
미니 프로그램은 어떻게 구성하셨나요? 이 획기적인 제품을 빠르게 구축하는 방법은 먼저 개발 환경을 설정하는 것입니다. 두 번째 단계: "소형 사진 앨범"의 소스 코드를 다운로드합니다. 세 번째 단계: 클라우드에 서버 코드를 배포합니다. 구성 인증서...
유명 게이 데이트 웹사이트 Github에는 "미니 프로그램"의 데모가 많이 있지만 대부분은 단순한 API 데모일 뿐이며 일부는 json 파일에 페이지 데이터를 직접 작성하기도 합니다(분명히 네트워크가 있습니다). 요청 API). 제가 경험하고 싶은 것은 서버 측과 미니 프로그램 측을 원활하게 연결할 수 있는 프로젝트입니다(경험이 꽤 즐겁습니다). 결국 저는 Tencent Cloud가 공식적으로 출시한 '소형 사진첩' 프로젝트를 선택했습니다.
"작은 사진 앨범"은 주로 다음 기능을 구현합니다.
객체 저장소 COS에 사진을 나열합니다.
왼쪽 상단에 있는 사진 업로드 아이콘을 클릭하면 카메라를 호출하여 사진을 찍거나 휴대폰 앨범에서 사진을 선택하고 선택한 사진을 개체 저장소 COS에 업로드할 수 있습니다.
사진을 탭하여 전체 화면 사진 미리보기 모드로 들어가고 왼쪽이나 오른쪽으로 밀어 미리보기 사진을 전환하세요.
사진을 길게 눌러 로컬에 저장하거나 COS에서 삭제하세요.

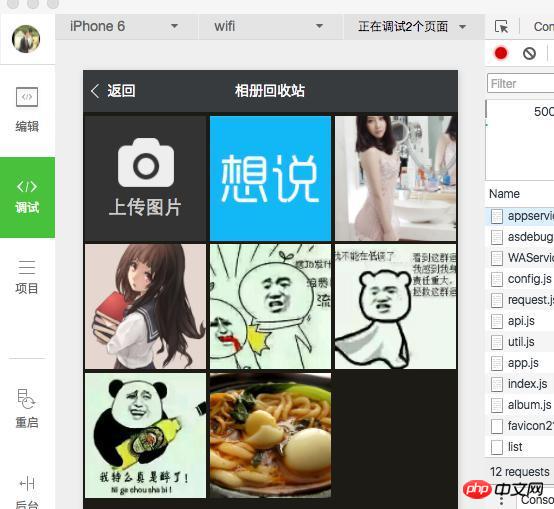
효과 시연 다이어그램(개발 도구에 따라 제한됨, 일부 기능은 아직 구현되지 않음)
객체 스토리지 서비스(Cloud Object Service)는 Tencent Cloud에서 출시한 고가용성, 고성능 서비스입니다. 기업 및 개인 개발자에게 안정적이고 강력하며 안전한 클라우드 스토리지 서비스를 제공합니다. 비정형 데이터의 양과 형태에 관계없이 COS에 입력할 수 있으며 COS에서 데이터를 관리하고 처리할 수 있습니다.
제가 Tencent Cloud Demo를 선택한 이유는 첫째, Tencent 자체에서 시작하고 프로젝트의 품질이 보장되기 때문입니다. 둘째, 소규모 프로그램 개발만을 말하는 것이 아닌 몇 안 되는 프로젝트 중 하나이기 때문입니다. 이지만 클라우드 배포도 도입됩니다.
경험이 적은 프로그래머들은 아키텍처가 동적 파일과 정적 파일을 분리해야 한다는 것을 알고 있습니다. 정적 파일을 자체 서버에 배치하는 것이 아니라 스토리지에 특별히 사용되는 객체 스토리지 서버인 COS에 배치하고 CDN을 사용하여 가속화하는 것이 가장 좋습니다. 그것. '리틀 앨범'의 백엔드는 Node.js를 사용하고 Nginx는 역방향 프록시 역할을 합니다.
우선, WeChat "미니 프로그램"을 위한 로컬 개발 환경을 설정해야 합니다. 개발자 도구를 다운로드하는 것입니다. WeChat은 IDE의 공식 버전을 공식 출시했습니다. 크랙된 버전을 다운로드할 필요가 없습니다. 공식 웹사이트 다운로드 페이지를 열고 운영 체제에 따라 선택하세요. 저는 맥 버전을 사용하고 있습니다.
설치 후 열고 실행하면 로그인을 위해 WeChat 코드를 스캔하라는 메시지가 표시됩니다. 그러면 프로젝트를 생성할 수 있는 페이지가 나옵니다.

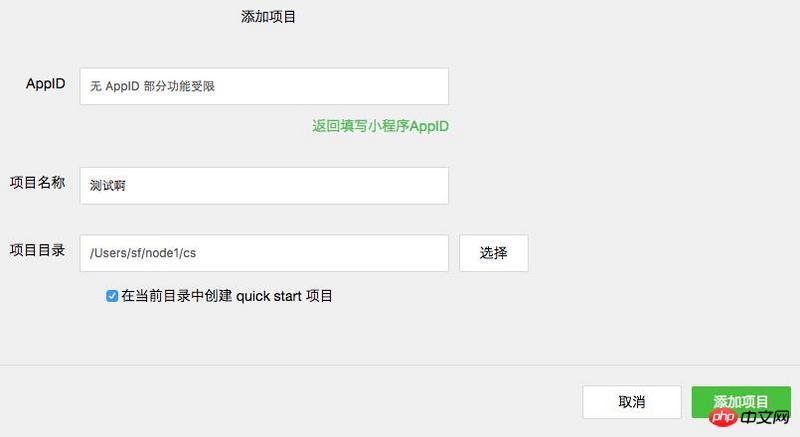
프로젝트 추가를 선택하세요. AppID가 없을 경우 없음을 선택하세요. (무작위로 기재할 경우 오류가 발생하여 프로젝트 진입이 불가능할 수 있습니다.) 선택한 프로젝트 디렉터리가 비어 있는 경우 그림과 같이 "현재 디렉터리에 빠른 시작 프로젝트 생성"을 선택하세요.

"프로젝트 추가"를 클릭한 후 개발 도구의 디버깅 페이지로 들어갑니다.
다음으로 "소형 사진첩" 소스 코드를 다운로드합니다. Tencent Cloud 공식 웹사이트에서 제공하는 링크에서 직접 다운로드하거나 Tencent Cloud 팀의 Github 저장소에서 가져올 수 있습니다. 적시에 최신 코드를 얻을 수 있도록 Github 저장소에서 가져오는 것이 좋습니다.
git clone https://github.com/CFETeam/weapp-demo-album.gitgit clone https://github.com/CFETeam/weapp-demo-album.git
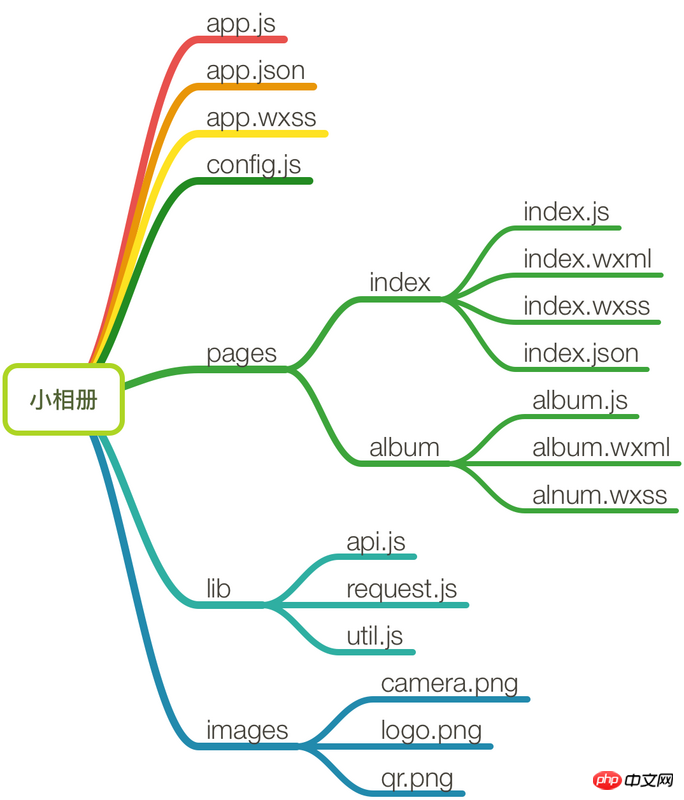
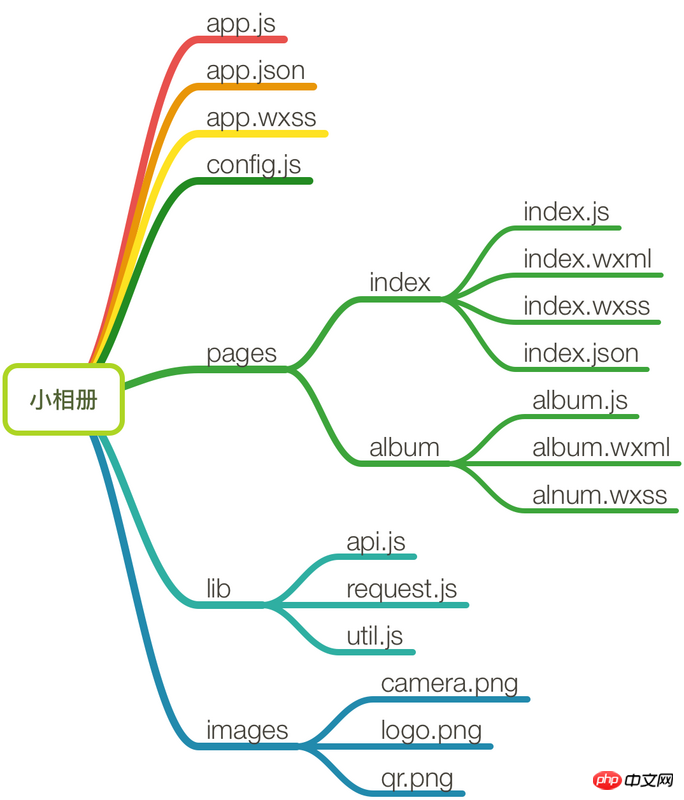
最终,我们会得到类似这样的文件目录。

简单解释下目录结构:
applet(或app): 「小相册」应用包代码,可直接在微信开发者工具中作为项目打开。
server: 搭建的Node服务端代码,作为服务器和app通信,提供 CGI 接口示例,用于拉取图片资源、上传图片、删除图片。
assets:「小相册」的演示截图。
源码下载完成之后,我们打开微信 web 开发者工具,新建项目「小相册」,选择目录applet(或app)。

在进行部署之前,我们来简单分析一下「小相册」的具体代码。毕竟只看效果不是我们的目的,我们的目的是以「小相册」为例,了解如何开发小程序并与服务端进行交互。

「小相册」包含一个描述整体程序的 app 和多个描述各自页面的 page。主程序 app 主要由三个文件组成,分别是 app.js(小程序逻辑)、app.json(小程序公共设置)和 app.wxss(小程序公共样式表),其中前两个为必备文件。config.js

서버: 구축된 Node 서버 코드는 앱과 통신하는 서버 역할을 하며 이미지 리소스 가져오기, 이미지 업로드 및 이미지 삭제를 위한 CGI 인터페이스 예제를 제공합니다. 🎜
자산: '소형 앨범' 시연 스크린샷. 🎜
 🎜
🎜 app.js(미니 프로그램 로직),
app.js(미니 프로그램 로직), app.json(미니 프로그램 공개 설정), app의 세 가지 파일로 구성됩니다. wxss (미니 프로그램 공개 스타일 시트), 처음 두 개는 필수 파일입니다. config.js 파일에는 도메인 이름 배포를 위한 일부 설정이 포함되어 있으므로 지금은 걱정하지 마세요. 🎜페이지 디렉토리에는 인덱스와 앨범이라는 두 개의 페이지 페이지가 있습니다. 페이지 구조는 비교적 간단하며, 여기서 index는 미니 프로그램이 시작될 때 기본적으로 입력되는 페이지입니다. 각 페이지 아래에는 .js(페이지 로직) 및 .wxml(페이지 구조) 파일이 두 개 이상 있어야 합니다. .wxss(페이지 스타일 시트) 및 .json(페이지 구성) 파일은 선택 사항입니다. 이러한 파일이 상위 디렉터리와 동일한 파일 이름을 가지고 있음을 알 수 있습니다. 이는 구성 항목을 줄이고 개발자의 편의를 도모하는 것을 목표로 하는 WeChat의 공식 규정입니다.
다음으로 간단한 설명을 위해 인덱스 페이지를 예로 들어보겠습니다. index.wxml은 이 페이지의 프리젠테이션 레이어 파일입니다. 코드는 매우 간단하며 상위와 하위로 나눌 수 있습니다. index.wxml 是这个页面的表现层文件,其中的代码非常简单,可以分为上下两大部分。
<view> <view> <text>恭喜你</text> <text>成功地搭建了一个微信小程序</text> <view> <button>进入相册</button> </view> </view> <view> <text>分享二维码邀请好友结伴一起写小程序!</text> <image></image> <image></image> </view></view>
页面的演示效果如下:

我们看到,页面上有一个“进入相册”的按钮。正常理解,点击后该按钮后我们就可以进入相册了(这不废话嘛)。那小程序背后是怎样实现该操作的呢?
在 index.wxml 中,我们发现对应的 button 标签上定义了一个 bindtap 属性,绑定了一个叫做 gotoAlbum 的方法。而这个方法可以在 index.js 文件中找到。事实上,文件中也只定义了这一个方法,执行的具体动作就是跳转到 album 页面。
Page({ // 前往相册页
gotoAlbum() {
wx.navigateTo({ url: '../album/album' });
},
});album.js
sudo service nginx reload sudo service nginx restart
 페이지에 "앨범 입력" 버튼이 있는 것을 볼 수 있습니다. 일반적으로 이 버튼을 클릭하면 사진 앨범에 들어갈 수 있다고 이해합니다(말도 안되는 소리가 아닙니다). 그렇다면 이 작업은 애플릿 뒤에서 어떻게 발생합니까?
페이지에 "앨범 입력" 버튼이 있는 것을 볼 수 있습니다. 일반적으로 이 버튼을 클릭하면 사진 앨범에 들어갈 수 있다고 이해합니다(말도 안되는 소리가 아닙니다). 그렇다면 이 작업은 애플릿 뒤에서 어떻게 발생합니까? index.wxml에서 해당 버튼 태그가 bindtap 속성을 정의하고 gotoAlbum이라는 메서드를 바인딩하는 것을 발견했습니다. 이 방법은 index.js 파일에서 찾을 수 있습니다. 실제로 파일에는 이 방법만 정의되어 있으며, 수행되는 구체적인 작업은 앨범 페이지로 이동하는 것입니다. cd /data/release/qcloud-applet-album
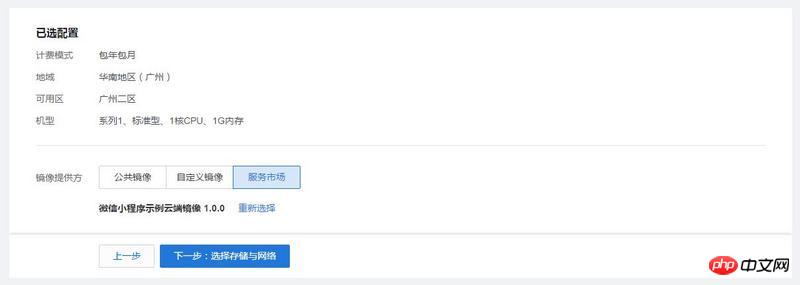
album.js 사진 선택 또는 촬영, 사진 미리보기, 사진 다운로드 및 사진 삭제 등 프로그램의 주요 논리가 페이지에 작성되어 있습니다. album.wxml , swiper를 사용하며 메시지 프롬프트 상자 토스트도 제공됩니다. 특정 메소드 및 뷰 구현에 대해서는 프로젝트 소스 코드를 참조하세요. 이 모든 함수는 Page 클래스에 작성됩니다. lib 디렉토리는 비동기 액세스 및 객체 스토리지 COS API를 포함하여 미니 프로그램에서 사용되는 일부 보조 기능을 제공합니다. 일반적으로 WeChat에서 공식적으로 홍보한 것처럼 개발자 도구에서 작은 프로그램을 개발하는 효율성이 실제로 많이 향상되었으며 WeChat에서 개선한 구성 요소와 API가 많이 있습니다. 따라서 개발 속도 측면에서 경험은 여전히 매우 즐겁습니다. 🎜🎜또한 "소형 사진첩"은 사진 업로드 및 다운로드 등 많은 클라우드 기능을 사용해야 하기 때문에 서버 측 배포 및 설정도 필요합니다. 자세한 내용은 다음 단계를 참조하세요. 🎜🎜3단계: 클라우드에 서버 코드 배포🎜🎜이 글에서는 서버 개발이 초점이 아니지만, "리틀 포토앨범"의 전체 개발 및 배포 프로세스를 완벽하게 경험하려면 여전히 이해해야 할 사항이 있습니다. 서버 배포에서는 Tencent Cloud를 사용합니다. 🎜🎜더 재미있게 즐기고 싶다면 Tencent Cloud에서 공식적으로 제공하는 미니 프로그램 클라우드 이미지를 선택하세요. '리틀 앨범'의 서버 실행 코드와 구성은 Tencent Cloud CVM 이미지에 패키지되어 직접 사용할 수 있습니다. 원클릭으로 클라우드가 구축된다고 할 수 있습니다. 🎜如果你以前没有使用过腾讯云,可以选择免费试用(我已经领取了 8 天的个人版服务器),或者领取礼包以优惠的价格购买所需的服务。

你也可以选择将「小相册」源码中的server文件夹上传到自己的服务器。
如果你已经有腾讯云的服务器和域名,并配置好了 https,那么可以跳过第 4-6 步。
在微信小程序中,所有的网络请求受到严格限制,不满足条件的域名和协议无法请求。简单来说,就是你的域名必须走 https 协议。所以你还需要为你的域名申请一个证书。如果没有域名,请先注册一个。由于我们没有收到内测,也就暂时不用登录微信公众平台配置通信域名了。
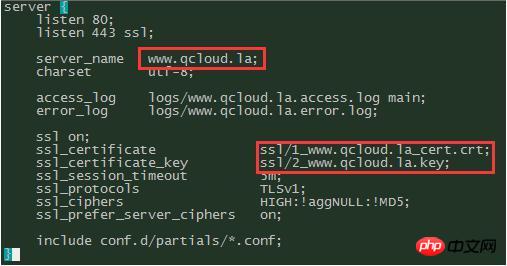
微信小程序云端示例镜像中,已经部署好了 Nginx,但是还需要在 /etc/nginx/conf.d 下修改配置中的域名、证书、私钥。

请将红框部分换成自己的域名和证书,并且将 proxy_pass 设置为 Node.js 监听的端口,我的是 9993。
配置完成后,重新加载配置文件并且重启 Nginx。
sudo service nginx reload sudo service nginx restart
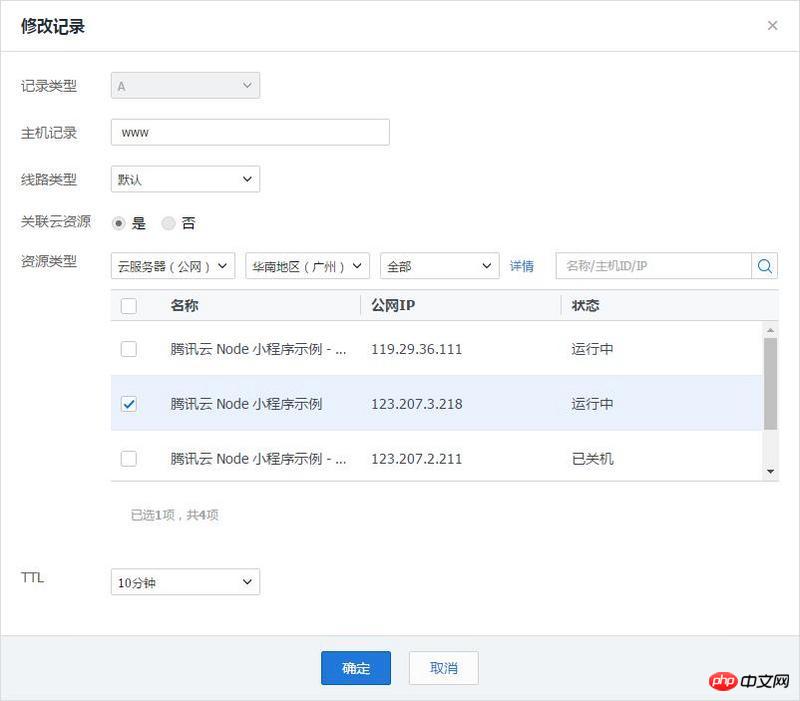
我们还需要添加域名记录,将域名解析到我们的云服务器上,这样才可以使用域名进行 https 服务。在腾讯云注册的域名,可以直接使用云解析控制台来添加主机记录,直接选择上面购买的 CVM。

解析生效后,我们的域名就支持 https 访问了。
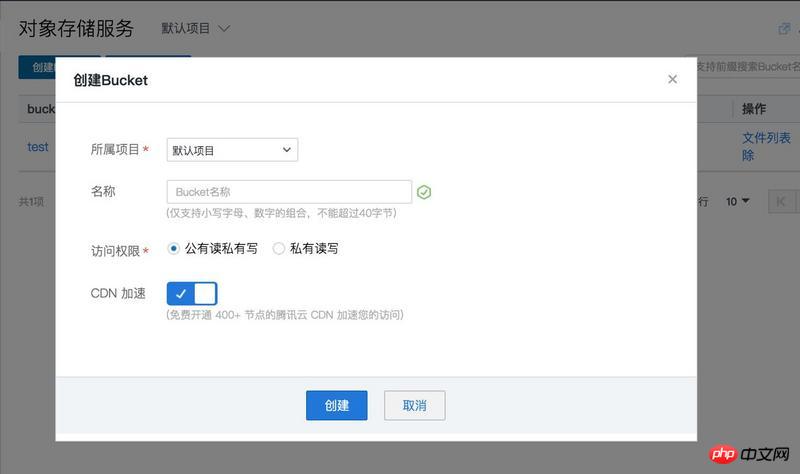
由于我们希望实现动静分离的架构,所以选择把「小相册」的图片资源是存储在 COS 上的。要使用 COS 服务,需要登录 COS 管理控制台,然后在其中完成以下操作。
点击创建 Bucket。会要求选择所属项目,填写相应名称。这里,我们只需要填上自己喜欢的 Bucket 名称即可。
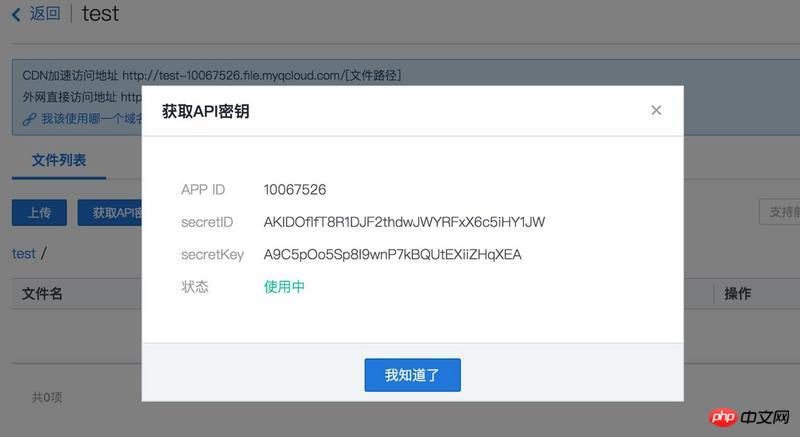
然后在 Bucket 列表中,点击刚刚创建的 Bucket。然后在新页面点击“获取API密钥”。
弹出的页面中包括了我们所需要的三个信息:唯一的 APP ID,一对SecretID和SecretKey(用于调用 COS API)。保管好这些信息,我们在稍后会用到。
微信小程序应用号交流群 563752274。
最后,在新的 Bucket 容器中创建文件夹,命名为photos。这点后面我们也会提到。
在官方提供的镜像中,小相册示例的 Node 服务代码已部署在目录 /data/release/qcloud-applet-album 下。进入该目录,如果是你自己的服务器,请进入相应的文件夹。
cd /data/release/qcloud-applet-album
在该目录下,有一个名为 config.js 的配置文件(如下所示),按注释修改对应的 COS 配置:
module.exports = { // Node 监听的端口号
port: '9993',
ROUTE_BASE_PATH: '/applet',
cosAppId: '填写开通 COS 时分配的 APP ID',
cosSecretId: '填写密钥 SecretID',
cosSecretKey: '填写密钥 SecretKey',
cosFileBucket: '填写创建的公有读私有写的bucket名称',
};另外,cd ./routes/album/handlers,修改 list.js,将 const listPath 的值修改为你的Bucket 下的图片存储路径。如果是根目录,则修改为 '/'。当前服务端的代码中将该值设置为了 '/photos' ,如果你在第七步中没有创建该目录,则无法调试成功。
小相册示例使用 pm2 管理 Node 进程,执行以下命令启动 node 服务:
pm2 start process.json
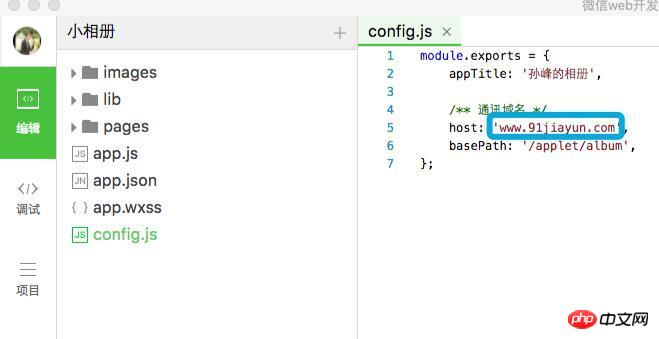
接下来,在微信 web 开发者工具打开「小相册」项目,并把源文件config.js中的通讯域名 host 修改成你自己申请的域名。

将蓝色框内的内容修改为自己的域名
然后点击调试,即可打开小相册Demo开始体验。


최종 알림: 현재 WeChat 애플릿에서 제공하는 업로드 및 다운로드 API는 디버깅 도구에서 제대로 작동하지 않으며, 경험을 미리 보려면 휴대폰 WeChat을 사용하여 QR 코드를 스캔해야 합니다. 하지만 내부 테스트 자격이 없어 당분간 체험해 볼 수는 없습니다.
글쎄, 그것만으로는 충분하지 않습니다. 비공개 베타 테스트에 대한 초대가 없습니다.
관련 권장 사항:
WeChat 미니 프로그램 서버를 로컬로 구축하는 방법
WeChat 미니 프로그램 서버를 로컬로 구축하는 방법
위 내용은 미니 프로그램을 구축하는 방법, WeChat 미니 프로그램을 구축하는 빠른 단계 보기(그림 및 텍스트)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!