Vue에서 상위 구성 요소의 데이터를 하위 구성 요소로 전송하는 방법은 무엇입니까? 구성 요소 인스턴스의 범위는 격리되어 있습니다. 이는 상위 구성 요소의 데이터를 하위 구성 요소의 템플릿 내에서 직접 참조할 수 없음을 의미합니다. 상위 컴포넌트의 데이터는 props를 통해 하위 컴포넌트로 전달되어야 합니다. 즉, props는 하위 구성요소가 상위 구성요소 데이터에 액세스하는 유일한 인터페이스입니다. 따라서 하위 구성 요소는 props를 사용하여 상위 구성 요소를 참조해야 합니다.
즉, props은 하위 구성 요소가 상위 구성 요소 데이터에 액세스할 수 있는 유일한 인터페이스입니다.
자세한 설명은 다음과 같습니다.
컴포넌트는 템플릿의 데이터를 직접 렌더링할 수 있습니다(이중 중괄호).
하위 구성 요소는 템플릿의 상위 요소 데이터를 직접 렌더링할 수 없습니다.
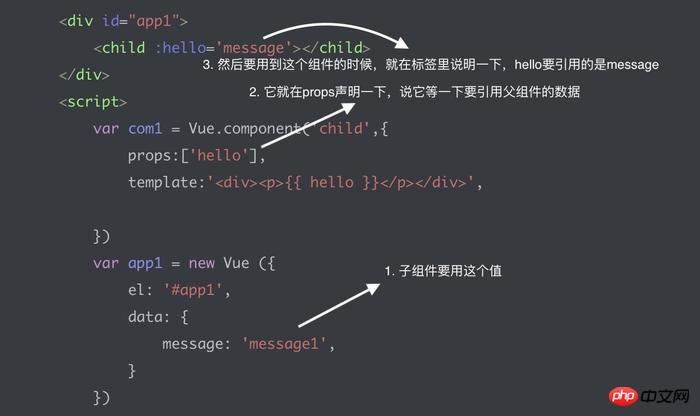
자식 구성 요소가 상위 요소의 데이터를 참조하려는 경우 prop에서 변수(예: a)를 선언하면 이 변수는 상위 요소의 데이터를 참조할 수 있습니다. 그런 다음 이 변수(이전 a)를 템플릿에 렌더링하고 이때 렌더링되는 것은 상위 요소의 데이터입니다.
그림과 같이:

<p id="app1">
<!-- hello引用父元素的hello,它也可以引用message,greet,world等 -->
<child :hello='hello'></child>
</p>
<script>
var com1 = Vue.component('child',{
// 声明在prop中的变量可以引用父元素的数据
props:['hello'],
// 这里渲染props中声明的那个hello
template:'<p><p>{{ hello }}</p></p>',
})
var app1 = new Vue ({
el: '#app1',
data: {
greet: {
hello:'hello,',
world: 'world',
},
message: 'message1',
}
})
</script><!-- 在 HTML 中使用 kebab-case -->
<child my-message="hello!"></child>
<script>
Vue.component('child', {
// 在 JavaScript 中使用 camelCase
props: ['myMessage'],
template: '<span>{{ myMessage }}</span>'
})
</script>상위 구성 요소의 속성이 변경되면 하위 구성 요소로 전송되지만 그 반대는 아닙니다.
상위 구성 요소가 업데이트될 때마다 하위 구성 요소의 모든 소품이 최신 값으로 업데이트됩니다.
하위 구성 요소 내부의 소품을 변경하지 마세요. 이렇게 하면 Vue가 콘솔에 경고를 표시합니다.
두 가지 상황에서 우리는 prop의 데이터를 쉽게 수정하고 싶은 유혹을 받을 수 있습니다.
Prop이 초기 값으로 전달되고 하위 구성 요소는 이를 로컬 데이터로 사용하려고 합니다. 원시 데이터로 전달되어 하위 구성 요소에 의해 출력되는 다른 데이터로 처리됩니다.
이 두 가지 상황을 처리하는 올바른 방법은 다음과 같습니다.
지역 변수를 정의하고 prop의 값으로 초기화합니다. props: ['initialCounter'],
data: function () {
return { counter: this.initialCounter }
} props: ['size'],
computed: {
normalizedSize: function () {
return this.size.trim().toLowerCase()
}
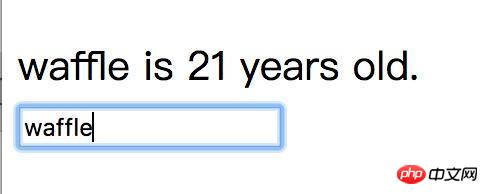
}예:
<p id="app3">
<my-component :object='object'></my-component>
</p>
<script src="http://vuejs.org/js/vue.min.js"></script>
<script>
//
var mycom = Vue.component('my-component', {
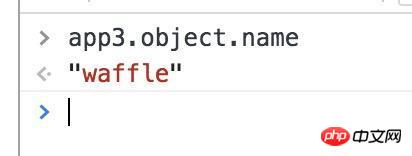
//添加一个input改变子组件的childOject,那么父元素的object也会被改变,但是Vue没有报错!
template: '<p>{{ object.name }} is {{ object.age }} years old.<br><input v-model="childObject.name" type="text"></p>',
props: ['object','school'],
data: function () {
// 子组件的childObject 和 父组件的object 指向同一个对象
return {
childObject: this.object
}
}
});
var app3 = new Vue({
el: '#app3',
data: {
object:{
name: 'Xueying',
age: '21',
},
school:'SCUT',
},
})
</script>
 4 Prop 검증
4 Prop 검증
은 prop이 될 수 있습니다. 규칙과 Vue는 들어오는 데이터가 요구 사항을 충족하지 않으면 경고를 발행합니다.
$parent를 사용하여 상위 구성 요소의 데이터에 액세스할 수도 있습니다.
props를 사용할 수 있는 경우 props를 사용하여 데이터를 명시적으로 전달해 보세요(자식 컴포넌트가 참조하는 상위 컴포넌트의 데이터를 명확하고 빠르게 확인할 수 있습니다).
반면, props의 단방향 데이터 흐름에는 이러한 우려가 없는 상위 구성 요소의 데이터를 직접 수정하는 것은 좋지 않습니다.
관련 권장 사항:
vue 슬롯 하위 구성 요소에 전달된 상위 구성 요소를 표시하는 방법
vue의 props는 하위 구성 요소가 상위 구성 요소와 함께 변경된다는 것을 인식합니다.
위 내용은 Vue의 하위 구성 요소는 상위 구성 요소의 값을 어떻게 얻나요? (소품 구현)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!