JS에서 리터럴 RegExp를 통해 정규식을 생성하는 관련 구문을 이해해야 합니다.
정규식은 문자열로 구성되고 일치 과정에서 대/소문자를 구분하는 리터럴 RegExp를 통해 생성됩니다. 이 문서에서는 문자열 개체 일치, 바꾸기, 분할, RegExp 개체 속성 및 RegExp 개체 메서드를 지원하는 메서드를 소개합니다.
RegExp 방법: 테스트 및 exec
테스트 방법은 매개변수로 전달된 문자열이 정규식과 일치하는지 확인합니다. 예:
var re=/JavaScript rule/;
var str="JavaScript rule";
if(re.test(str)) document.writeln("Hello world");
정규 표현식 일치 프로세스 대소문자를 구분합니다. 대소문자를 구분하지 않는 일치를 원하는 경우 정규식 뒤의 두 번째 슬래시 뒤에 문자 i를 추가할 수 있습니다. 예: var re=/javascript rule/i;
i: 일치 프로세스에서 대소문자를 무시하도록 강제합니다.
g: 글로벌 매칭. 해당 행의 문자열 내 패턴 위치에 관계없이 패턴과 일치하는 모든 패턴을 찾도록 패턴 일치 프로세스에 지시합니다. 전역 플래그 g를 사용하지 않으면 첫 번째 일치 항목만 대체되거나 반환됩니다.
m: 여러 줄 매칭. 예를 들어 ^는 줄의 시작을 나타내고 $는 줄의 끝을 나타냅니다.
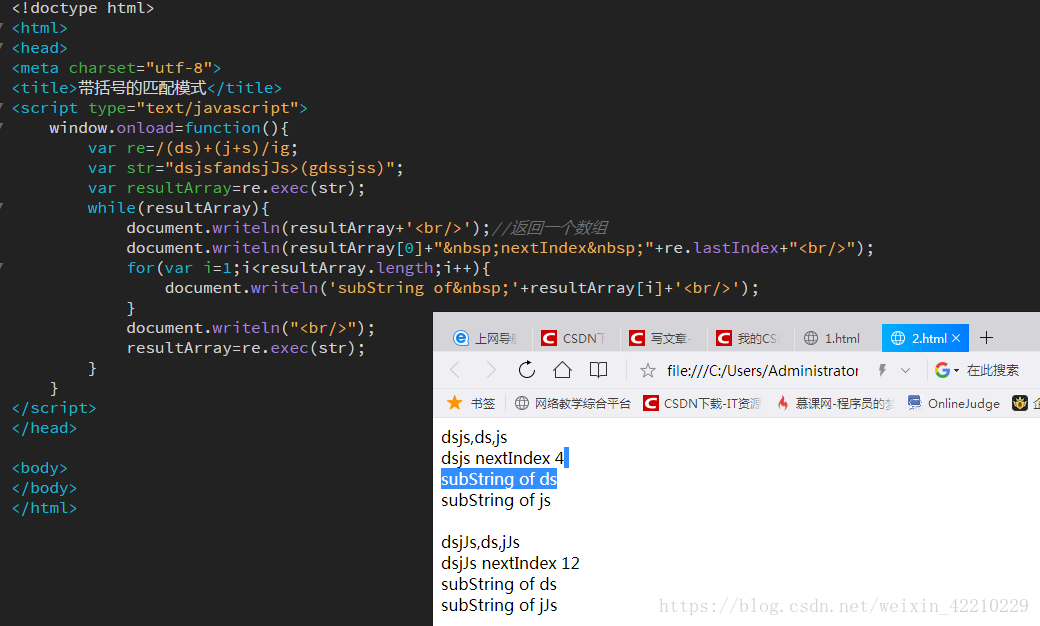
예: 전체 exec 메소드는 특정 패턴 /js*/을 기반으로 전체 문자열을 검색합니다. 반환된 결과 배열에서 첫 번째 요소는 패턴과 일치하는 문자열이고 계속해서 다음 일치 항목을 찾습니다.
var re=new RegExp('js*','ig');
var str='cfdsjs .*JS($%^Js';
var resultArray=re.exec(str);
while(resultArray){
document.writeln(resultArray[0]);
document.writeln("Hello world "+re.lastIndex+'
');
resultArray=re.exec(str);
}

RegExp의 lastIndex 속성을 각 연속 호출에서 찾은 값으로 설정합니다. 위치 이전 패턴의 경우 각 exec 호출은 다음 패턴을 찾습니다. exec 메소드는 배열을 반환하지만 배열 요소는 모두 일치하는 것이 아니라 현재 일치하는 항목과 괄호로 묶인 모든 하위 문자열을 일치시키는 항목입니다. 문자열인 경우 하위 문자열은 최종 배열의 연속 배열 요소에 포함되고 최종 배열은 일치하는 전체 문자열
 정규 표현식 뒤의 배열의 0번째 위치에 위치합니다. 수식 문자
정규 표현식 뒤의 배열의 0번째 위치에 위치합니다. 수식 문자
- s: 공백 문자를 나타냅니다.
- *: 0회 이상 나타나는 선행 문자를 나타냅니다.
- +: 한 번 이상 나타나는 더하기 기호 앞의 문자를 나타냅니다.
- ? 문자가 0번 또는 한 번 나타남
- . : 문자가 한 번만 나타남을 나타냅니다.
- .*: 탐욕스러운 일치
- .*?: 지연된 일치. [^0-9])
- d: 숫자만 일치([0-9])
- ^n: n으로 시작하는 모든 문자열과 일치
- n$: n으로 끝나는 모든 문자열과 일치
- ?=n: 뒤에 지정된 문자열 n이 오는 모든 문자열과 일치합니다.
- ?!n: 지정된 문자열 n이 바로 뒤에 나오지 않는 모든 문자열과 일치합니다.
- w: 모든 숫자 알파벳 문자
- W: 숫자가 아닌 모든 알파벳 문자
- a|b: 문자 a 또는 문자 b와 일치
- s{2}: 큰 괄호는 이전 문자가 반복되는 횟수를 나타냅니다
문자열 객체 분할 방법
문자열을 문자열 배열로 분할
$1--$9하여 괄호 안에 값을 저장합니다
RegExp 객체 속성
global: 플래그가 있는지 여부 g
ignoreCase: 있는지 여부 플래그 i
lastIndex: 다음 일치를 시작할 문자 위치를 나타내는 정수
multiline: RegExp 개체에 플래그가 있는지 여부 m
source: 정규식의 소스 텍스트
RegExp 개체 메서드
compile: 정규식 컴파일
exec: 문자열에 지정된 값을 검색하고, 찾은 값을 반환하고, 해당 위치를 확인합니다.
test: 문자열에 지정된 값을 검색하고, true 또는 false를 반환합니다.
관련 권장 사항
위 내용은 JS에서 리터럴 RegExp를 통해 정규식을 생성하는 관련 구문을 이해해야 합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7508
7508
 15
15
 1378
1378
 52
52
 78
78
 11
11
 52
52
 19
19
 19
19
 58
58
 내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
기사는 JavaScript 라이브러리 작성, 게시 및 유지 관리, 계획, 개발, 테스트, 문서 및 홍보 전략에 중점을 둡니다.
 브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
이 기사는 브라우저에서 JavaScript 성능을 최적화하기위한 전략에 대해 설명하고 실행 시간을 줄이고 페이지로드 속도에 미치는 영향을 최소화하는 데 중점을 둡니다.
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
이 기사는 브라우저 개발자 도구를 사용하여 효과적인 JavaScript 디버깅, 중단 점 설정, 콘솔 사용 및 성능 분석에 중점을 둡니다.
 누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
기술 및 산업 요구에 따라 Python 및 JavaScript 개발자에 대한 절대 급여는 없습니다. 1. 파이썬은 데이터 과학 및 기계 학습에서 더 많은 비용을 지불 할 수 있습니다. 2. JavaScript는 프론트 엔드 및 풀 스택 개발에 큰 수요가 있으며 급여도 상당합니다. 3. 영향 요인에는 경험, 지리적 위치, 회사 규모 및 특정 기술이 포함됩니다.
 소스 맵을 사용하여 조정 된 JavaScript 코드를 디버그하는 방법은 무엇입니까?
Mar 18, 2025 pm 03:17 PM
소스 맵을 사용하여 조정 된 JavaScript 코드를 디버그하는 방법은 무엇입니까?
Mar 18, 2025 pm 03:17 PM
이 기사는 소스 맵을 사용하여 원래 코드에 다시 매핑하여 미니어링 된 JavaScript를 디버그하는 방법을 설명합니다. 소스 맵 활성화, 브레이크 포인트 설정 및 Chrome Devtools 및 Webpack과 같은 도구 사용에 대해 설명합니다.
 Chart.js : Pie, Donut 및 Bubble Charts를 시작합니다
Mar 15, 2025 am 09:19 AM
Chart.js : Pie, Donut 및 Bubble Charts를 시작합니다
Mar 15, 2025 am 09:19 AM
이 튜토리얼은 Chart.js를 사용하여 파이, 링 및 버블 차트를 만드는 방법을 설명합니다. 이전에는 차트 유형의 차트 유형을 배웠습니다. JS : 라인 차트 및 막대 차트 (자습서 2)와 레이더 차트 및 극지 지역 차트 (자습서 3)를 배웠습니다. 파이 및 링 차트를 만듭니다 파이 차트와 링 차트는 다른 부분으로 나뉘어 진 전체의 비율을 보여주는 데 이상적입니다. 예를 들어, 파이 차트는 사파리에서 남성 사자, 여성 사자 및 젊은 사자의 비율 또는 선거에서 다른 후보자가받는 투표율을 보여주는 데 사용될 수 있습니다. 파이 차트는 단일 매개 변수 또는 데이터 세트를 비교하는 데만 적합합니다. 파이 차트의 팬 각도는 데이터 포인트의 숫자 크기에 의존하기 때문에 원형 차트는 값이 0 인 엔티티를 그릴 수 없습니다. 이것은 비율이 0 인 모든 엔티티를 의미합니다
 Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력의 차이의 근본 원인에 대한 심층적 인 논의. 이 기사에서는 Console.log 함수의 출력 결과의 차이점을 코드에서 분석하고 그에 따른 이유를 설명합니다. � ...




