이 글은 HTML의 메타 정보에 대한 메타 태그 속성 분석을 공유합니다. 내용이 매우 좋습니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.
메타 태그는 메타 정보라고도 알려진 HTML 웹 페이지 문서의 속성을 설명하는 데 사용됩니다. 이 정보는 작성자, 날짜 및 시간, 웹 페이지 설명 등 브라우저 페이지에 표시되지 않습니다. 페이지 새로 고침 등
기본 구문:
<meta name = " "content=" "> <meta http-equiv=" " content = " ">
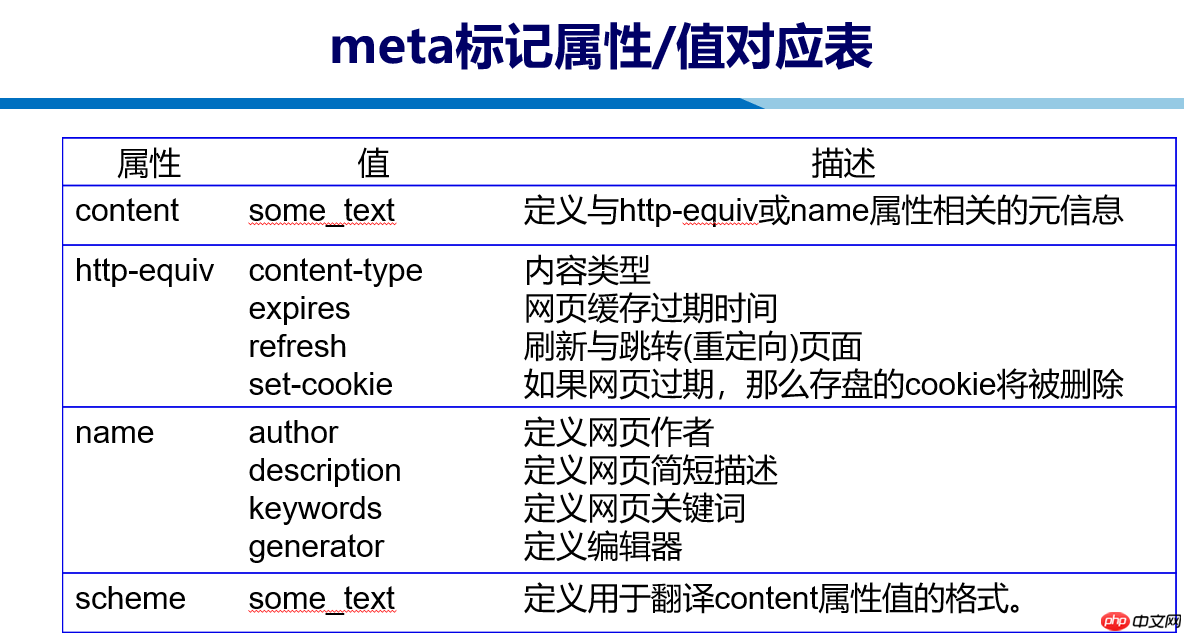
name 속성 및 content 속성
name 속성은 웹 페이지를 설명하는 데 사용되며 "이름/값" 형식의 이름입니다. name 속성의 값은 콘텐츠(Value) 속성으로 표현되는 내용을 설명하며, 이는 검색 엔진 로봇이 찾고 분류하는 데 편리합니다. 그 중 가장 중요한 것은 설명, 키워드, 로봇입니다.
http-equiv 속성과 콘텐츠 속성
http-equiv 속성은 HTTP 프로토콜의 응답 헤더 메시지를 제공하는 데 사용됩니다. "이름/값" 형식의 이름이며 값입니다. http-equiv 속성이 설명됩니다. 콘텐츠(값)는 content 속성으로 표시되며, 일반적으로 웹 페이지가 로드되기 전에 브라우저 및 기타 장치에 제공됩니다. 그 중 가장 중요한 것은 콘텐츠 유형 문자 집합이 인코딩 정보, 페이지 새로 고침 및 점프, 캐시 없는 페이지 캐시, 웹 페이지 캐시 만료 시간 만료 등을 제공한다는 것입니다.

메타 태그 사용 방법
<meta name = "keyworlds" contend="信息参数"/> <meta name = "description" contend="信息参数"/> <meta http-equiv = "content-type" contend="text/html;charset=信息参数"/> ----在HTML5中可写成<meta charset="UTF-8"> <meta name = "author" contend="信息参数"/> <meta http-equiv = "refresh" contend="时间; url=网址参数"/>
예:
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<meta name="keywords" content="前端开发">
<meta name="description" content="前端开发">
<meta http-equiv="refresh" content="3;url=https://www.baidu.com/">
<title>前端开发技术初步应用</title></head></html>관련 권장 사항:
위 내용은 HTML의 메타정보 메타태그 속성 분석(코드 포함)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!