오늘날의 웹 디자인은 점점 더 역동적으로 변하고 있습니다. 때로는 특정 요소를 숨기고 필요할 때만 표시해야 할 수도 있습니다. HTML 요소를 숨기기 위해 일반적으로 CSS를 사용하는 네 가지 방법이 있습니다. 요소를 표시하고 숨기는 방법에는 각각 장점과 단점이 있습니다.
이 기사에서는 다음 HTML 코드와 CSS 스타일을 사용하여 요소를 숨기는 4가지 기술을 설명합니다.
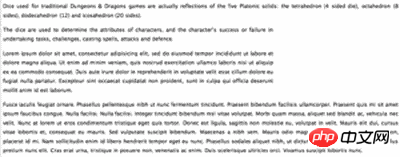
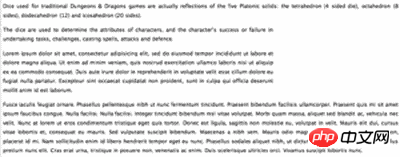
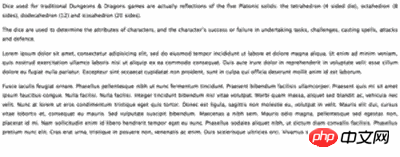
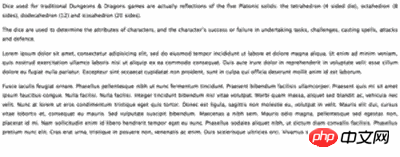
<p>Dice used for traditional Dungeons ...</p> <img src="dice.jpg" alt=”Photograph..." id="dice"> <p>The dice are used to determine...</p>
기본 CSS 스타일은 다음과 같습니다.
img#dice { float: right; margin-left: 2em; }visibility: Hidden
img#dice { float: right; margin-left: 2em; visibility: hidden; }
visibility: hide는 HTML 요소를 숨길 때 많은 사람들이 가장 먼저 선택하는 스타일입니다. 오른쪽 사진처럼 사진은 빠져있지만 원본 사진이 있던 자리에는 빈 공간도 남게 됩니다. 이 속성은 단순히 요소를 숨기지만 요소가 차지하는 공간은 여전히 존재합니다. visibility: hidden是许多人在隐藏某个HTML元素时的首选。如右图所示,图片不见了,但是也没中原来图片的位置留下了一片空白区域。这个属性只是简单的隐藏某个元素,但是元素占用的空间任然存在。
设置visibility: visible可以使隐藏的元素变为可见。
img#dice { float: right; margin-left: 2em; opacity: 0; }
这是一个CSS3属性,设置opacity: 0可以使一个元素变得完全透明,从而制作出和visibility: hidden一样的效果。opacity和visibility相比,其优势在于它可以被transition和animate。
通常可以使用opacity属性来制作元素的淡入淡出效果。
设置opacity:1可以使透明元素变得可见。
img#dice { position: absolute; left: -1000px; }
最古老和最标准的做法是设置元素的绝对定位来隐藏元素。这种技术使元素脱离文档流,处于普通文档之上,并给它设置一个很大的left负值定位,使元素定位在可见区域之外。float和margin都不能影响到position: absolute的元素,因此它们可以很好的被隐藏起来。
在制作一些元素的直线动画时,使用这种技术是最好的方法。
要使元素再次变得可见,可以增大left的值,使元素出现在屏幕上。
img#dice { display: none; }
display: none也是一个非常老的技术,它是position: absolute和visibility: hidden; 的折中方法,元素会变得不可见,并且不会再占用文档的空间。
display: none在制作手风琴效果时十分有用。
将元素设置为display: block或其它值可以使元素再次可见。
除了上面描述的4种方法之外,还有其它方法可以隐藏元素,特别是使用CSS3的时候。例如:你可以使用scale属性来减少元素的尺寸直到它消失。但是scale属性和opacity: 0和visibility: hidden
visibility: visible을 설정하세요.

이것은 opacity: 0을 설정하여 요소를 완전히 투명하게 만들고 visibility: hide와 동일한 효과를 생성하는 CSS3 속성입니다. 가시성과 비교할 때 불투명성의 장점은 전환 및 애니메이션이 가능하다는 것입니다.
일반적으로 불투명도 속성을 사용하여 요소의 페이드 효과를 만들 수 있습니다. 투명 요소를 표시하려면 opacity:1을 설정하세요.
 🎜🎜🎜가장 오래되고 가장 표준적인 접근 방식은 요소를 숨기도록 요소의 절대 위치를 설정하는 것입니다. 이 기술은 문서 흐름에서 요소를 가져와 일반 문서 위에 배치하고 요소에 대해 큰
🎜🎜🎜가장 오래되고 가장 표준적인 접근 방식은 요소를 숨기도록 요소의 절대 위치를 설정하는 것입니다. 이 기술은 문서 흐름에서 요소를 가져와 일반 문서 위에 배치하고 요소에 대해 큰 왼쪽 음수 값 위치 지정을 설정하여 요소가 가시 영역 외부에 배치되도록 합니다. float 또는 margin은 위치: 절대가 있는 요소에 영향을 주지 않으므로 잘 숨겨질 수 있습니다. 🎜🎜이 기술을 사용하는 것은 일부 요소의 선형 애니메이션을 만들 때 가장 좋은 방법입니다. 🎜🎜요소를 다시 표시하려면 요소가 화면에 나타나도록 left 값을 늘리세요. 🎜 🎜🎜🎜
🎜🎜🎜display: none 또한 position:absolute와 visibility:hidden 사이의 절충안이며 요소가 보이지 않게 됩니다. , 더 이상 문서의 공간을 차지하지 않습니다. 🎜🎜display: none은 아코디언 효과를 만들 때 매우 유용합니다. 🎜🎜요소를 다시 표시하려면 요소를 display: block 또는 다른 값으로 설정하세요. 🎜🎜위에 설명된 4가지 방법 외에도 특히 CSS3를 사용할 때 요소를 숨기는 다른 방법이 있습니다. 예를 들어 scale 속성을 사용하면 요소가 사라질 때까지 요소의 크기를 줄일 수 있습니다. 그러나 scale 속성은 opacity: 0 및 visibility: hide와 동일합니다. 보이지 않는 요소는 문서에서 공간을 차지합니다. 🎜🎜관련 권장사항: 🎜🎜🎜HtmL 요소를 숨기는 방법은 무엇인가요? 🎜🎜🎜🎜javascript 제어 html 요소 표시/숨기기 구현 코드_javascript 기술🎜🎜위 내용은 CSS를 사용하여 HTML 요소를 숨기는 방법은 무엇입니까? HTML 요소를 숨기는 네 가지 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!