JS 변수 객체란 무엇입니까? JS 변수 객체 및 주의사항에 대한 자세한 설명
JavaScript에서 변수 객체란 무엇인가요? 이 글에서는 먼저 변수 객체의 개념을 소개하고, 컨텍스트 내 변수 객체가 어떻게 실행되는지, 변수 객체 안의 코드가 어떻게 처리되는지, 그리고 마지막으로 변수란 무엇일까요?
변수 개체는 실행 컨텍스트와 스코프 체인 사이를 연결하는 다리입니다.
스포일러 경고, 실행 컨텍스트에 신비한 this가 존재합니다!
물론, 이것이 무엇인지를 철저하게 설명하기 위해 몇 가지 별도의 섹션을 사용할 것입니다(실제로 이것은 매우 간단합니다).
다음으로 본문을 입력해보겠습니다.
1. 실행 컨텍스트에는 무엇이 포함되나요?
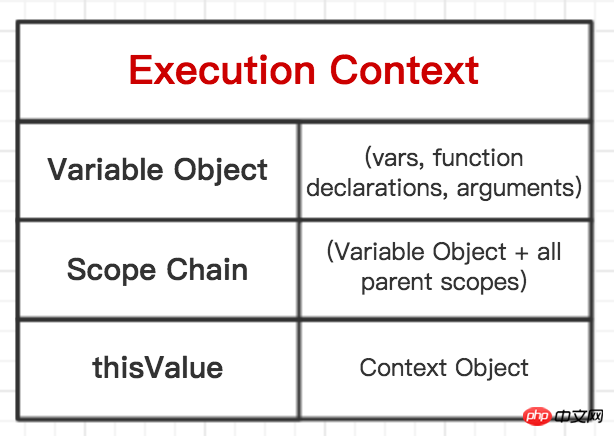
실행 컨텍스트를 객체로 추상적으로 이해할 수 있습니다.
각 실행 컨텍스트에는 관련 코드의 실행 진행 상황을 추적하는 데 사용되는 몇 가지 속성(컨텍스트 상태라고도 함)이 있습니다.
저는 구조 다이어그램을 사용하여 설명합니다.

Variable Object는 변수 개체를 나타냅니다.
Scope Chain은 스코프 체인을 나타냅니다.
thisValue는 신비한 this를 나타냅니다.
스코프 체인과 이에 대해서는 나중에 논의하겠습니다. 오늘은 먼저 변수 객체를 이해하겠습니다.
2. 변수 객체
Variable Object변수 객체는 실행 컨텍스트와 관련된 데이터의 범위이며 컨텍스트 내에서 정의되는 변수 및 함수 선언을 저장하는 특수 객체입니다. 변수 객체)는 실행 컨텍스트와 연관된 데이터 범위입니다. 컨텍스트에 정의된 변수 및 함수 선언을 저장하는 컨텍스트와 연결된 특수 개체입니다.
(Variable Object - 줄여서 VO)는 실행 컨텍스트와 관련된 특수 객체를 참조하는 추상 개념입니다. - Variable
(var) - 함수 선언.
(함수 선언, 축약형 FD)- 함수의 형식 매개변수
(인수)변수 객체가 일반 ECMAScript 객체라고 가정합니다:
VO = {};앞서 언급했듯이 VO는 실행 컨텍스트입니다. 속성:
activeExecutionContext = {
VO: {
// 上下文数据 (vars, FD, arguments)
}
}변수 객체는 추상적인 개념이기 때문에 변수 객체의 이름을 통해 직접 접근할 수는 없지만, 다른 방법을 통해 간접적으로 접근할 수는 있습니다. 예를 들어 전역 컨텍스트 환경의 변수 객체는 속성 창( DOM에서)는 변수 객체 자체를 참조할 수 있으며 전역 컨텍스트의 또 다른 속성인 this도 전역 컨텍스트의 변수 객체를 가리킵니다.
예:
var a = 2;
function foo (num) {
var b = 5;
}
(function exp () {
console.log(111);
})
foo(10);여기서 해당 변수 개체는 다음과 같습니다.
// 全局上下文环境的变量对象
VO(globalContext) = {
// 一些全局环境初始化时系统自动创建的属性: Math、String、Date、parseInt等等
···
// 全局上下文的变量对象中有一个属性可以访问到自身,在浏览器中这个属性是 window ,在 node 中这个属性是 global
window: global
// 自己定义的属性
a: 10,
foo: <reference to function>
};
// foo 函数上下文的变量对象
VO(foo functionContext) = {
num: 10,
b: 5
};3. 다양한 실행 컨텍스트의 변수 개체
실행 컨텍스트에는
전역 컨텍스트, 함수 컨텍스트 및 eval() 컨텍스트가 포함됩니다.전역 컨텍스트의 변수 개체
여기서 먼저 전역 개체가 무엇인지 이해합니다.
全局对象(global object)是指在进入任何执行上下文之前就已经创建了的对象。 这个对象只有一份,它的属性在程序中的任何地方都可以访问,全局对象的生命周期终止于程序退出的那一刻。
전역 개체가 초기화되면 시스템은 수학, 문자열, Date,parseInt,window 등이 있고 그 뒤에는 전역 컨텍스트에서 정의하는 전역 변수가 있습니다. DOM에서는 전역 객체의 window 속성이 전역 객체 자체를 참조할 수 있고, 전역 컨텍스트의 this 속성도 전역 객체를 참조할 수 있습니다.
// 全局执行上下文环境
EC(globalContext) = {
// 全局对象(全局上下文环境的变量对象)
global: {
Math: <...>,
String: <...>,
...
...
window: global // 引用全局对象自身
},
// this 属性
this: global
// 作用域链
...
}예:
var a = 10; console.log(a); // 10 console.log(window.a); // 10 console.log(this.a); // 10
따라서 전역 컨텍스트에서 변수 개체는 전역 개체로 표시됩니다.
함수 컨텍스트의 변수 개체
함수 컨텍스트에서 변수 개체는 활성 개체 AO(Active Object)로 표현됩니다.
VO(functionContext) = AO
함수 컨텍스트에 들어갈 때 활성 개체가 생성됩니다. 함수의 인수 속성을 통해 초기화됩니다. 인수도 객체입니다.
AO = {
arguments: {
...
}
}arguments는 활성 객체의 속성이기도 하며 다음 속성을 포함합니다.
1. 호출 수신자 - 현재 함수에 대한 참조2. 길이 - 실제로 전달된 매개변수 수
3. indexes - index 예 "1": "aa"와 같은 문자열 유형의 정수는 배열 유형과 유사하며 인수[1]를 통해서도 액세스할 수 있지만 배열 메소드(push, pop 등)는 사용할 수 없습니다. 또한 속성 인덱스의 값과 실제로 전달된 매개변수는 공유됩니다.
예:
function foo (x, y, z) {
// 声明的函数参数数量
console.log(foo.length); // 3
// 实际传递进来的参数数量
console.log(arguments.length); // 2
// arguments 的 callee 属性指向当前函数
console.log(arguments.callee === foo) // true
// 参数共享
console.log(x === arguments[0]); // true
console.log(x); // 10
arguments[0] = 20;
console.log(x); // 20
x = 30;
console.log(arguments[0]); // 30
// 但是注意,没有传递进来的参数 z ,和第3个索引值是不共享的
z = 40;
console.log(arguments[2]); // undefined
arguments[2] = 50;
console.log(z); // 40
}
foo(10, 20);4. 코드 처리 방법
섹션 1에서는 js 코드의 컴파일 프로세스 중 하나를
사전 컴파일이라고 합니다. 이는 코드가 실행되기 전을 의미합니다. . 코드를 먼저 컴파일하고 어휘 범위를 지정한 다음 실행하는 데 몇 마이크로초가 걸립니다. 그런 다음 실행 컨텍스트 코드를 두 단계로 나누어 처리할 수 있습니다.
1. 실행 컨텍스트 입력(미리 컴파일됨)2. 코드 실행
而变量对象的修改变化和这两个阶段是紧密相关的。
并且所有类型的执行上下文都会有这2个阶段。
进入执行上下文
当引擎进入执行上下文时(代码还未执行),VO 里已经包含了一些属性:
1. 函数的所有形参(如果是函数执行上下文)
由名称和对应值组成的一个变量对象的属性被创建,如果没有传递对应的实参,那么由名称和 undefined 组成的一种变量对象的属性也会被创建。
2.所有的函数声明(Function Declaration - FD)
由名称和对应值(函数对象 function object)组成的一个变量对象的属性被创建,如果变量对象已经存在相同名称函数的属性,则完全替换这个属性。
3.所有的变量声明(Variable Declaration - var)
由名称和对应值(在预编译阶段所有变量值都是 undefined)组成的一个变量对象的属性被创建,如果变量名和已经声明的形参或者函数相同,则变量名不会干扰已经存在的这类属性,如果已经存在相同的变量名,则跳过当前声明的变量名。
注意:变量碰到相同名称的变量是忽略,函数碰到相同名称的函数是覆盖。
举个例子:
function test(a, b, c) {
console.log(a); // 函数体a
console.log(b); // 20
function a() {
console.log(1);
}
var a = 100;
console.log(a); // 100
var b = 2;
console.log(b); // 2
}
test(10,20,30);function foo (a, b) {
var c = 5;
function bar () {};
var d = function _d () {};
(function f () {});
}
foo(10);当进入带有实参10的 foo 函数上下文时(预编译时,此时代码还没有执行),AO 结构如下:
AO(foo) = {
a: 10,
b: undefined,
c: undefined,
bar: <reference to FunctionDelcaration "bar">,
d: undefined
};注意,函数表达式 f 并不包含在活动对象 AO 内。
也就是说,只有函数声明会被包含在变量对象 VO 里面,函数表达式并不会影响变量对象。
行内函数表达式 _d 则只能在该函数内部可以使用, 也不会包含在 VO 内。
这之后,就会进入第2个阶段,代码执行阶段。
代码执行
在这个阶段,AO/VO 已经有了属性(并不是所有的属性都有值,大部分属性的值还是系统默认的初始值 undefined)。
AO 在代码执行阶段被修改如下:
AO['c'] = 5; AO['d'] = <reference to FunctionDelcaration "_d">
再次要提醒大家,因为函数表达式 _d 已经保存到了声明的变量 d 上面,所以变量 d 仍然存在于 VO/AO 中。我们可以通 d() 来执行函数。但是函数表达式 f 却不存在于 VO/AO 中,也就是说,如果我们想尝试调用 f 函数,不管在函数定义前还是定义后,都会出现一个错误"f is not defined",未保存的函数表达式只有在它自己的定义或递归中才能被调用。
再来一个经典例子:
console.log(x); // function
var x = 10;
console.log(x); // 10
x = 20;
function x () {};
console.log(x); // 20这里为什么是这样的结果呢?
上边我们说过,在代码执行之前的预编译,会为变量对象生成一些属性,先是形参,再是函数声明,最后是变量,并且变量并不会影响同名的函数声明。
所以,在进入执行上下文时,AO/VO 结构如下:
AO = {
x: <reference to FunctionDeclaration "x">
// 在碰到变量声明 x 时,因为已经存在了函数声明 x ,所以会忽略
}紧接着,在代码执行阶段,AO/VO 被修改如下:
AO['x'] = 10; AO['x'] = 20;
希望大家可以好好理解变量对象,对于理解我们后边要讲的作用域链有很大的帮助。
5. 变量
有一些文章说过:
不管是使用 var 关键字(在全局上下文)还是不使用 var 关键字(在任何地方),都可以声明一个变量。
请记住,这是错误的观念。
任何时候,变量都只能通过使用 var 关键字来声明(ES6 之前)。
a = 10;
上面的赋值语句,仅仅是给全局对象创建了一个新属性(在非严格模式,严格模式下会报错),但注意,它不是变量。“不是变量”并不是说它不能被改变,而是指它不符合ECMAScript 规范中变量的概念。
让我们通过一个例子来看一下两者的区别:
console.log(a); // undefined console.log(b); // 报错,b is not defined b = 10; var a = 20;
只要我们很好的理解了:变量对象、预编译阶段和执行代码阶段,就可以迅速的给出答案。
预编译(进入上下文)阶段:
VO = {
a: undefined
}我们可以看到,因为 b 不是通过 var 声明的,所以这个阶段根本就没有 b ,b 只有在代码执行阶段才会出现。但是在这个例子中,还没有执行到 b 那就已经报错了。
我们稍微更改一下示例代码:
console.log(a); // undefined b = 10; console.log(b); // 10 代码执行阶段被创建 console.log(window.b); // 10 console.log(this.b); // 10 var a = 20; console.log(a); // 20 代码执行阶段被修改
关于变量,还有一个很重要的知识点。
变量不能用 delete 操作符来删除。
a = 10; console.log(window.a); // 10 console.log(delete a); // true console.log(window.a); // undefined var b = 20; console.log(window.b); // 20 console.log(delete b); // false console.log(window.b); // 20
注意:这个规则在 eval() 上下文中不起作用。
eval('var a = 10;'); console.log(window.a); // 10 console.log(delete a); // true console.log(window.a); // undefined
相关推荐:
js 多种变量定义(对象直接量,数组直接量和函数直接量)_javascript技巧
위 내용은 JS 변수 객체란 무엇입니까? JS 변수 객체 및 주의사항에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7686
7686
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
기술 및 산업 요구에 따라 Python 및 JavaScript 개발자에 대한 절대 급여는 없습니다. 1. 파이썬은 데이터 과학 및 기계 학습에서 더 많은 비용을 지불 할 수 있습니다. 2. JavaScript는 프론트 엔드 및 풀 스택 개발에 큰 수요가 있으며 급여도 상당합니다. 3. 영향 요인에는 경험, 지리적 위치, 회사 규모 및 특정 기술이 포함됩니다.
 Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
JavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.
 JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
동일한 ID로 배열 요소를 JavaScript의 하나의 객체로 병합하는 방법은 무엇입니까? 데이터를 처리 할 때 종종 동일한 ID를 가질 필요가 있습니다 ...
 JavaScript는 배우기가 어렵습니까?
Apr 03, 2025 am 12:20 AM
JavaScript는 배우기가 어렵습니까?
Apr 03, 2025 am 12:20 AM
JavaScript를 배우는 것은 어렵지 않지만 어려운 일입니다. 1) 변수, 데이터 유형, 기능 등과 같은 기본 개념을 이해합니다. 2) 마스터 비동기 프로그래밍 및 이벤트 루프를 통해이를 구현하십시오. 3) DOM 운영을 사용하고 비동기 요청을 처리합니다. 4) 일반적인 실수를 피하고 디버깅 기술을 사용하십시오. 5) 성능을 최적화하고 모범 사례를 따르십시오.
 Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
이 기사에서 시차 스크롤 및 요소 애니메이션 효과 실현에 대한 토론은 Shiseido 공식 웹 사이트 (https://www.shiseido.co.jp/sb/wonderland/)와 유사하게 달성하는 방법을 살펴볼 것입니다.
 프론트 엔드 개발에서 VSCODE와 유사한 패널 드래그 앤 드롭 조정 기능을 구현하는 방법은 무엇입니까?
Apr 04, 2025 pm 02:06 PM
프론트 엔드 개발에서 VSCODE와 유사한 패널 드래그 앤 드롭 조정 기능을 구현하는 방법은 무엇입니까?
Apr 04, 2025 pm 02:06 PM
프론트 엔드에서 VSCODE와 같은 패널 드래그 앤 드롭 조정 기능의 구현을 탐색하십시오. 프론트 엔드 개발에서 VSCODE와 같은 구현 방법 ...
 Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력의 차이의 근본 원인에 대한 심층적 인 논의. 이 기사에서는 Console.log 함수의 출력 결과의 차이점을 코드에서 분석하고 그에 따른 이유를 설명합니다. � ...




