이 글은 CSS Sprite를 사용하여 이미지 스티칭 기술을 구현하는 방법을 공유합니다. 내용이 매우 좋습니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

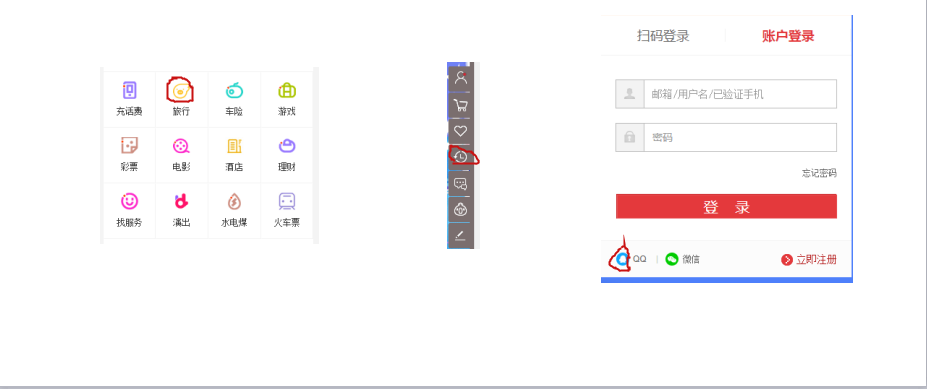
예:
# 🎜🎜#  코드는 다음과 같습니다:
코드는 다음과 같습니다:
<!doctype html>
<html>
<head>
<meta charset="utf-8"/>
<title>background-position<</title>
<link rel="stylesheet" href="index.css"/>
</head>
<body>
<span class="oo span1"></span>
<span class="oo span2"></span>
<span class="oo span3"></span>
<span class="pp span4"></span>
<span class="ll span5"></span>
<span class="hh span6"></span>
</body>
</html>
.body{
margin:0 auto;
text-align:center;
}
.oo{
display:block;
width:43px;
height:44px;
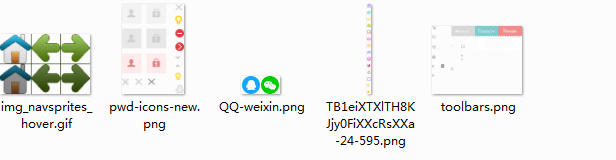
background:url(images/img_navsprites_hover.gif) no-repeat;
margin:20px auto;
}
.span1{
background-position:0 0;
position:absolute;
top:0px;
}
.span2{
background-position:-47px 0;
position:absolute;
top:0px;
left:60px;
}
.span3{
background-position:-94px 0;
position:absolute;
top:0px;
left:120px;
}
.span1:hover{
background-position:0 -45px;
}
.span2:hover{
background-position:-47px -45px;
}
.span3:hover{
background-position:-94px -45px;
}
.pp{
display:block;
width:38px;
height:38px;
background:url(images/pwd-icons-new.png) no-repeat;
margin:20px auto;
}
.span4{
background-position:-48px -96px;
}
.ll{
display:block;
width:24px;
height:26px;
background:url(images/TB1eiXTXlTH8KJjy0FiXXcRsXXa-24-595.png) no-repeat;
margin:20px auto;
}
.span5{
background-position:0 -483px;
}
.hh{
display:block;
width:18px;
height:18px;
background:url(images/toolbars.png) no-repeat;
margin:20px auto;
}
.span6{
background-position:-95px -211px;
}*
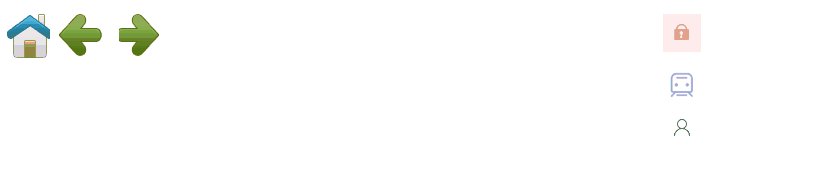
* background-position:npx npx;(첫 번째 값은 조정하는 것입니다 왼쪽과 오른쪽이 필요할 때 배경 이미지를 오른쪽으로 이동할 때는 양수 값을 사용하고, 왼쪽으로 이동할 때는 음수 값을 사용합니다. 마찬가지로 배경 이미지를 상하로 이동할 때는 위쪽과 양수에 음수 값을 사용합니다. 하단 값) **#🎜 🎜#렌더링은 다음과 같습니다.
(원본 사진입니다)
 첫 번째 사진은 제가 선택한 원본 사진과 어두운 사진의 변환입니다. 두 번째 사진에는 기차가 있고, 다섯 번째 사진에는 악당이 있습니다.
첫 번째 사진은 제가 선택한 원본 사진과 어두운 사진의 변환입니다. 두 번째 사진에는 기차가 있고, 다섯 번째 사진에는 악당이 있습니다.
관련 권장 사항: 
Css를 사용하여 둥근 테두리 효과를 얻는 방법
#🎜 🎜#CSS3를 사용하여 텍스트 종이접기 효과를 얻는 방법
위 내용은 CSS Sprite가 이미지 스티칭 기술을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!