다. 널 데이터 유형 JavaScript와 마찬가지로 Null in TypeScript




